¿Qué es el card sorting?
Nueva entrada de la sección Glossary, donde explicamos conceptos del diseño y la usabilidad.
El card sorting es una técnica usada en el diseño de experiencia de usuario, para evaluar un árbol de categorías, es decir la estructura de la información de una web.
Es una prueba sencilla de realizar que nos da mucha información sobre la opinión de los usuarios acerca del rotulado de los nombres que vamos a dar a la estructura
jerárquica de un sitio web.
Si la web no es nueva, podemos comprobar si los nombres que estamos usando están funcionando.

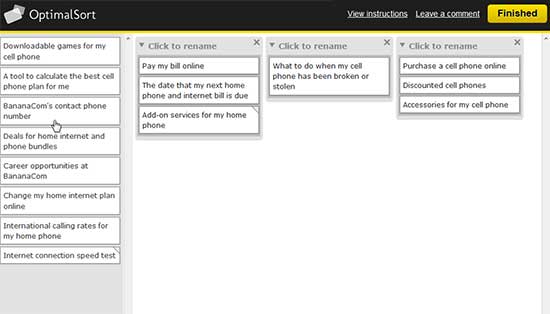
Ejemplo de Card sorting realizado con OptimalSort
Con esta técnica lo que queremos es alinear las expectativas de los usuarios con el equipo UX encargado de la arquitectura de la web, realizando así una correcta categorización de los contenidos.
Para ello, la manera más simple de hacer la prueba es escribir en pos-its o tarjetas los nombres que tenemos en mente para la arquitectura de la web (osea los nombres de los menús de navegación del sitio web) y pedirles a los usuarios que las agrupen, observando los resultados que se dan.
Existen diferentes versiones de card sorting:
- Darles el nombre de los elementos principales bajo los cuales tienen que agrupar las tarjetas.
- No darles ese nombre y dejar la tarjeta en blanco para que ellos lo nombren.
- Indicarles el número de grupos que tienen que hacer…
Y por si acaso no has visto aun la gran utilidad de este sistema, te la explico. Buscamos ver cómo los usuarios agrupan y asocian entre sí varias tarjetas, para saber cómo entienden que deben agruparse los diferentes contenidos de un sitio web determinado.
Principios heurísticos de usabilidad
Nielsen Norman Group nos cuenta principios básicos de la usabilidad y la interacción del usuario, aplicables tanto al diseño web, como al diseño general de interfaces de programas y sistemas. Aquí os hago una reinterpretación:
Conocimiento del estatus del sistema
El sistema debería siempre mantener a los usuarios informados de lo que está pasando, dando un apropiado feedback en un tiempo razonable.
Seguro que te ha pasado que has comprado un producto, vuelo, hotel… y mantenías la respiración mientras el sistema estaba pensando, hasta que te mostraba la bonita pantalla final de “Gracias. Tu vuelo ha sido comprado”. O esos momentos en que metes la tarjeta al cajero y tarda en responder, y ya piensas: ”a que me he quedado sin tarjeta…”

