Mensajes de error escondidos
Me considero una usuaria avanzada de internet por lo que me sorprende ver a veces webs donde no soy capaz de ver o saber como funcionan.
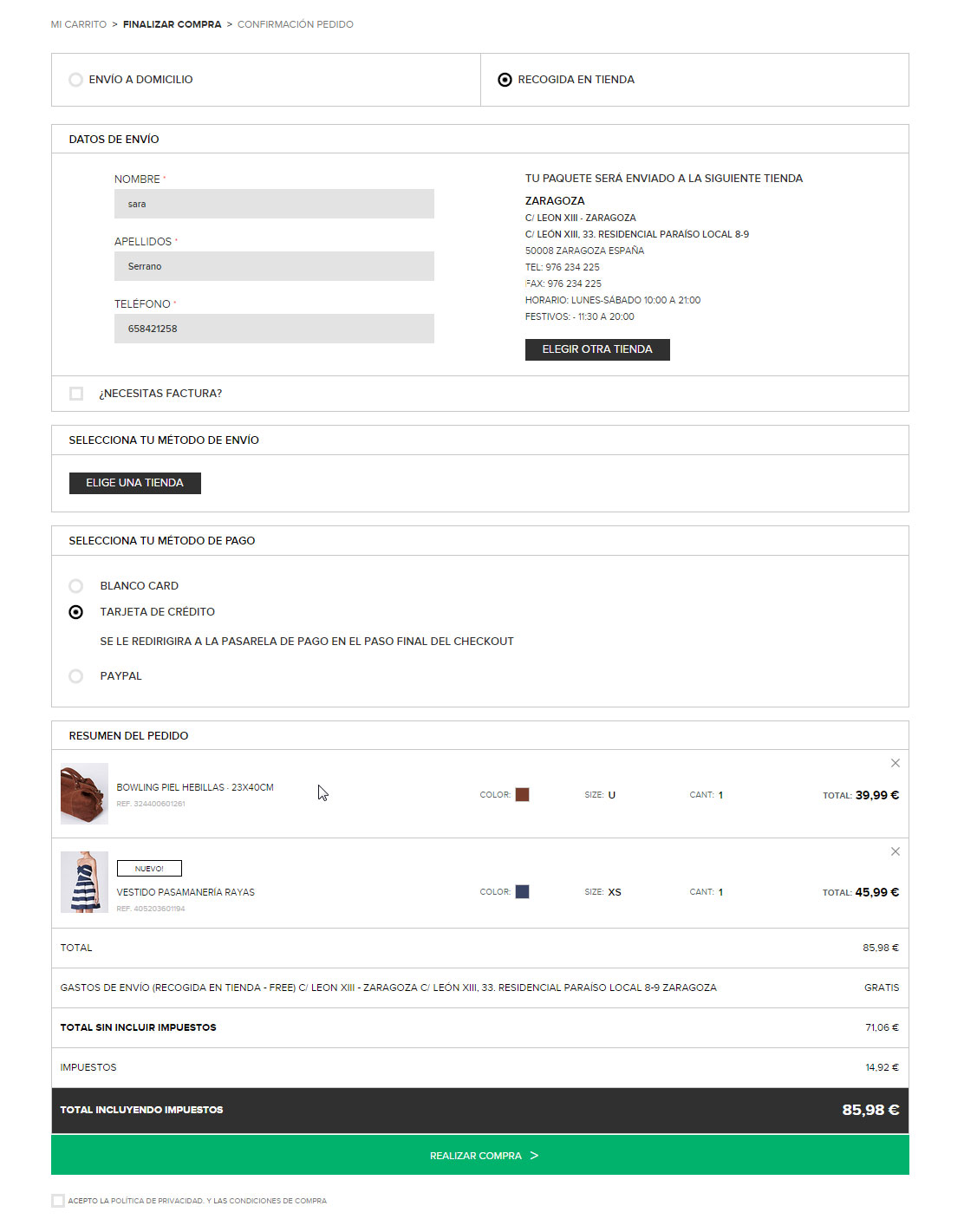
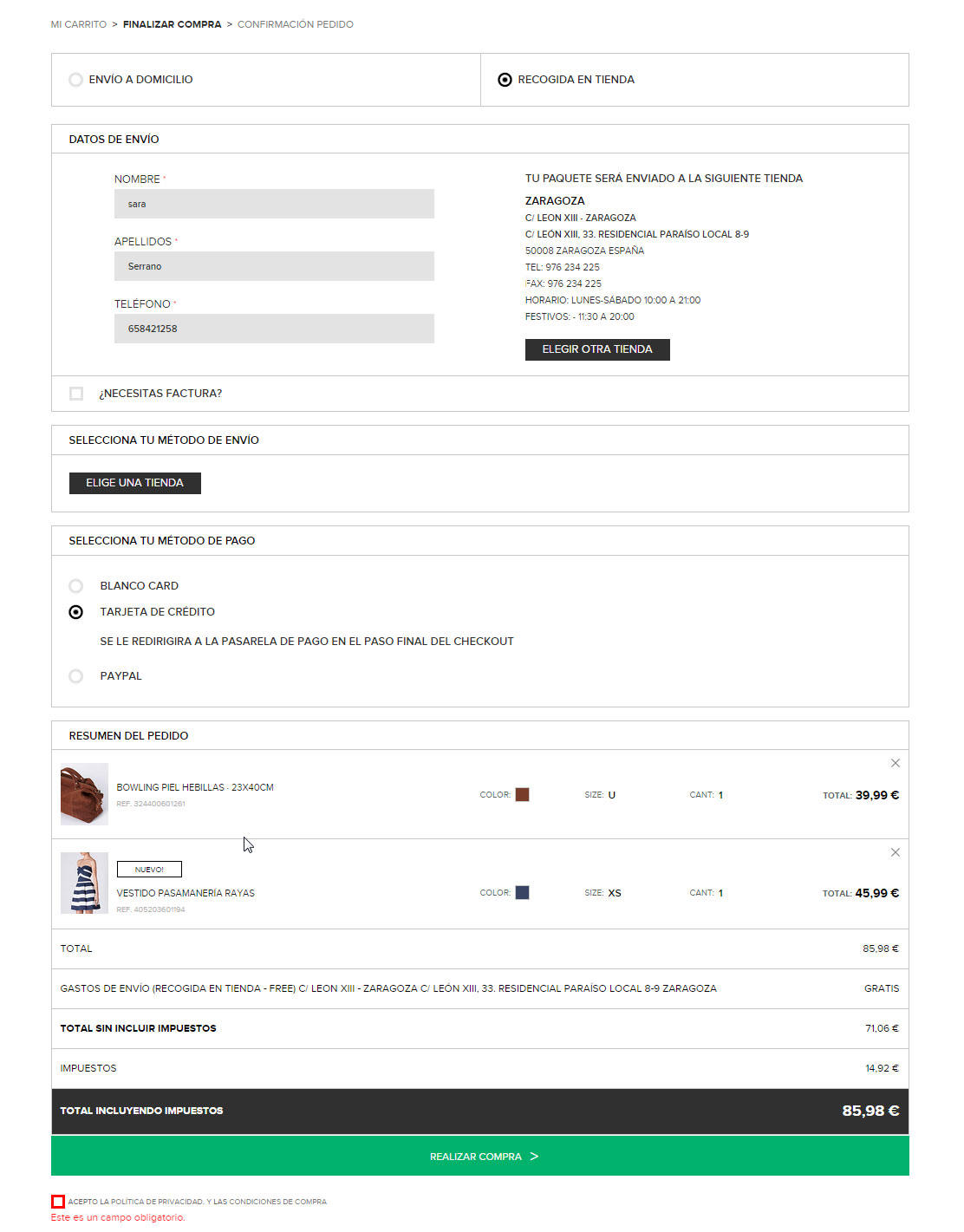
En concreto en la página web de Blanco, una tienda de ropa, siendo que no era la primera vez que compraba online, no era capaz de encontrar la casilla de «Acepto la política de privacidad y las condiciones de compra.»
