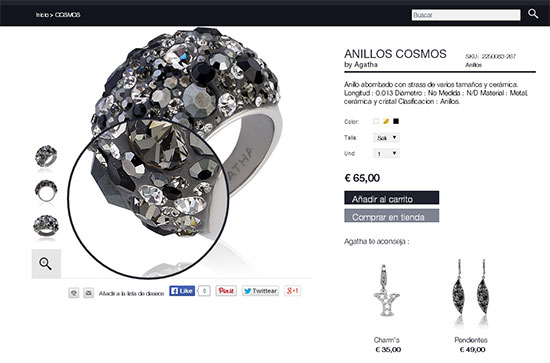
Intentando comprar un anillo por internet
Buscando una pulsera, me ha encantado ver los 3 vídeos que han puesto en la home de www.agatha.es, para las 3 piezas de joyería mostradas en la parte inferior.
Ves como brillan las piedras, los detalles del material… casi te lo puedes imaginar que lo estás tocando…
Y es que conseguir que una compra online genere las mismas sensaciones que una compra real es uno de los temas pendientes en las tiendas web.

Lo malo es que cuando te metes dentro de la pieza en cuestión, que ese vídeo no lo muestran. Sería ideal que lo tuvieran de cada pieza, pero imagino que el coste será elevado, pero si ya lo tienes ¿por qué no lo metes?
Te permite hacer un zoom, pero ni rastro del vídeo… Ni de los brillos de las piedras… 🙁
Aquí además estaría bien ver como de grande es el objeto y como queda puesto en una mano, ya que ni ponen medidas, ni ninguna imagen de referencia…
¡Es un anillo! ¡Quiero ver como queda en mi mano!
¿Así es como me imagino lo que es llevar este anillo? Con lo bien que habíamos empezado…

El diseño de los elementos CTA (botones), así como los copys y los colores deja también bastante que desear.
El copy es texto corrido sin poner énfasis en los mensajes importantes, ni saltos de línea, ni negritas, de un tamaño pequeño que cuesta leer…
Rediseño de la home
La home es la página de presentación de una empresa. Normalmente suele ser una de las páginas más visitadas, por lo cual es importante el aspecto que tiene ya que puede ser lo primero que vea el usuario de nuestro negocio.
En internet, muchas veces, la primera impresión es lo que cuenta
Y dado que en internet es tan sencillo irse de una web como cerrar la ventana del navegador, esa primera impresión es importante.
La idea era modernizar el aspecto de la página ya que su diseño no había cambiado en mucho tiempo, destacando el buscador, ya que es el elemento más importante para el usuario, y dar más protagonismo a las experiencia que suscita el planear un viaje.