Shazam indica al usuario mediante el giro de los sectores que está captando sonidos.
Es importante que el usuario sepa en todo momento que el sistema sigue procesando la información y no se ha quedado “colgado”. Sobre todo si eso implica un intercambio de dinero. Al usuario le gusta sentir esa seguridad de que todo va bien, por lo que es importante para los diseñadores y especialistas en UX pensar en como mostrar los diferentes estados de progreso.
Unión entre el sistema y el mundo real
Como hemos dicho muchas veces, el sistema debe hablar el mismo “lenguaje” que el usuario. Y no me refiero al mismo idioma que eso ya lo doy por descontado. Sino que el usuario al que va dirigido debe entender lo que se le está diciendo y no hablar por ejemplo en un lenguaje futurista de máquina-ultra-super-computadora.
Es conveniente seguir las convenciones del mundo real, apareciendo la información en un orden natural y lógico.
Control y libertad del usuario
Las personas a menudo elegimos funciones del sistema por error y necesitamos una “salida de emergencia” para salir de ese paso equivocado sin tener que ir a través de una serie de pasos complicados.
Es decir, a ser posible, pon a disposición del usuario un des-hacer y re-hacer en los momentos adecuados. Ojala la vida tuviera eso, eh? 😉
Rediseño página de Atención al Cliente
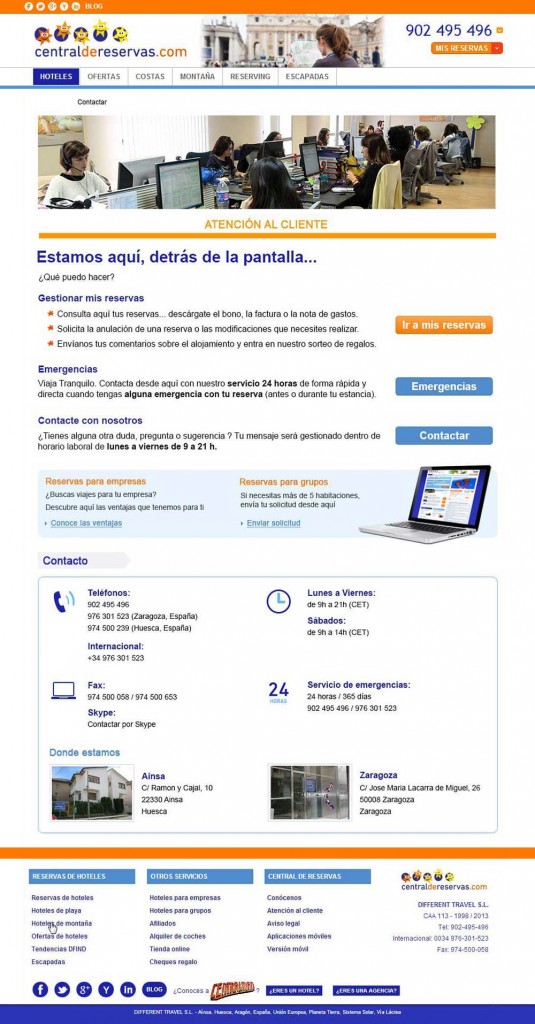
Poco a poco vamos cambiando todas las páginas de Centraldereservas.com a diseños más actuales. En este caso le toca el rediseño a la página de Atención al cliente. Aquí podéis ver el resultado:
Lo que se quería conseguir era que la mirada del usuario cayera sobre las llamadas de atención principales, ya que en el diseño que había hasta ese momento era un listado de enlaces todos similares como podéis ver:
Escribe en el mismo «idioma» que tus usuarios
If you talk to a man in a language he understands, that goes to his head. If you talk to him in his own language, that goes to his heart.
Nelson Mandela

Psicología y diseño: Leyes de la Gelstalt II
Siguiendo con el post anterior donde comentábamos la importancia de entender como los usuarios observan y comprenden los productos y diseños gráficos, aquí os pongo un resumen de las leyes que me han parecido más interesantes, en algunos casos con ejemplos para una mayor comprensión.
Ley de la totalidad
El todo es mayor que la suma de sus partes. Para que un diseño funcione bien hay que pensar en cómo se percibe su totalidad, y no cada parte individual.
Ley general de la buena forma o Ley de la Estructura: (Prägnanz ó Pregnancia)
Los elementos son organizados en figuras lo más simples que sea posible, (simétricas, regulares y estables). Esta ley se basa en que el cerebro intenta organizar los elementos percibidos de la mejor forma posible, incluyendo el sentido de perspectiva, volumen, profundidad… Por ello, una forma es percibida como un todo, independientemente de las partes que la constituyen.
El cerebro prefiere las formas integradas, completas y estables.
Ley del Cierre y la completud
Tanto mejor se identificará una forma, cuanto mejor cerrado esté su contorno. Las formas cerradas son más estables visualmente, lo que hace que tendamos a «cerrar» y a completar con la imaginación las formas percibidas buscando la mejor organización posible.