Es decir, le daba al botón inmenso y verde de «Realizar compra» y veía que me salía un aviso en rojo por debajo del botón de que tenía que «Aceptar las condiciones de compra».
Vale, ok, lo entiendo. Me pongo a buscar por todo el formulario donde estaba el checkbox sin encontrarlo hasta que me di cuenta que estaba POR DEBAJO DEL BOTÓN.
OMG!
¿Cómo iba a buscar por debajo del botón una casilla del formulario?
Mis ojos solo escanearon la web, vieron que los datos estaban correctos, el precio, hasta llegar al botón que era lo que me interesaba.
Un botón que ocupa el 100% de la pantalla, verde intenso, resaltando contra todo lo demás donde pone «Realizar compra» en mayúsculas y… click! Lo apretaba.
No buscaba, ni pensaba que hubiera nada importante por debajo del botón de comprar.
He visto y he diseñado formularios que los mensajes de error salen a la derecha de cada campo, por debajo, encima del formulario, en un pop-up…
Pero nunca había visto un campo del formulario por debajo del botón.
Yo entendía que ese mensaje era un aviso del error, de lo que no estaba marcando, pero no que fuera el campo en sí.
Bueno, 1 minuto tarde en darme cuenta y 3 pulsaciones al botón verde ;-P
Y porque me interesaba la compra que sino…
Rediseño responsive de la página de alojamiento
Poco a poco, aunque menos rápido de lo que me gustaría ;-), vamos implementando cambios y mejoras, tanto en diseño como en usabilidad.
Y es que, sin cambiar la maquetación de ciertas páginas, es decir, su «core» es imposible que cumplan los objetivos deseados en determinados dispositivos.
Quieres un diseño que proporcione la mejor experiencia desde cualquier dispositivo
El problema, era que como la mayor parte de las webs, ni su estructura ni su experiencia, estaba pensada para tablets o móviles, sino que sólo estaba optimizada para desktop.

Diseño responsive de la página de alojamiento
Y lógicamente dado el porcentaje de tráfico actual que viene de móbiles y tablets, era impensable continuar así, sin tener la web optimizada para dar la mejor experiencia.
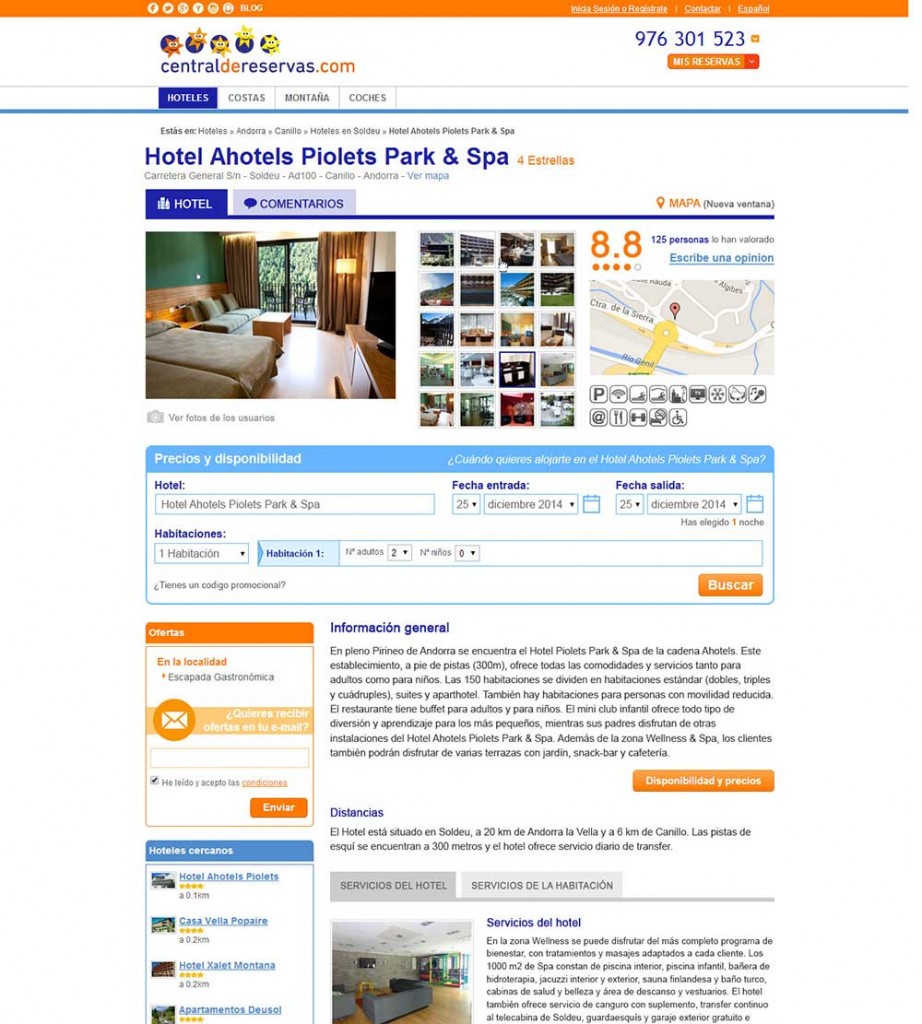
Hace más de 2 años, cuando entre en Central de reservas, la página de alojamiento era similar a esta imagen:
Seguir leyendo «Rediseño responsive de la página de alojamiento»
Influencia: la Psicología de la Persuasión
