¿Cómo conocen tus usuarios que servicios pueden acceder en tu página web?
En centraldereservas.com no somos muchos comparados con otros grandes del sector. Pero si que hemos tratado de automatizar muchas de las funciones que el usuario puede hacer con la reserva de su alojamiento.
Para ello se ha desarrollado el área de Mis reservas, un lugar donde los clientes registrados pueden: ver un listado de sus reservas, acceder a ellas, hacer distintas acciones desde anularla a pedir una factura, ver su dinero acumulado en el Monedero, subir valoraciones de sus estancias y participar en sorteos, acceder al área de empresas, entre muchas otras cosas…
Y comparados con la competencia, si que hemos logrado tener muchas más funcionalidades en este apartado, lo cual es un valor añadido para el usuario que reserva con nosotros.
Pero, claro ¿cómo hacer saber todo esto al usuario que llega a nuestra página web? El objetivo principal no es que sepan que hay en la zona interna de Mis Reservas, sino que lancen una búsqueda y reserven, por lo cual no es algo que deba llamar la atención por encima de otras cosas como la caja de búsqueda, las ofertas…
Acceso a la zona interna del portal
Como muchas otras páginas a esta zona privada se accede desde un enlace en la parte superior de la página. La competencia le llama de muchas formas distintas a este apartado:
- Inicia sesión / Hazte cuenta
- Mi cuenta
- Sin nombre solo con icono con un usuario
- …
Y normalmente al acceder por primera vez tiene pop-ups que llaman la atención al usuario para que se registre y obtenga ventajas, tipo precios más baratos.
Seguir leyendo «¿Cómo conocen tus usuarios que servicios pueden acceder en tu página web?»Cambios visuales en el formulario de reserva
En el proceso de conversión de la adquisición online de un producto o servicio, influyen numerosos elementos. Muchas veces nos focalizamos en el paso final de la compra, pero es igualmente importante que no haya problemas en los pasos anteriores como a la hora de buscar y encontrar un producto, el poder ver bien sus características, el leer opiniones de otros usuarios, el conocer que productos asociados son necesarios para su uso…
En www.centraldereservas.com cuidamos mucho el recorrido que atraviesa el cliente en todo su proceso, desde la fase de descubrimiento e investigación, como al soporte tras la compra. Numerosas personas trabajamos cada día para ofrecer la mejor experiencia de compra de alojamientos vacacionales y los clientes lo demuestran con sus comentarios.
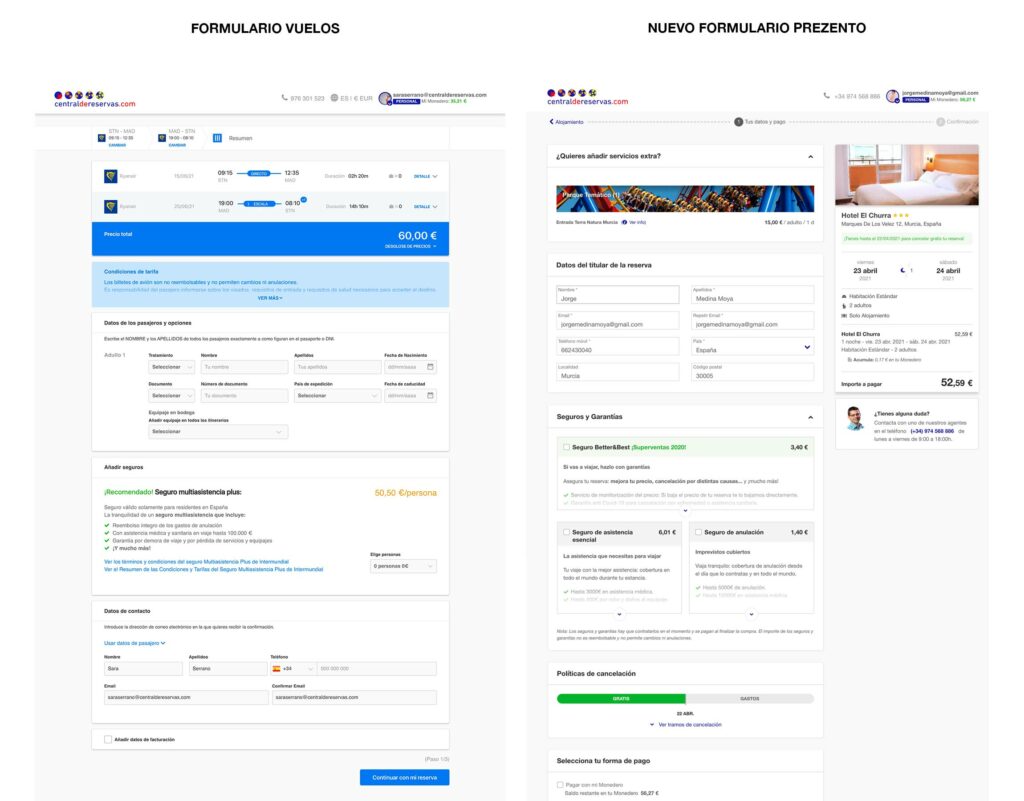
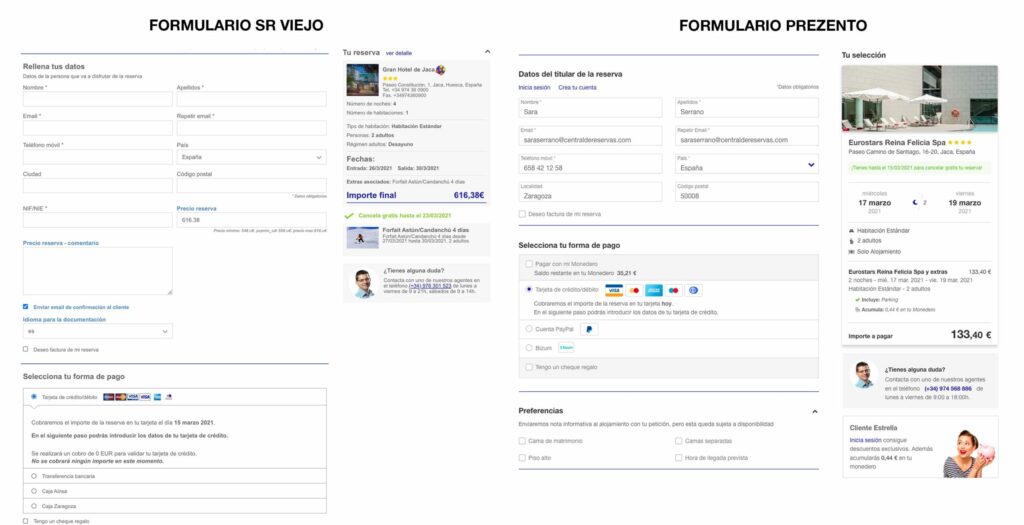
Hoy vamos a hablar de este último paso del funnel de compra, en el que se rellenan los datos y se procede a la adquisición, donde los niveles de estrés del usuario se disparan. Por ello, con la idea de facilitar al usuario este proceso, y dejar más claro los distintos apartados que conforman el formulario de compra se ha realizado un cambio en su diseño adaptándolo además al estilo que teníamos en otro vertical de la empresa: el formulario de vuelos.