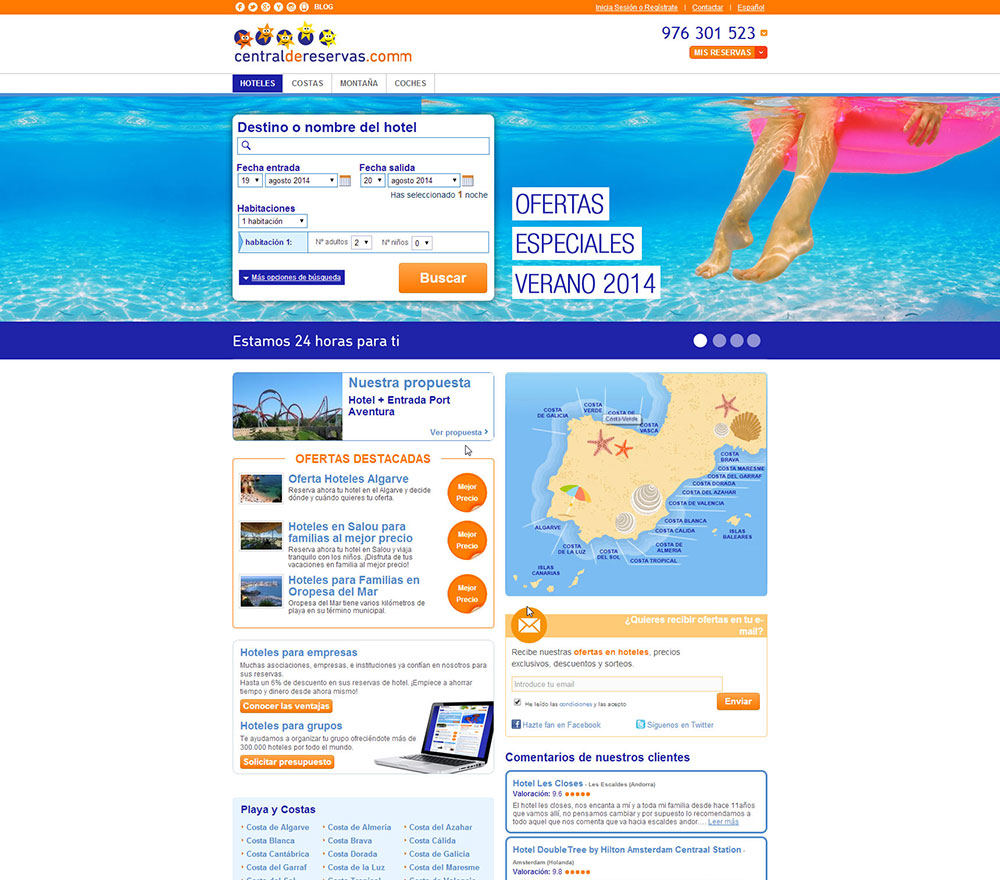
Diseño actual de la home
Teníamos la restricción de que no se podían dedicar muchos recursos de desarrollo, ya que estaban empleándose en hacer el cambio general de la web a un diseño responsive.
Tenía que ser un cambio a nivel de diseño que supusiera una mejor experiencia, sin un coste alto de desarrollo
Anteriormente la home tenía este aspecto.
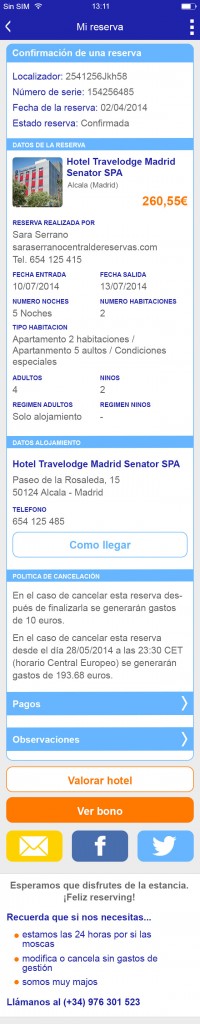
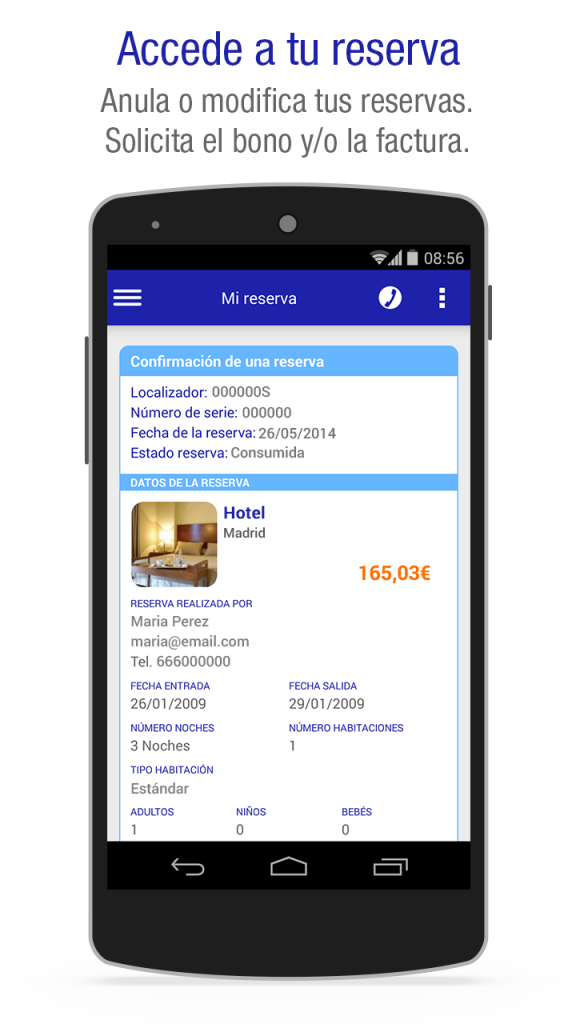
Detalle de la reserva
Vista completa del diseño del detalle de una reserva en la app de reserva de alojamiento online de Centraldereservas.com.
Podemos apreciar los diferentes campos de datos que componen el detalle así como diversas funcionalidad asociadas, como el botón de «Como llegar» que indica al usuario con la aplicación nativa del móvil el recorrido al alojamiento.