Llevo unos 10 días leyéndome el libro de Robert. B. Cialdini (bueno más bien devorándolo), y alucinando sobre todo con los ejemplos que expone. Son ejemplos sobre todo sucedidos en America y hace ya algunos años pero todos siguen siendo igual de válidos, porque poco o nada ha cambiado el comportamiento humano.

Y es que de eso va el libro, de por qué la gente decimos SI cuando alguien nos intenta vender algo, porque nos sentimos influenciados y persuadidos por ciertas personas o anuncios a querer hacer cosas que a veces no queremos hacer, o incluso van en contra de algo beneficioso para nosotros.
Y es que el ser humano, como animal que es, tiene mecanismos que gracias a ellos ha conseguido evolucionar y llegar a formar la sociedad que existe hoy en día (con sus cosas malas y buenas). Estos mecanismos (automatic behavior patterns) nos permiten ahorrar tiempo (shorcuts) a la hora de evaluar situaciones, pudiendo destinar ese tiempo y esos recursos mentales a otras acciones más importantes.
Ante determinados estímulos (Cialdini está todo el libro exponiendo ejemplos) nuestro cerebro hace Click, whirr! como le llama él y actúa en base a experiencias previas.
Resumen personal 2014
Hacía ya tiempo que no escribía y no se me ocurre otra cosa mejor para el primer artículo del 2015, que un resumen personal del 2014.
2014 ha sido un gran año tanto en lo personal como en lo profesional. Sigo como diseñadora y UX en Centraldereservas.com, trabajando además como Coordinadora de Móviles. Dada la importancia actual de los móviles y tablets y su constante novedad es un área que me motiva mucho profesionalmente. En concreto en 2015 hemos renovado el diseño de la App, incluyendo nuevas funciones para el usuario.
Así mismo sigo dando las clases de HTML y CSS en el MeBA (Master electronic Business Administration). Aparte de así seguir actualizada respecto a temas de maquetación, me encanta la formación y conocer a nuevas personas que cada año veo como se incorporan a las diferentes áreas de empresas online.
Por tercer año consecutivo, fui en mayo al UXSpain 2014, el mayor evento de usabilidad en España. Este año tocaba Granada y aunque nos pillaba algo lejos, nos juntamos un grupo de aragoneses bastante interesante. Para mi en cuento a contenidos, el mejor año de los 3 UXSpain que ha habido, siendo el UXLab sobre encuestas de Xavier Colomes lo que más me gustó.