Gracias a ello, aparte de ganar en claridad en la presentación, homogeneizamos el estilo de estas 2 líneas de producto.
El equipo que trabajamos en el desarrollo del proceso de compra, a pesar de ser relativamente pequeño, es uno de los más activos de la empresa. Para que os hagáis una idea tenemos una media de mínima 2 deploys a la semana, con subidas de mejoras principalmente centradas en mejoras para el cliente (y alguna de mantenimiento, como la actualización de Angular).
Como os contaba en este post, en 2019 efectuamos un cambio muy grande al modificar la tecnología del proceso de reserva, migrándolo a otra formato con la idea de separar y abstraer toda la parte de presentación del motor de reservas (integración con mayoristas, algoritmo de precios, cobros…)
En el aspecto visual, la idea inicial fue clonar en diseño al sistema antiguo con algunas pequeñas mejoras para ir más rápido y así poder comparar los datos como velocidad, conversión… en los 2 sistemas sin que estos se vieran influenciados por un diseño distinto.
La conversión del nuevo sistema supero con creces al antiguo, por lo que a día de hoy, usando al 98% de los usuarios este sistema (2% son IE y algunos navegadores obsoletos) y habiendo pasado 2 años, el cambio visual entre uno y otro es total.
Pero a pesar de esta gran evolución, algunos elementos aun mantenían estilos antiguos, que ofrecían mucho margen de mejora, como pasaba con los bloques y títulos del formulario de reserva.

En nuestro caso el formulario en muchas ocasiones ofrece un gran número de opciones. Dependiendo de la anterioridad de compra, de la localidad, o de si el usuario está registrado o no, los bloques que se visualizan pueden cambiar. Asi mismo dentro de algunos bloques, como por ejemplo los de venta cruzada de extras, a veces se ofrecen 1 o 2 extras y otras 4 grupos con 5 extras cada uno.
Y como queda si lo comparamos con el actual de vuelos:
Esperemos que os gusten los cambios. Al resto de compañeros les ha encantado.
Todos los derechos son de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total del contenido.
Ampliando el producto disponible: hoteles y apartamentos
Llego el Covid y con ello cambiaron muchas cosas. Después del confinamiento aun con miedo a lo que podía pasar, los clientes de www.centraldereservas.com estaba deseando cogerse unos días de vacaciones y salir de su ciudad.
¿Cambiaba la tendencia de viaje respecto a otros años?
Lógicamente. No serían viajes por el mundo sino por España, evitando en muchos casos grandes areas pobladas, buscando más la naturaleza y, debido a la incertidumbre de no saber si podías estar contagiado de un día para otro, reservando con poca anterioridad y yendo menos días.
Todas las empresas de viaje se adaptaron a la situación con cambios en su producto promoviendo políticas de cancelación menos restrictivas, la compra de seguros, ofreciendo información en tiempo real… En este post sobre «UX, Turismo y Covid» te cuento algunos ejemplos.
Preferencia de reserva de apartamentos
Otra de las tendencias que anticipamos era que se iban a buscar y reservar más que otros años apartamentos, evitando asi grandes hoteles, y situaciones como la hora del buffet, o una piscina demasiado llena.
Imaginando esto nos pusimos a trabajar en ello. Y es que aunque se tengan muchas ideas de mejora, no siempre es fácil implementarlas. En este caso, nos sucedían 2 cosas principalmente.
Por un lado, como ya hemos comentado en otras ocasiones, trabajamos con distintas mayoristas, con el objetivo de ofrecer el mejor precio al usuario. Esto conlleva que los alojamientos no nos den directamente cierta información a nosotros sino que mostramos la que recibimos de las mayoristas. Para verificar, optimizar, mejorar y sobre todo unificar esta información se hace un gran trabajo, pero aun asi al ser millones de alojamientos es imposible tener la información que nos gustaría ofrecer.
Por otro lado Centraldereservas.com es una empresa con más de 20 años de historia. La estructura y arquitectura ha ido adaptándose a las nuevas necesidades pero no siempre es sencillo. Por ejemplo, los hoteles son una entidad que tiene unos servicios compartidos. A su vez pueden tener habitaciones de varios tipos.