El submenú del detalle de la reserva permite realizar algunas de las funciones de manera más directa presentes en la pantalla y otras diferentes, como «Añadir la reserva al Passwallet/Passbook» o «Modificar la reserva».
Iniciándonos en el diseño de Apps para Android
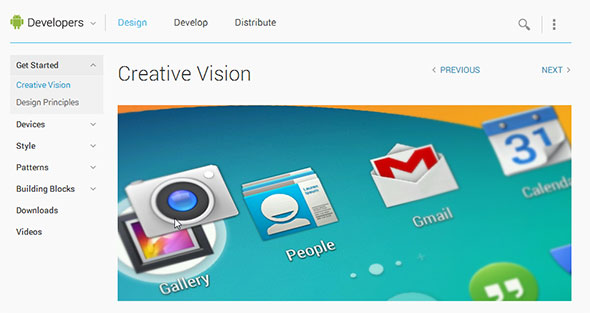
Con motivo de tener que rediseñar una app en el trabajo, me puse a investigar sobre ello, empezando por las indicaciones que nos da Android sobre diseño de apps a los desarrolladores.

A continuación, y durante una serie de artículos voy a comentar lo que me ha parecido más interesante, ya que la información encontrada es muy extensa.
Navegación
Una navegación consistente es básica en cualquier experiencia de usuario. Pocas cosas nos frustan más que algo suceda de manera inesperada o no encontremos una acción donde debería estar.
El botón de Up o de “Subir” es usado para navegar entre las diferentes pantallas jerárquicas de una App. Este suele estar en la parte superior de la App al lado del icono o nombre e indicar su funcionamiento mediante una pequeña flecha (<) Ver Gmail
El botón de Back o “Atrás” permite echar retroceder o salir entre las pantallas de las Apps, ocultar menús, volver a la pantalla principal del móvil…
El botón de “Atrás” es uno de los elementos más complejos del móvil, y su funcionamiento no debe ser alterado. En http://developer.android.com/design/patterns/navigation.html podemos ver múltiples ejemplos de los casos más comunes y como debe funcionar.
Mensajes de notificación
Puedes conseguir que el usuario acceda a pantallas profundas de tu App, con mensajes emergentes. Estos suelen llevar diferentes iconos que permiten al usuario acceder a diferentes pantallas. Por ejemplo el mensaje emergente que aparece cuando se recibe un email, puedes ir al listado de emails, al email en si, o a crear uno nuevo.
Estos mensajes casi nunca se usan y se mantienen para aquellos casos que una respuesta del usuario es básica, como cuando avisa de que queda un 12% de batería.
Seguir leyendo «Iniciándonos en el diseño de Apps para Android»
Xavier Colomes en el UXLab del UXSpain
CRO (Conversion Rate Optimization u Optimización de la Conversión), consiste en encontrar lo que funciona y potenciarlo. Y también evidentemente, encontrar lo que NO funciona y arreglarlo. O como dice, Xavier Colomes (@xavi_colomes):
CRO= Vender + Mejorar
Tenemos que conocer al usuario:
- ¿Por qué actúa como actúa?
- ¿Qué le motiva?
- ¿Cómo es?
Las respuestas NO son una verdad absoluta.
Las encuestas son herramientas de feedback pasivo, que según qué preguntas influyes en las respuestas.