7 Herramientas para el prototipado de apps
Seguimos con los recursos que nos pasó Andrés Botero (@saertus) en la clase de Interaction Design del ITAINNOVA.
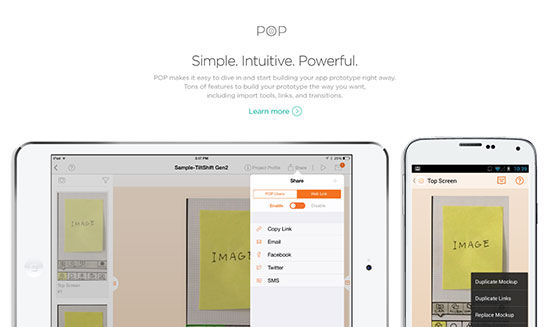
En el anterior artículo hablamos ya de una herramienta de prototipado que probamos en clase: POP. Hoy vamos a comentar algunos que son más complejas y potentes. Y es que una vez que hemos pensado como podría funcionar la interfaz, tenemos que construirla para poder validar nuestras hipótesis en cuanto a la interacción y la usabilidad.
También nos va a servir para:
- Generar conversaciones con el cliente
- Hacer test de usuario
- Refinar las interacciones y descubrir todo aquello que no funciona bien.
Jamás hay que llegar a un estado tardío de una interfaz sin haberla prototipado antes y contarla con una historia.
Puedes construir prototipos con papel, herramientas web, HTML/CS/JS…
Pero las aplicaciones no son algo estático, sino que interactúan con el usuario. Las siguientes herramientas permiten animar los mockups para mostrar las interacciones en el diseño.
Y es que es mucho más rentable descubrir los problemas de diseño y usabilidad cuando se está probando un prototipo interactivo, que cuando ya se está en fase de desarrollo. En ese momento , ya es demasiado tarde para arreglar las cosas.
Quartz composer
Herramienta de diseño que incluye Apple en su paquete de aplicaciones para desarrolladores. Es una app nativa que usa los recursos nativos. Tienes que destinar un dispositivo receptor y este estar conectado al mac por un cable.
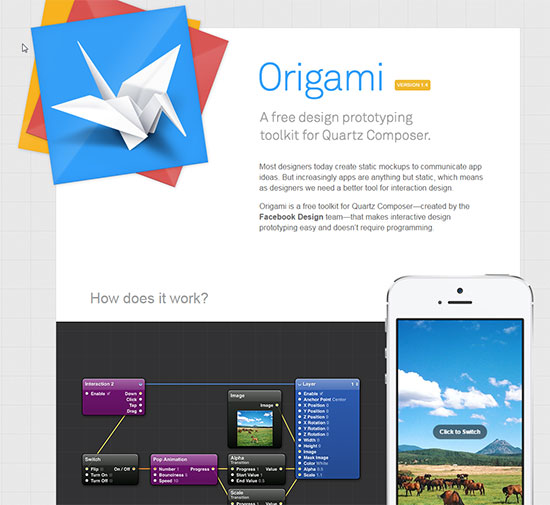
Origami
Origami es similar a Quartz pero con una capa de diseño por encima. Es una herramienta gratuita creada por el equipo de Facebook, que usa Quartz Composer.
Proto.io
Proto.io te permite crear fácilmente prototipos totalmente interactivos de alta fidelidad que se ven y funcionan exactamente igual que la aplicación.
Curso Interaction Design
Durante estos 3 días, he estado haciendo el curso del ITAINNOVA sobre Interaction Design impartido por dos diseñadores de Designit, Esther Serrano (@esterserrano) y Andrés Botero (@saertus).
La idea ha sido, que usando una empresa real dedicada a la promoción de eventos y conciertos online, hemos realizado todos los pasos necesarios para diseñar un producto digital desde las primeras ideas hasta el prototipado, tanto a bajo nivel, como a alto nivel.