Pero ahora tenemos, aparte de hoteles, distintos tipos de apartamentos o alquileres vacacionales.
Unos son la casa de un particular que la alquila entera, otros solo alquilan una habitación, o son un complejo de distintos apartamentos dentro de un mismo edificio. Como nos mandan esta información, como la almacenamos, organizamos y clasificamos para que sea coherente con nuestra base de datos y para mostrársela de la mejor manera al usuario ha sido algo en lo que se ha trabajado mucho.
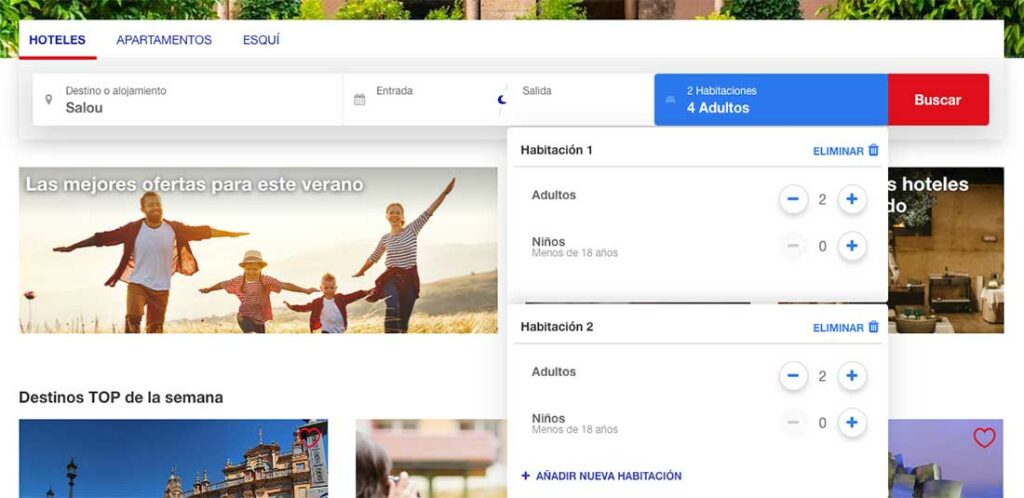
Proceso de búsqueda
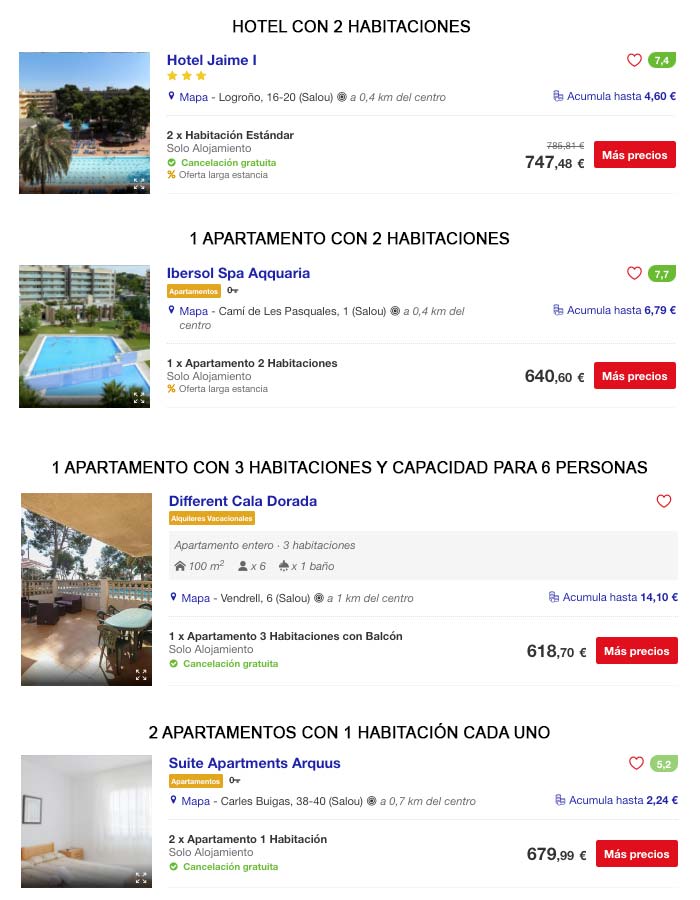
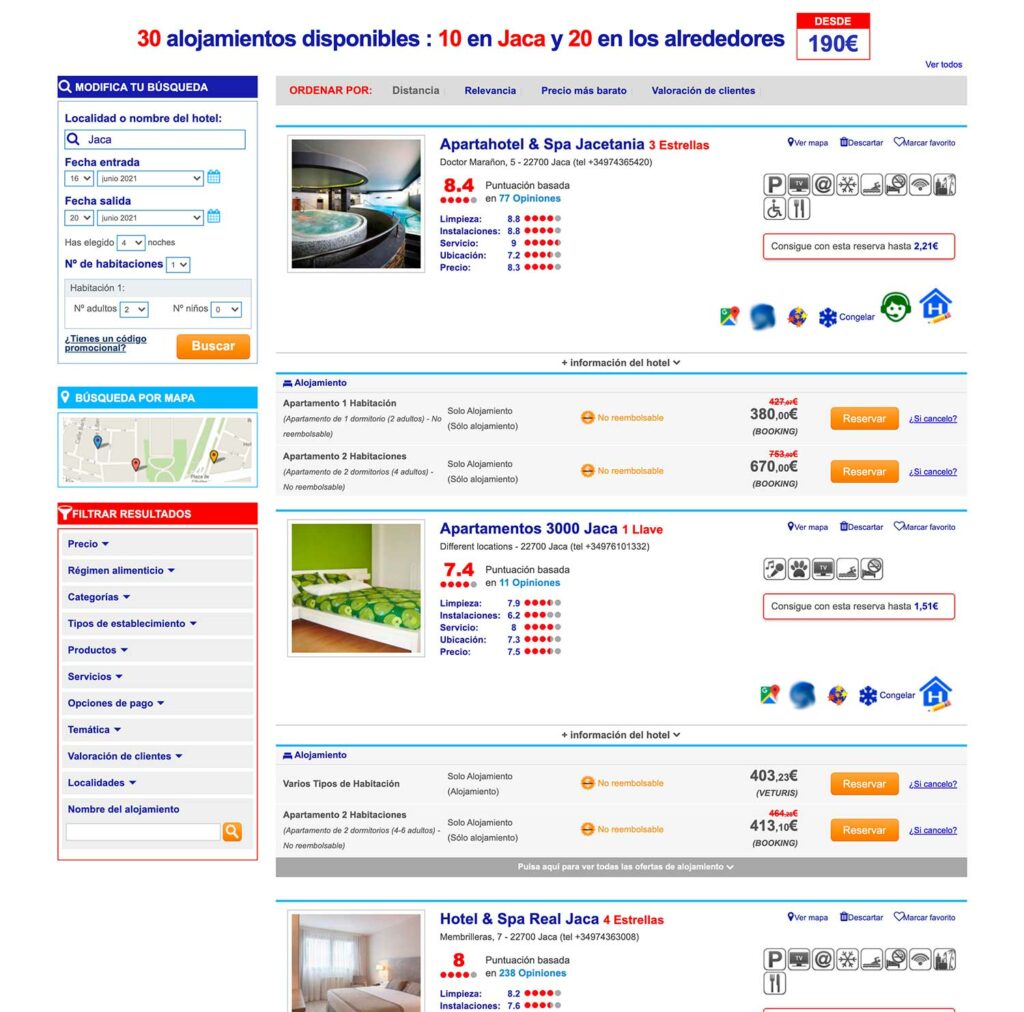
Venimos del mundo de los hoteles. Por ello cuando un usuario busca: «2 habitaciones», lo normal era mostrarle resultados de hoteles