Si un contorno no está completamente cerrado, las personas tendemos a imaginar como se cerraría. En esto se basan algunos funcionamientos psíquicos, por ejemplo cuando con algunos indicios extraemos una conclusión aunque no se sepan todos los detalles de la situación.
Ley del Contraste
Una forma es mejor percibida, cuando hay mayor contraste entre la forma y el fondo. Sin contraste no hay percepción.
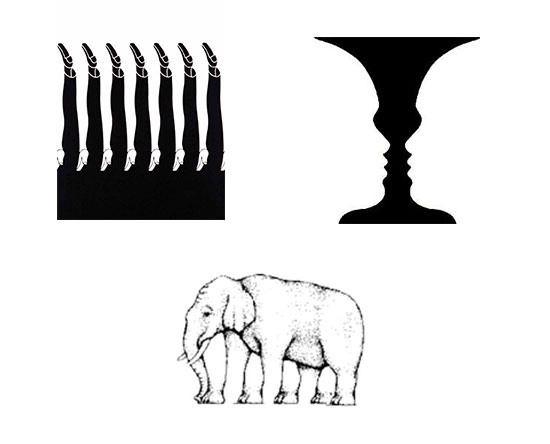
Ley de la Dialéctica o de la figura Fondo
Se basa en que el cerebro no puede interpretar un objeto como figura o fondo al mismo tiempo. El ojo reconoce una figura sobre el fondo, pero esta a su vez puede verse también como fondo. Es una relación reversible o ambigua. La mirada decide si “x” elemento pertenece a la forma o al fondo.

Principio de Proximidad
Elementos diferentes, pero situados juntos tienden a ser considerados como un mismo grupo.

La distancia entre los objetos es clave en la percepción de los elementos. Tendemos a agrupar los miembros más cercanos o próximos en el espacio, integrándolos en una unidad completa o un todo.
Seguir leyendo «Psicología y diseño: Leyes de la Gelstalt II»
Psicología y diseño: Leyes de la Gelstalt I
Como hemos comentado en anteriores post, la psicología es un aspecto importante en el campo del diseño ya que el diseño tiene que ver con las emociones y la percepción de las personas sobre los objetos.
En el diseño, los principios de la Gestalt nos ayudan a entender cómo funciona la percepción visual y por qué algunas formas o grupos de formas son más equilibrados que otros.
Las personas completan la organización visual de una manera predecible
La mente configura los elementos que llegan a ella a través de los canales sensoriales o de la memoria (pensamiento, inteligencia y resolución de problemas) en base a unas leyes y principios establecidos. Aunque no los conozcamos, empleamos estos principios cada día, tanto como diseñadores, como usuarios.

Agrupamos los botones por sus funciones por el principio de proximidad y similitud (color)
La Psicología de la Gestalt (o Psicología de la Forma) es una corriente de la psicología moderna, surgida en Alemania a principios del siglo XX, y cuyos exponentes más reconocidos han sido los teóricos Max Wertheimer, Wolfgang Köhler, Kurt Koffka y Kurt Lewin.
El término Gestalt proviene del alemán y fue introducido por Christian von Ehrenfels. No tiene traducción directa al castellano pero que viene a significar “Forma, Estructura y Totalidad”.
La Gestalt aplicada al diseño
Para que un diseño funcione bien hay que pensar en cómo se percibe su totalidad, y no cada parte individual.
El diseñador tiene que construir su producto pensando en las las necesidades del destinatario, es decir, que sea un producto funcional y útil, pero así mismo, debe tener en cuenta las emociones y sentimientos que el destinatario sentirá al verlo y usarlo.
Seguir leyendo «Psicología y diseño: Leyes de la Gelstalt I»
Psicología cognitiva: más fácil de entender, más beneficio
Como el libro tan famoso de Steve Krug de “Don´t make me think” (No me hagas pensar) hay una idea de la psicología cognitiva llamada fluidez cognitiva que muestra que “más fácil de entender” es igual a “más beneficio, más placer, más inteligencia y más seguridad”.
La idea es simple, como humanos que pensamos (a veces, por lo menos :-P) ante 2 opciones elegimos aquella que es más fácil de entender y procesar. Por ejemplo, si nos dieran unas instrucciones para montar un mueble, nos parecen más fáciles si están escritas en tipografía arial, que no a mano por una persona. ¡Y si ya solo tienen dibujos, mejor aún!
A la hora de diseñar es muy importante tener en cuenta estos factores, ya que la fluidez cognitiva puede afectar a las percepciones que las personas tienen de nuestros productos o servicios.
El orden cuenta: pasado antes que futuro
Para explicar los efectos de algunos productos, por ejemplo de los beneficios de usar una crema antiedad, se recurre mucho a una imagen de como se vería la piel sin usarla, o como se veía antes de usarla.