Como comenta Xavier es importante saber lo que viene a hacer la gente y ver lo que al FINAL acaban haciendo.
Una persona de la sala, comentó que los periodistas usan herramientas para analizar las frases de los discursos. También empleadas en redes hay herramientas para analizar los sentimientos.
Datos → Información → Conocimiento
Al analista web le pagas por ellos. Porque genere esos datos, saque una información que permita actuar en una dirección u otra.

La analítica web no te dice el por qué, ese propósito de visita. Las encuestas si.
Y una pregunta, ¿el feedback es un GIFT?
Las típicas preguntas, ¿Qué deberíamos…? o preguntas de futuro, tipo ¿Qué vas a hacer?
La gente NO sabe que va a hacer en el futuro.
Si tu preguntas a un usuario si compraría un prodcuto 20% más barato, un 980% te va a decir que sí. Pero la verdad es que luego lo bajas de precio y NO se vende.
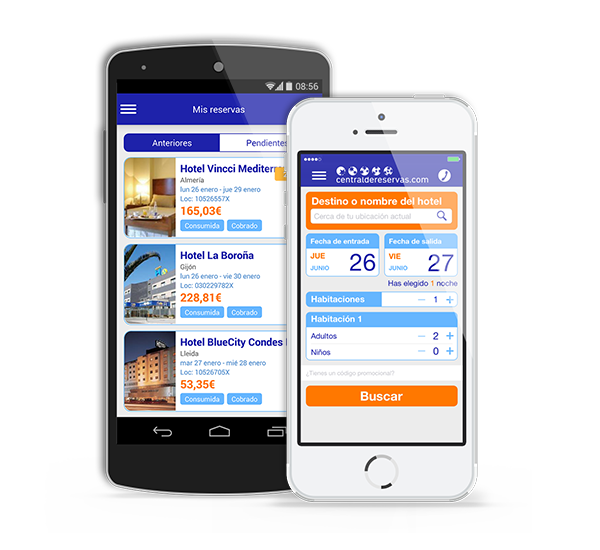
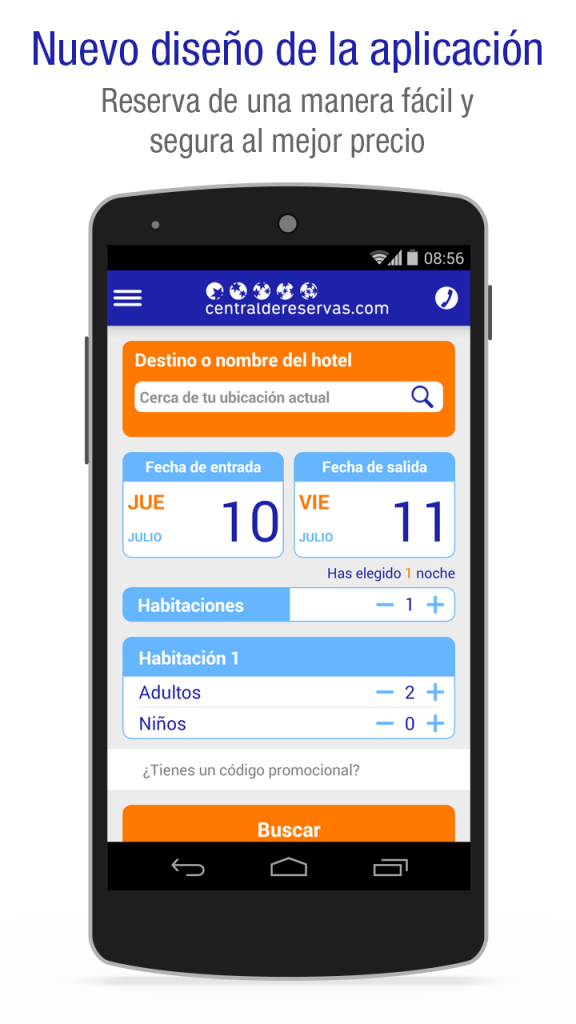
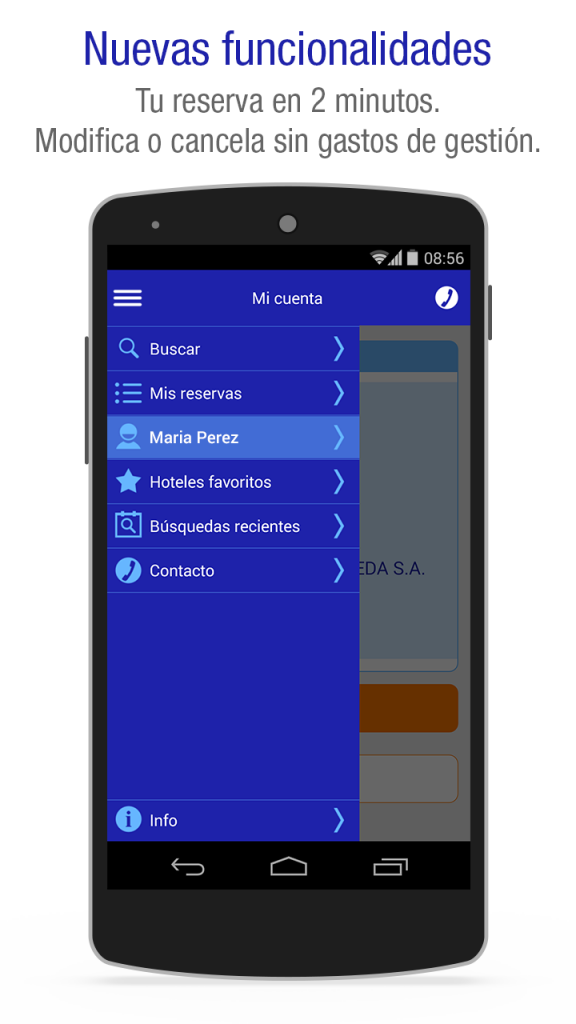
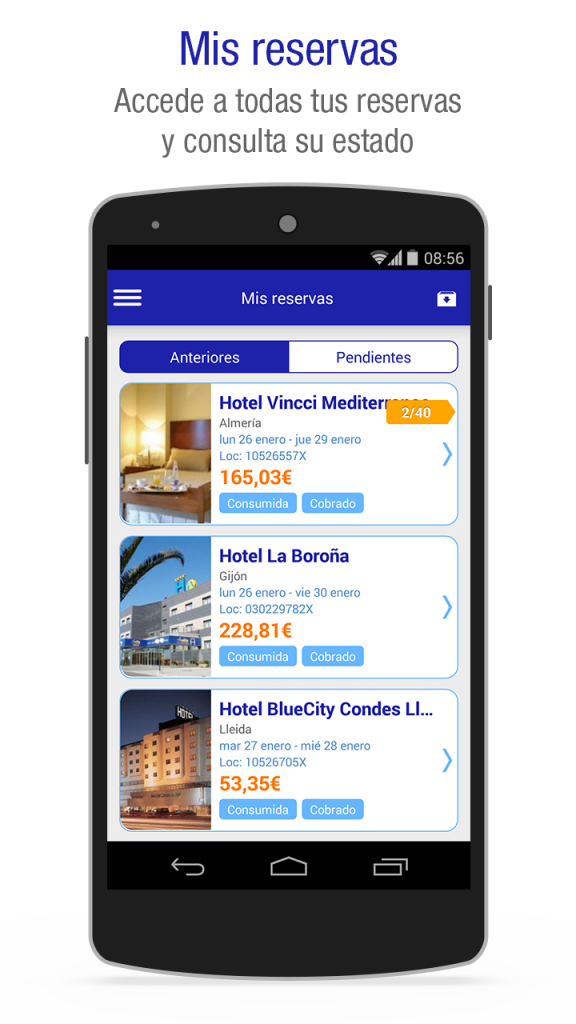
Diseño de la App Central de Reservas
Desarrollo de la AI de la app, el prototipado y diseño en base a las necesidades establecidas, tanto para la versión en IOS como Android.

Se siguen realizando pruebas constantemente con usuarios para mejorar la experiencia de usuario, además de implementar nuevas funcionalidades.