donde hubiera 2 habitaciones disponibles. Pero, ¿y si buscaba un apartamento con 2 habitaciones? ¿O si le daba igual la tipología de alojamiento sino solo quería lo más barato con 2 habitaciones?

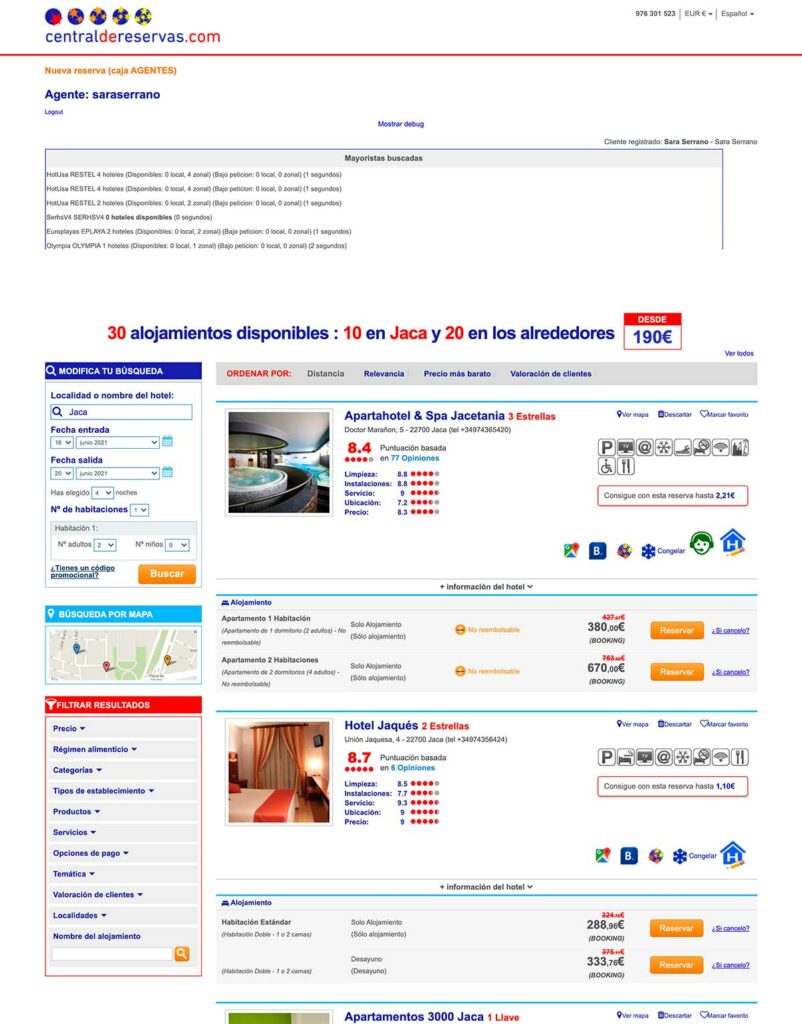
Por como estaba configurado el proceso de búsqueda con las mayoristas, este tipo de búsqueda devolvía inicialmente 2 cosas:
- 1 hotel con 2 habitaciones
- 1 complejo con 2 apartamentos
Es decir, no contemplaba la opción de 1 apartamento con 2 habitaciones, lo cual era un problema porque si que se disponía de ese producto y en muchas ocasiones a mejor precio. Por ello, nos centramos en optimizar esas búsquedas, realizando los cambios necesarios en la visualización de resultados para que se entendiera la diferencia.