Presentacion de unos de los grupos del Customer Journey
Para ello hemos desarrollado personas, hemos hecho mapas de empatía, customer journeys de estas personas, historias, escenarios y casos de uso…
También dimos los principios de la Gestalt, de los cuales ya he hablado en dos artículos en este blog (Psicología y diseño: Leyes de la Gelstalt I y parte II) y las normas básicas sobre usabilidad, definidas por Nielsen.

Ester enseñándonos flujos de pantallas
Con los wireframes de la app que cada grupo desarrollamos, usamos un programa llamado POP para poder hacer pruebas de uso de navegación.

Ayer, que fue el tercer día, vino Andrés, a contarnos temas sobre Content Estrategy, macrocopy y microcopy, la importancia de los modelos mentales de los usuarios y patrones de interacción existentes hoy en día en las apps.
 Comenzando a hacer wireframes con Andrés
Comenzando a hacer wireframes con Andrés
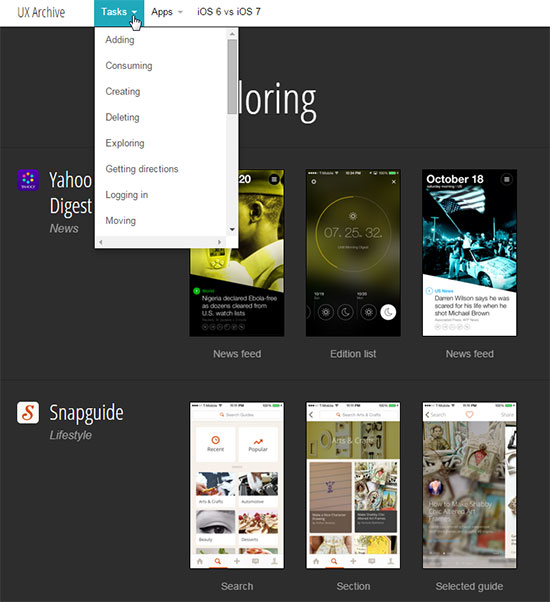
Lo que más me gustó, fue que nos enseñará estas 2 webs, donde puedes ver millones de ejemplos de patrones y de elementos de diseño usados cada día en apps.
UXArchive
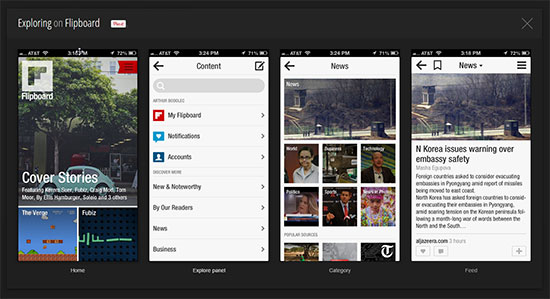
Por ejemplo, con UXArchive.com, tu puedes seleccionar un patrón de interacción como Exploring, y te muestra ejemplos de web, donde lo aplican, y como lo hacen.

Vemos como se navega en Flipboard, y hasta nos muestran versiones anteriores.

Dark Patterns
En dos días no he parado de oír el concepto «Dark Patterns». Y no es una nueva clase en Hogwarts, sino una interacción que beneficia a una empresa en detrimento directo de la experiencia del usuario.
Es decir, con «Dark Patterns» nos referimos a una interfaz que parece o ha sido cuidadosamente diseñada para conseguir que los usuarios realicen X acciones, como adquirir un seguro de vuelo aunque no lo necesiten.

Este tipo de diseño, no es un error, sino que está cuidadosamente pensado entendiendo la psicología humana, sin tener en cuenta ayudar al usuario.
Y se ha puesto tan de moda, porque Harry Brignull’s ha publicado un artículo entrevistando a Heather Burns, author of The Web Designer’s Guide to the Consumer Rights Directive, hablando sobre algunos «dark patterns» ahora ilegales en UK, debido a la Nueva Ley de Derechos de los Consumidores de la UE (Directive 2011/83/EU on Consumer Rights) que prohíbe ciertos hábitos relacionados con el comercio electrónico en Europa.