Detalle del menú principal de la App.

Pantalla de visualización de todas las reservas, ya sean anteriores o pendientes.

Visualización del detalle de una reserva ya realizada.

Seguimos con las charlas del UXSpain 2014
Seguimos con las ponencias del viernes por la mañana en el UXSpain 2014.
Sergio de la Casa
@sergiodelacasa, nos dio una charla titulada “Mi UX-Pain: Diez años dando cera ¿No es hora ya de pulir?”, haciendo un guiño con la X 😉
Sergio forma parte de Unexpendables, siendo su claim “Hacemos cosas que funcionan”.
Y es que para Sergio el UX es un medio, no un fin.
El diseño debe ayudar a las empresas a hacer negocio.
Si generamos una propuesta de valor poco clara, lo único que conseguimos son usuarios infelices. Tenemos que conocer lo que trabajamos y para quien trabajamos. Y es que para Sergio los UX españoles, no hemos sabido trasmitir el beneficio, sino que nos hemos centrado más en vender el camino que la meta.

Y no nos engañemos porque necesitamos usuarios satisfechos porque:
- Compran más
- Recomiendan más
- Gastan más
Sergio comentó que a veces se toman decisiones tácticas que no son las mejores, pero la solución final es lo que importa, introduciendo un concepto que me hizo mucha gracia, el Pixel Perfect.
Significa que programar buscando la perfección “al pixel” NO tiene sentido en un diseño global, y que nuestro reto como diseñadores es saber porque pixeles pelear. (Esto cuando lo comente en la oficina a los programadores les encanto ya que siempre me hacen bromas con los pixeles).

Y como no he parado de repetir en anteriores artículos, hay que tomar las deciciones en función del ROI. Y es que no tenemos tiempo, ni dinero infinitos por lo que nuestros esfuerzos deben centrarse en todo momento en lo que nos da el dinero.
UXSpain 2014 – Llegada y primeras ponencias
A las 9:00 de la mañana, salimos 9 maños en 2 coches, camino de Granada….
Parece un chiste, pero no! Es peor!! Son 10 horas de viaje cruzando más de media España para llegar al III UXSpain que este año se celebraba en el Palacio de Congresos de Granada.
A pesar de la paliza, la verdad es que el viaje fue bastante divertido y en muy buena compañía, con parada en Consuegra a comer (no digo el sitio que no merece la pena) y ver los molinos.

Después del cheking en el hotel y reunirnos con más amigos que venían en tren, fuimos a probar la gastronomía local acabando en el bar donde la organización había citado a los asistentes del UX.

Como ya nos habían dicho Granada es un paraiso para las tapas lo que confirmamos en todos los bares, confirmando mi teoría de que en el norte de España pagamos por todas las tapas que en el sur dan gratis con la bebida. ;-P
Maritza Guaderrama y la antropolgía aplicada a la UX
Unas cuantas horas más tarde y con bastante sueño (un acierto coger el hotel a 2 minutos del congreso) acudimos a las 10:00 a la primera charla, de Maritza Guaderrama (@garua), socia co-fundadora de Designit Madrid y directora de investigación, quien representó a Designit en el UXSpain.

El título era “Antropología y Diseño: qué aporta una ciencia decimonónica a la UX”, y el auditorio como podéis ver en la foto estaba lleno, y es que yo creo que esta ha sido la edición que más personas han acudido, lo que me encanta ya que dice mucho sobre el interés en España por la usabilidad y lo bien organizado que está el UXSpain.

De esta charla poco puedo decir, ya que mi cerebro aun estaba durmiendo, pero creo que nos sorprendió a todos ampliando la visión de cómo se pueden aprovechar los conceptos empleados en la antropología para realizar un estudio de la población (nuestros queridos usuarios) en las fases de investigación para que el diseño sea más cercano y útil al púbico al que nos dirigimos.
Y es que desde el punto de vista antropológico el usuario no existe. “El usuario” como lo entendemos los UX es un concepto usado por la ciencia y la industria para nombrar la relación entre las personas y las interfaces digitales.
Aplicando conceptos y métodos antropológicos, podemos conseguir una perspectiva más amplia y útil para gestionar las complejidades de los mercados y los grupos de stakeholders (aquellos a quienes pueden afectar o son afectados por las actividades de una empresa).