Seguir leyendo «Ampliando el producto disponible: hoteles y apartamentos»Unificando el diseño de la ficha de alojamiento II
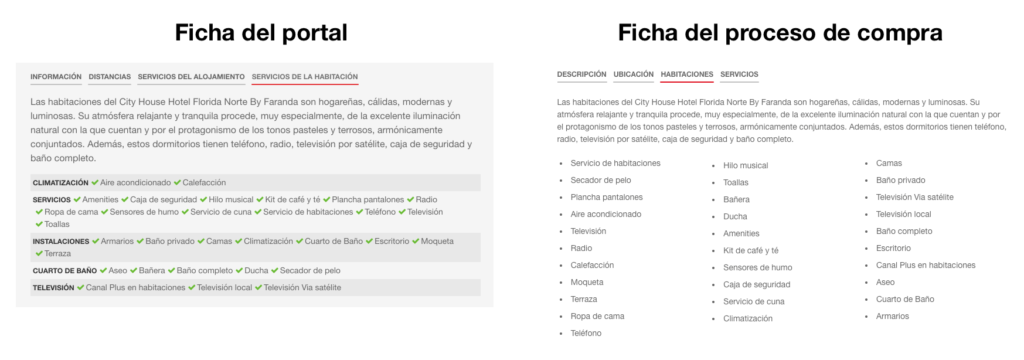
Como hemos explicado en el anterior post, en www.centraldereservas.com tenemos 2 fichas de alojamiento distintas: una optimizada para buscadores y otra dentro del proceso de reserva donde se muestran los precios una vez efectuada una búsqueda.
Ambas compartían la misma información, pero estaban desarrolladas en tecnologías distintas, llevando a presentar incluso diseños distintos: la caja de búsqueda era diferente porque cada proyecto tenía una propia, la galería también era distinta, la forma de presentar la información…

Esto tenía varios inconvenientes: por una lado una experiencia de uso no homogénea para los usuarios y por otro un coste de mantenimiento elevado, ya que cualquier cambio implicaba el tener que hacerlo en 2 sitios distintos.
Por ello se ha estado realizando un trabajo extenso de extraer los componentes comunes, haciéndolos en la guía de estilos y posteriormente llevándolos a cada proyecto. Así solo se maquetan una vez en la guía de estilos, eso si con todas sus posibles variaciones.
Seguir leyendo «Unificando el diseño de la ficha de alojamiento II»Unificando el diseño de la ficha de alojamiento I
Aunque por el Covid y las restricciones de momento el sector siga parado, nosotros seguimos trabajando y añadiendo nuevas mejoras. En este caso nos hemos centrado en la ficha de alojamiento. Para explicar el cambio antes tenemos que ponernos un poco en antecedentes.
En Centraldereservas.com por su funcionamiento tenemos la complejidad de que disponemos de 2 fichas «distintas» para cada alojamiento.
Para entender esto, vamos a hablar un poco de cómo estaban montados los distintos sistemas.
De donde venimos
Esto se debe a que por un lado tenemos lo que denominamos el portal (https://www.centraldereservas.com), con localidades (Barcelona) y alojamientos (Hotel Cordoba Center) muy optimizado en buscadores y en el SEO, y por otro lado el proceso de búsqueda, en el cual se lanza la búsqueda en el momento a todas las mayoristas para obtener presentar los precios actualizados (al cual no acceden buscadores).
Esta funcionalidad de búsqueda ha ido evolucionando con el tiempo. Al principio todo se realizaba en el listado de resultados, es decir, no existía ficha de alojamiento. Del listado se iba al formulario de compra.
Listado > Formulario de compra > Confirmación

En el listado se mostraba toda la información y precios de cada alojamiento.
- ver los resultados de búsqueda
- filtrar, ordenar, ver mapa…
- seleccionar un alojamiento
- ver sus características: galería, ubicación, mapa, servicios…
- ver los distintos precios que tenía, solo alojamiento, con forfait, con otro tipo de paquete…. (no olvidar que en ocasiones hay más de 100 precios distintos en un alojamiento)
- seleccionar un precio
Como os podréis imaginar cargar toda esa información en una búsqueda como Madrid o Roma podría ser bastante complejo, ya que para poder realizar acciones como el filtrado o el ordenado tenías que tener todos los resultados disponibles, a la par navegar, visualizar o comparar entre resultados…
Por otro lado, el hacer todo en la misma página, evitabas la complejidad de tener que estar navegando entre distintas pantallas (sobre todo en móviles).