Diseños cuidadosamente pensados entendiendo la psicología humana para conseguir que los usuarios realicen X acciones.
Esta nueva ley actualiza y sustituye la Ley de 1997 los Derechos del Consumidor ridículamente anticuada para el comercio online. Y es que si nos ponemos a pensar, es un poco alucinante, que hasta junio de este año, los productos y servicios digitales no tenían ninguna referencia en las leyes de comercio, lo que significa que los consumidores no tenían protección. (Y luego nos extrañamos que tengan miedo a comprar).
Y es que castiga algunos de los «Dark Patterns» más usados, los cuales normalmente sirven para obtener un beneficio, muchas veces de tipo económico. Cualquier persona que haya comprado un billete en RyanAir sabe a que me refiero, cuando tienes que ir marcando en cada paso que NO quieres seguros de canelación, ni alquiler un coche… Solo quieres comprar un vuelo.
Principios básicos de diseño para móviles
En este artículo vamos a explicar algunos de los principios que Google comenta en este pdf, Principles of mobile site design: delight users and drive conversions.

Google and AnswerLab intentan responder qué es lo que hace que un sitio este bien diseñado para móviles. Y es que hoy en día, dada la cantidad de personas que navegan con móviles y tablets es algo que como diseñadores tenemos que averiguar.
Usabilidad
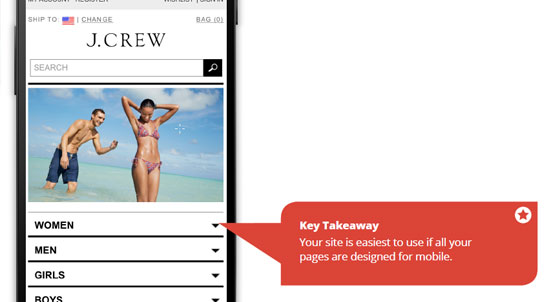
Optimiza todo el sitio
Los usuarios navegan más fácilmente por sitios optimizados que cuando intentan navegar en las versiones de escritorio.
Si ambas partes están mezcladas es incluso peor. Y según como esté realizado el diseño, puede que les parezcan webs diferentes.

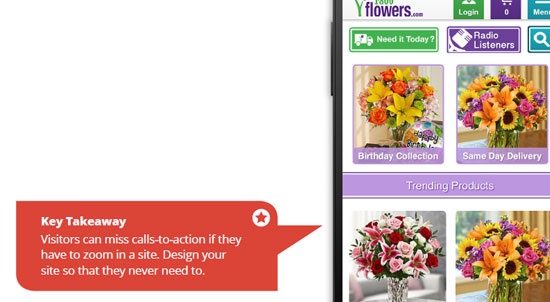
El zoom no es necesario
Los usuarios se sienten frustrados cuando al hacer zoom se pierden las llamadas a la acción o mensajes.

Algunos sitios incluso deshabilitan el zoom en sus pantallas. Si la web está bien diseñada, los usuarios no necesitan hacer zoom.
Webinar SEMrush: Migración SEO Internacional con NH Hoteles
Ayer tuve la suerte de ver o mejor dicho oir de 20:00 a 22:00 a Sergio Simarro (@akemola) en el Webinar de SEMrush, exponiendo un caso real: Migración SEO Internacional de Negocio con NH Hoteles.

De la mano de de Fernando Angulo de SEMrush, Sergio nos contó el proyecto en el que desde Animoo.es llevan meses trabajando.