Aunque parezca algo lógico, el orden al colocar esas imágenes es muy importante, ya que en las culturas que se lee de izquierda a derecha, es vital que para facilitar el entendimiento de la imagen, se coloque la imagen del pasado a la izquierda y la del futuro a la derecha.
Más cerca, mas impacto
Otro idea es que cuando dos cosas están relacionadas, cuanto más próximas estén, más fuerte será su relación.
Seguir leyendo «Psicología cognitiva: más fácil de entender, más beneficio»
Diseñar productos que emocionen
El ser humano es un ser emocional por lo que no es extraño que ante una toma de decisiones, pese menos lo racional y útil que lo que nos atrae.
Estudios recientes describen como ante cualquier decisión el cerebro realiza una evaluación rápida de las posibles consecuencias para poder optar por la solución más eficaz. Aún así, muchas veces somos conscientes de cuál es la mejor decisión pero nuestras emociones nos indican la contraria, eligiendo esta última.

Las emociones y como actúan en la toma de las decisiones es un tema que cada vez se investiga más. Y es que el estado emocional de los usuarios influye a la hora de elegir un producto, así como en la percepción de facilidad de uso y aprendizaje. Es por ello que tanto el diseño de un producto como de la interfaz de un servicio, es algo de gran importancia, ya que es lo primero que va a ver el usuario.
En cuestión de segundos el cerebro procesa lo que ve, decidiendo que estado emocional le produce. Se ha comprobado que productos visualmente atractivos crean buenos estados emocionales en los usuarios logrando falsas percepciones de facilidad de uso, lo que predispone al usuario a estar más abierto al aprendizaje.
Productos visualmente atractivos crean buenos estados emocionales en los usuarios
El término emoción describe reacciones físicas o psicológicas a ciertos estímulos. Generalmente duran unos segundos y no debemos confundirlas con los sentimientos, gustos o estados de ánimo que son más duraderos.
Existen marcas donde los departamentos de marketing, diseño y atención al cliente han sabido inculcar a lo largo del tiempo esta filosofía en sus productos, asociándose a la propia marca que la posesión de sus productos provoca un determinado estado de bienestar social. Da igual que sea más complejo de usar, queremos ese teléfono, esa tablet… por las emociones que nos provoca.
Un buen diseño tiene mucho poder, ya que su capacidad de persuasión puede llegar a contradecir decisiones que tomaríamos de manera racional.
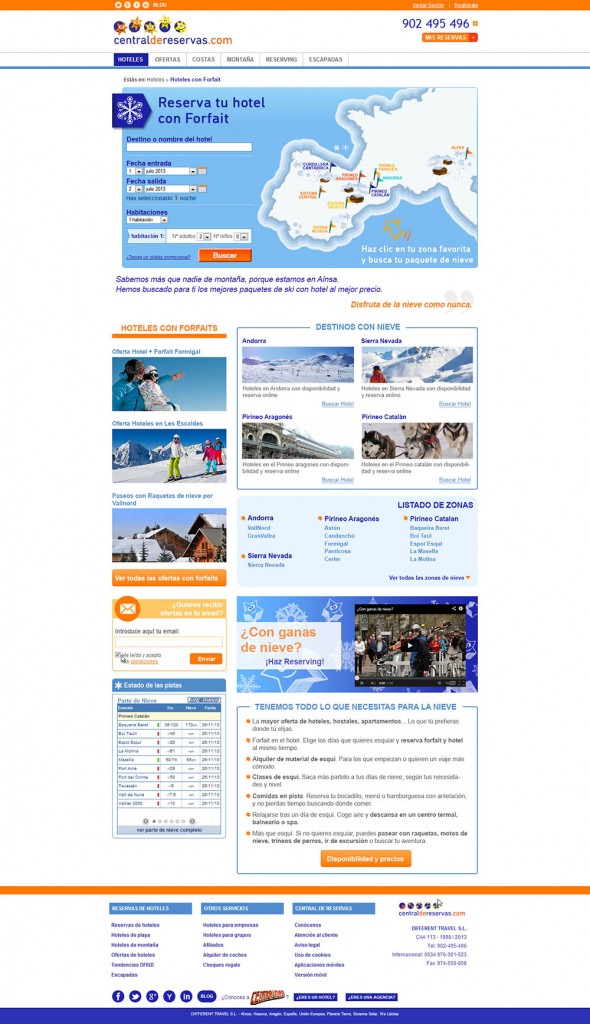
Prototipado y Diseño de la landing de nieve
Para la campaña de nieve de 2014 y dada la importancia de la venta de paquetes de nieve para la empresa, se decidió crear una nueva página centrada en los productos de nieve para que el usuario pudiera acceder y entender de manera más sencilla que opciones tiene.
Y es que aparte de reservar el alojamiento, los clientes pueden añadir extras como forfaits, clases de esqui, alquiler de materiales, comida en pista… Y todas estas opciones debían de quedar claras.
La página debía integrar los siguientes elementos:
- Buscador
- Mapa interactivo con las zonas de nieve
- Elemento que explique los productos/actividades específicos
- Grupo de ofertas Hotel+Forfait
- Hoteles destacados de nieve
- Zonas nieve con las principales zonas de esquí que enlacen a páginas con mapas donde se muestran las localidades y estaciones de esa zona.
- Estado de las pistas
- Link a la página de Reserving
- Suscripción al boletín
Aquí podéis ver el diseño final actual.