Proceso de compra actual
Al pasar los años, se decidió cambiar la tecnología con la que operaba el proceso de búsqueda. Esto influyó en el proceso de compra, que aparte de adecuarse a la nueva imagen de marca, paso a tener un paso más, como la mayoría de la competencia:
Seguir leyendo «Unificando el diseño de la ficha de alojamiento I»Cambios en la forma de presentar los precios
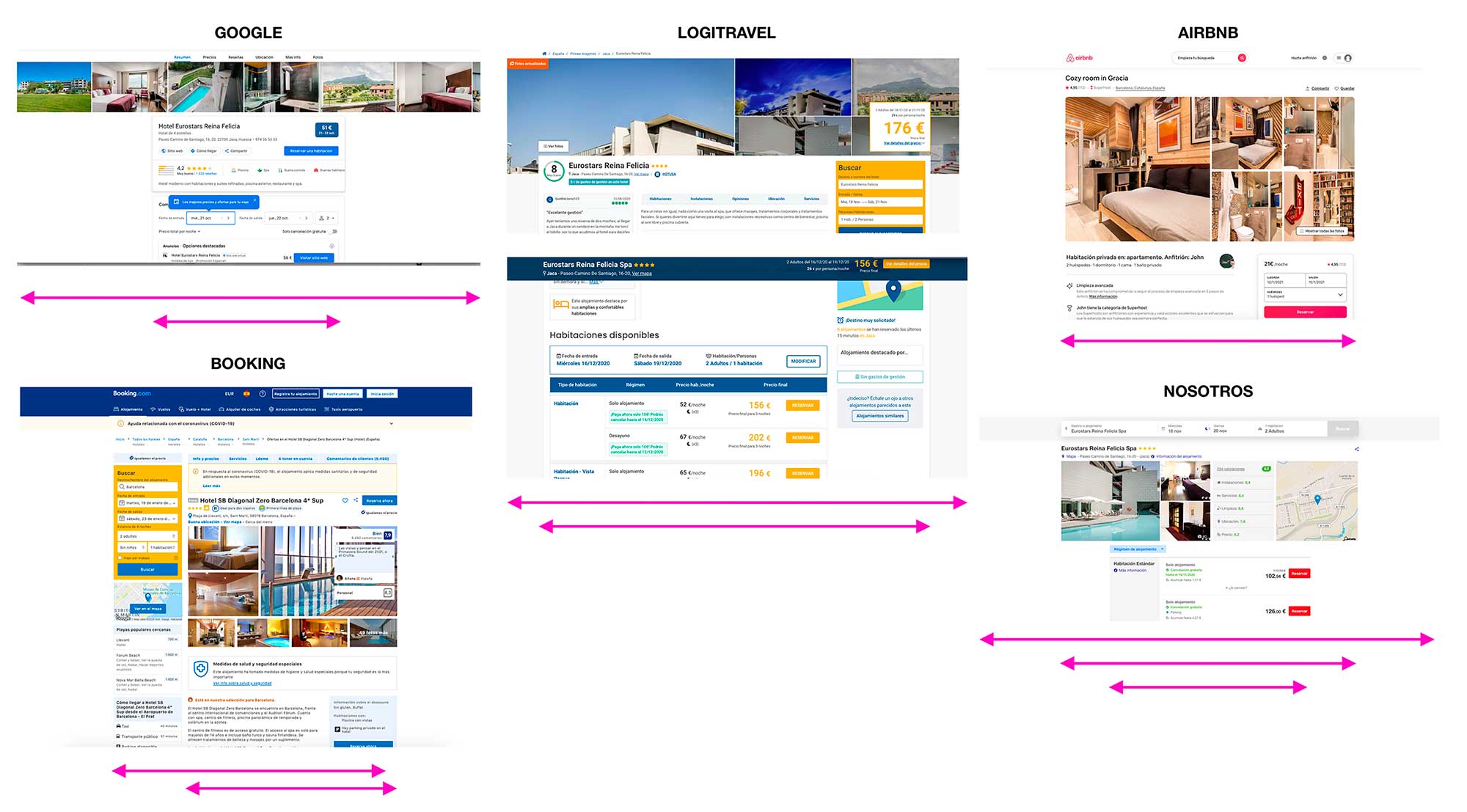
Siempre he pensando que una página web es igual al escaparate de una tienda, con la ventaja de que el espacio disponible para impactar a tus posibles clientes es el mismo para todos.
Ya seas Zara, Amazon o una tienda online de la nueva startup del momento, una vez que llega el usuario a tu web, tienes los mismos pixels disponibles para llamar su atención, para que su experiencia sea única.
Por ello, en Centraldereservas.com hemos querido evolucionar y aprovechar al máximo el espacio que disponíamos para mostrar mejor la información en el proceso de búsqueda de alojamiento.

En este caso nos centramos en la visualización en escritorio de la ficha del hotel, y es que aunque el 65% de tráfico venga de móviles, la mitad de las reservas siguen finalizando en el ordenador.