Momentos del genial GIF animado de Maritza: «Lidiar con la complejidad»
Uno de los conceptos que más me gustó es que los datos se construyen, no van por la calle esperando que los pesquemos. Tenemos que pensar como realizar el estudio para producir datos que nos sirvan, para poder entender la realidad del contexto de uso y la situación del usuario, y ser productivo en los procesos de diseño.
Maritza también nombró el Efecto Ajá! Aquello que estamos buscando con la experiencia de usuario y que sólo las buenas interfaces y diseños lo consiguen.
Aquí podéis ver lo que cuenta Designit sobre la charla de Maritza.
Alfonso Morcuende y la persuasión
Después de la primera parada para el café, empezaron las ponencias cortas, cada una de 20 minutos, siendo Alfonso Morcuende (@noanmorrisey) el primero en subir al escenario.
Su charla, titulada “Persuasión: cambiando lo que pensamos y hacemos a través del diseño” era para mi una de las que más me apetecía escuchar ya que el tema de «influir» en los usuarios como diseñadores es un concepto que cada vez me interesa más. Y es que nuestra función va más alla del la experiencia de usuario. Tenemos que ayudar a los usuarios para que logren realizar aquello que desean o necesitan, pero sin llegar a soluciones genéricas que generen objetos genéricos.

Como comenta Morcuende, la persuasión es un intento de cambiar las actitudes o comportamientos de los usuarios sin el uso de la fuerza o el engaño.
Alfonso introdujo dos nuevos términos que me gustaron. El Behaviour Change y Captology.
Captology
Investigando en internet, es por lo visto más empleado de lo que pensaba. Consiste en el estudio de los ordenadores como tecnologías que cambien el comportamiento de las personas, lo que piensan y lo que hacen. Y no estamos hablando de webs que persuadan a comprar o desear cosas o videojuegos que cambien el comportamiento. Captology es una manera de pensar acerca de los comportamientos que se dirigen hacia objetivos y la forma de lograr estos objetivos mediante la tecnología. Captology es un método con herramientas para la solución de problemas. Se trata de ayudar a las personas comprendiendo y midiendo lo que importa.
Seguir leyendo «UXSpain 2014 – Llegada y primeras ponencias»
UXSpain 2014
Ya hay fechas para el III Encuentro de profesionales de la Experiencia de Usuario en España, más conocido como UXSpain, que como cada año se viene celebrando en alguna ciudad española en el mes de mayo, reuniendo a todos los profesionales e interesados de la usabilidad en España.

El primero lo acogió Salamanca, el año pasado nos reunimos en Valladolid, y este año ha tocado… ¡Granada!, en el Palacio de Exposiciones y Congresos, los días 23 y 24 de Mayo.
UXSpain pretende dar cada año una nueva oportunidad para sumar esfuerzos y como un espacio de reflexión y encuentro para construir comunidad, incluyendo en los 2 días que dura: ponencias, comunicaciones, UXlabs, material para participantes, cafés y una cena de gala.
Captchas
Captcha son las siglas de «Completely Automated Public Turing test to tell Computers and Humans Apart».
Son unos «puzzles», operaciones mátemáticas, o sonidos, que se incluyen en las webs para asegurarse de que los visitantes que quieren interactuar con el contenido son personas reales, y no robots spam que tratan de registrarse en el sitio web, poner comentarios en blogs…

Un captcha consiste en una prueba que requiere inteligencia humana, siendo lo más conocidos los re-captchas, que muestran una serie de letras y/o números movidos y piden al usuario que los teclee, otros implican la lógica humana, pidiendo al usuario que sume o reste unos números…
Presentan problemas de usabilidad ya que hay algunos verdaderamente complejos, o difíciles de interpretar y el usuario se frustra al no saber resolverlos, poniendo al visitante en contra del sitio web, que frena sus acciones al crearle un problema en su navegación.