Seguir leyendo «Prototipado y Diseño de la landing de nieve»
Cómo escribir copys buenos para mensajes y titulos
Una de las partes más importantes del marketing online es llamar la atención al lector.
Se ha escrito mucho sobre ello, pero esta semana he encontrado este artículo sobre como escribir copys para titulares y mensajes en redes sociales y me ha parecido interesante resumir brevemente los puntos que más importantes me han parecido:
- Asegúrate que cada título tiene algo que provoque la curiosidad del lector. Es decir, los titulares deben incitar a querer saber más, por lo que no hay que contar en ellos toda la historia.
- Contar una historia es un poderosa manera de activar nuestros cerebros. Si se cuenta bien, se puede crear en la cabeza del lector los mismos sentimientos y sensaciones que experimentó el narrador al vivirla. Esto se debe a que las mismas áreas del cerebro son activadas en el receptor y en el emisor, cuando este último cuenta una historia de un hecho.
- Hay que conocer a la audiencia para la que se escribe. Mujeres de mediana aedad son las que más comparten online, por lo que puede ser interesante si entran dentro de nuestro target, tenerlas en cuenta si queremos que nuestros contenidos sean compartidos.

- Los números trabajan bien en los títulares, pero escribirlos numéricamente es aun mejor. No escribas “Diez consejos para…”, sino “10 consejos para…”
- Presentar algo inesperado, rompiendo un patrón, te ayudará a llamar la atención. Las sorpresas son más estimulantes y nos llaman más la atención que las cosas que ya conocemos. ¡Incluso aunque realmente nos gustén estas cosas!
- El científico Dan Zarrella que estudia los medios sociales online, analizó 200.000 tweets que incluían enlaces, y descubrió que aquellos que incluían adverbios y verbos tenían más clics que los que usaban nombres y adjetivos.
El artículo está en inglés pero merece la pena leérselo entero.