Hace una semanas además, como ya comentamos, se añadieron más precios en cada alojamiento mostrando distintas políticas de cancelación, para que asi el usuario pudiera elegir lo que más le conviniera.

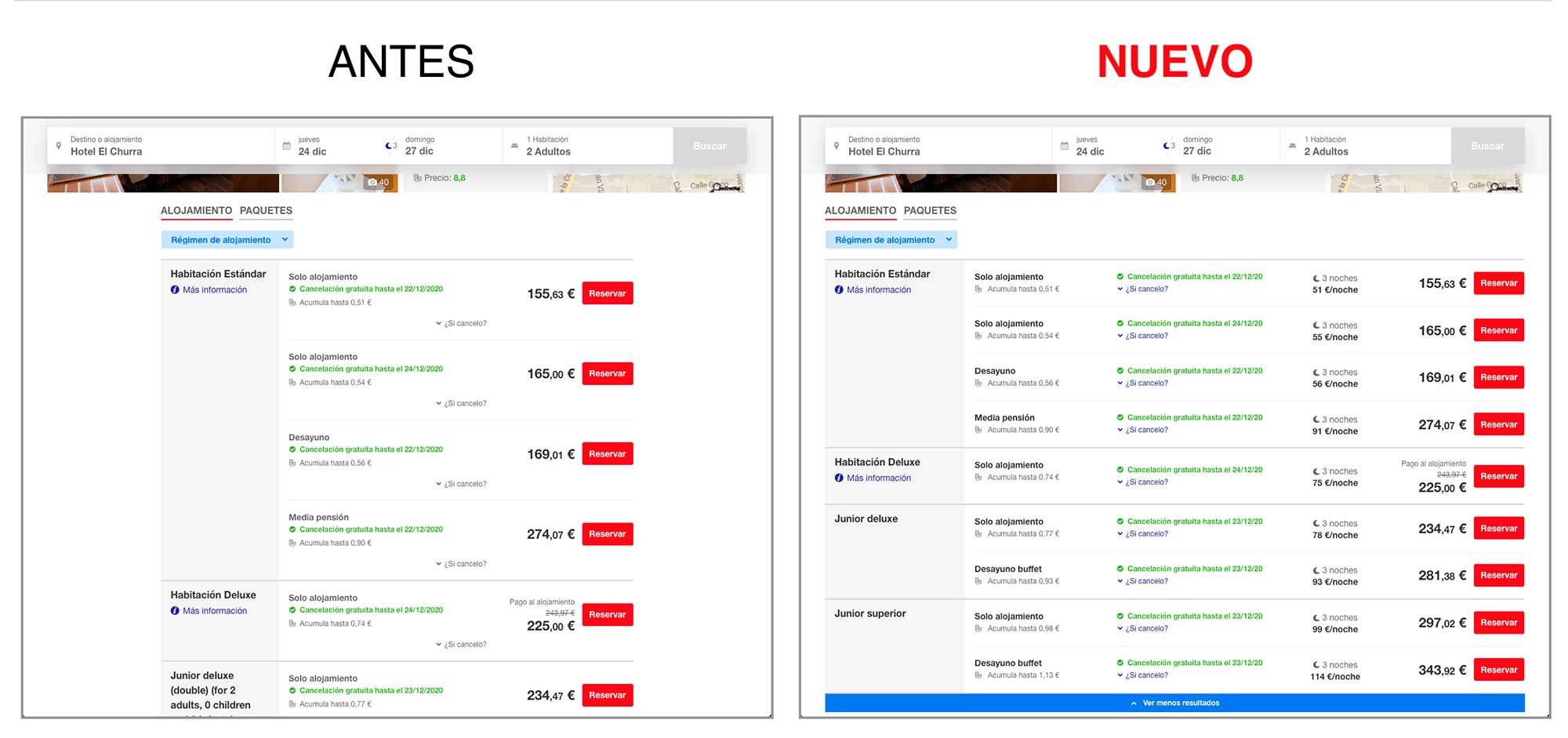
Os resumo algunos de los principales cambios:
Seguir leyendo «Cambios en la forma de presentar los precios»Interacción con las políticas de cancelación en la ficha
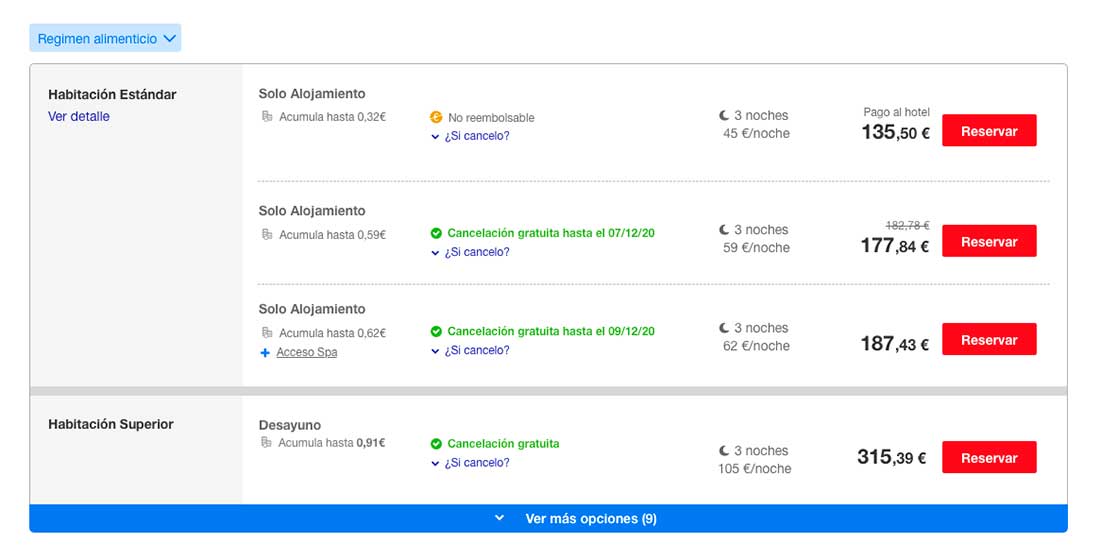
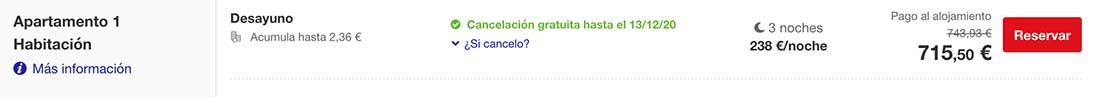
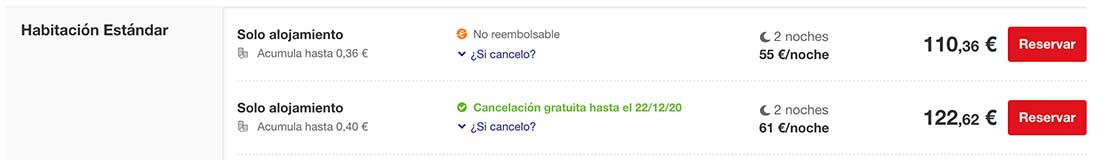
Hace unas semanas subimos unos cambios en temas de política de cancelación en la ficha del alojamiento para ofrecer distintas posibilidades de precios en base a la fecha de cancelación asi como tener informado al cliente al máximo posible ya en este paso.
Como os comenté en el post anterior que hablábamos sobre una mayor flexibilidad a la hora de reservar, en la incertidumbre que vivimos, con cambios en nuestras libertades de un día para otro, el factor decisivo a la hora de seleccionar toma de decisión, es disponer de opciones de cancelación lo más amplias posible, si puede ser hasta la fecha de entrada.