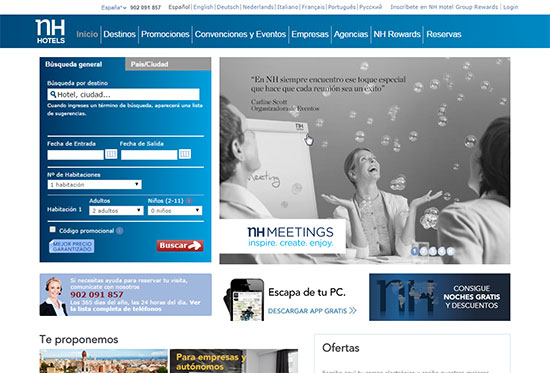
Este consiste en realizar una migración SEO de las webs de la cadena hotelera NH Hoteles. Un proceso para asegurarse de que, tras realizar un cambio de Web (diseño, arquitectura de contenidos, URLS, gestor de contenidos, lenguaje de programación, servidores…), mantiene como mínimo el mismo número de visitas desde buscadores que recibía antes del cambio y a ser posible más conversiones.
Y es que NH Hoteles son 364 hoteles en todo el mundo, con 8 dominios Internacionales de marca y sus cientos de traducciones, micrositios, redes sociales y mucha gente cuyo trabajo depende de que ese negocio siga igual o mejor que hasta ahora.
Por lo que como cualquier proyecto (y más de semejante tamaño) hay muchos factores en juego: una buena planificación y mucha mano derecha para tratar todas las personas y equipos implicados son importes, pero así mismo no vale pensar solo en los temas técnicos, como el SEO, la usabilidad… y aplicarlos bien, sino que hay que tener en cuenta los factores y decisiones de negocio.

Web antes del rediseño de NH Hoteles
Dado el sector en el que trabajo, y aunque mi día a día está más relacionado con el diseño y la usabilidad, que con el SEO y más a ese nivel, fueron dos horas de clase magistral, de un proyecto complejo y real. Muchas gracias Sergio por compartir la experiencia!
Seguir leyendo «Webinar SEMrush: Migración SEO Internacional con NH Hoteles»
Listicle: ¿Por qué los usuarios aman las listas?
Internet esta lleno de listas:
- Las 10 mejores películas que no te puedes perder
- 8 ejercicios para estar en forma
- 7 razones para ser feliz
- …
No es algo nuevo, ya que las revistas de belleza llevan años haciéndolo. De hecho una de mis pelis preferidas (de la adolescencia ;-P) se llamaba 10 razones para odiarte.
Pero es desde hace un tiempo las listas se han puesto de moda en internet, ya que son fáciles de leer, sencillas y con un final marcado. Es decir, una lista presenta todo de forma más clara y organizada, diciéndole al lector que son 5-7-10 puntos los que tiene que leer, accediendo de una manera más simple y visual a los detalles, por mucho contenido que haya en cada punto (eso ya depende de cada uno el leérselo o no).
Y es que como sucede con los formularios complejos o los procesos de compra, al usuario le gusta saber cuantos pasos tienen y cuanto le va a costar realizar esa tarea. Y el número de items en una lista es un indicativo del tiempo.
Y es que poner un número ya es garantía de éxito.
Numerosos artículos de usabilidad llevan diciéndolo desde hace tiempo. Los usuarios no leen, sino que escanean la web. ¿Y qué manera más sencilla que este escaner venga marcado por unos encabezados numerados?

Si a esto le sumamos que tenemos poco tiempo, un artículo que nos dice Las 10 calas que no te puedes perder en Menorca, nos va a atraer más que otro que diga: Las playas de Menorca. Y es que con tanta información al alcance de la mano, esta nos sobrepasa y nos agobia al no poder leerla toda, por lo que las listas nos ayudan a organizarnos.
Cada usuario es un mundo, y las listas también saben eso. Siempre hay una lista con la que sentirte identificado. Buzzfeed se basa en ello:
- 27 cosas que sólo entienden las personas que crecieron siendo nerds
- 15 problemas que sólo las mujeres que son más altas que su pareja entenderán
Para los periodistas, escribir una lista es más sencillo que escribir un artículo. Textos cortos, directos, de lectura rápida y muchas veces con lenguaje para un público muy amplio. Si ya lo escribes con humor e ironía, has triunfado.
Seguir leyendo «Listicle: ¿Por qué los usuarios aman las listas?»