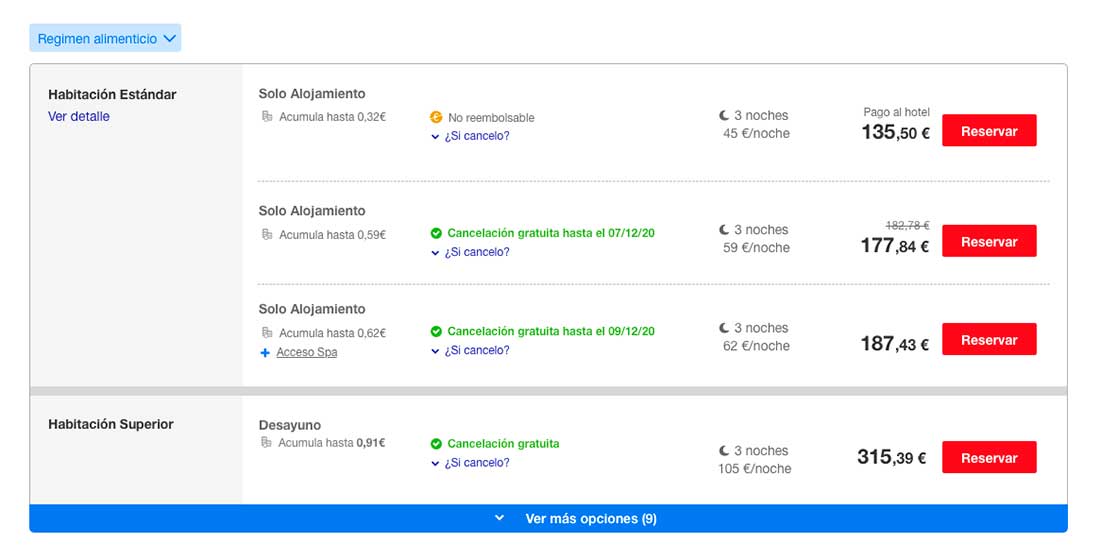
Para ello en Centraldereservas.com hicimos un cambio a la hora de procesar los distintos precios que recibimos de un alojamiento, mostrando distintas posibilidades: no reembolsable o con cancelación gratuita en base a distintas fechas.

Como veis en la captura, el precio cambia en cada opción. A menor precio, más restrictiva la política de cancelación, y a mayor precio menos restrictiva. Si os fijáis, en algunos se ve la fecha y en otros no. Esto se debe a que trabajamos con más de 20 mayoristas distintas, por lo que para cada búsqueda se reciben y comparan todas las respuestas buscando la mejor opción para el usuario. El problema es que las mayoristas a veces no mandan la información de la misma forma y por ello, no siempre se pueden mostrar los mismos datos.

Hasta hace poco no podíamos mostrar la fecha en este paso de la ficha, se veía solo «Cancelación gratuita». Para poder ver la fecha había 2 opciones: pulsar en el enlace «¿Si cancelo?» donde se tenía que hacer otra petición a la mayorista para poder obtener esa información, o avanzar un paso en el proceso, para ir al formulario.
Se ha trabajado mucho para poder obtener ese dato y que este fuera % fiable, siendo una gran mejora el para el usuario.
A veces, a pesar de todo el trabajo realizado para obtener el dato más fiable, no siempre la información que se recibe al realizar la segunda petición es igual a la que se muestra o incluso, no llega nada de información. Os cuento por qué:
Seguir leyendo «Interacción con las políticas de cancelación en la ficha»Mayor flexibilidad a la hora de cancelar
Antes del Covid, si le preguntabas a nuestros clientes qué les impulsaba a reservar en un sitio u otro, el 99% te respondería que el precio. Es decir, ante 2 ofertas por el mismo alojamiento, con el mismo régimen y tipo de habitación, elegían muchas veces la más barata, la no-reembolsable.

Esto se debía a que pensábamos que vivíamos en un «falso» clima de certidumbre total, cuando no era así, como la llegada del Covid ha demostrado.
Pero esto ha cambiado drásticamente y durante todo el verano, analizando los datos hemos observado que:
- La antelación de compra ha descendido
- El número de noches por viaje es menor
- Se busca la mayor flexibilidad en la cancelación, hasta el mismo día de entrada
- Se prefiere por ello el pago en el alojamiento (pensando que asi, no se paga sino se va)
Todas las empresas hacen eco de ello, sabiendo que sino ofrece lo que el cliente necesita pocas reservas van a obtener, pasando en muchos casos, esta flexibilidad de ser un servicio de pago a ser gratis.
Lo que era una servicio premium, de pago, ahora es gratis.

Como sabemos que ahora el foco de toma de acción, el «driver» que desencadena a la decisión de compra, ha cambiado del precio a la posibilidad de elegir una mayor flexibilidad, en Centraldereservas.com se ha priorizado ofrecer el mayor número de opciones posibles para que asi el usuario pueda elegir la que más le convenga.

Para conseguir poder mostrar estas nuevas políticas de cancelación, la parte más complicada ha sido cambiar la forma en la que se procesan los resultados que se muestran. Para ello hay que conocer un poco cómo funciona el proceso de búsqueda.
Seguir leyendo «Mayor flexibilidad a la hora de cancelar»Diseñando para usuarios internos II
Continuando con el post anterior, como decíamos los usuarios internos de nuestro producto, compartían funcionalidades básicas con los clientes, pero aparte necesitaban ver otro tipo de información y realizar otro tipo de acciones.
Aparte, había que tener en cuenta que no todos los usuarios internos compartían el mismo perfil.
Es decir, no son las mismas necesidades las de un agente de Call Center que de una persona que trabaja en temas más relacionados con las mayoristas.
Algunas funcionalidades compartidas entre clientes y usuarios interno:
- Lanzar búsqueda por destino, alojamiento, días, nº personas, nº habitaciones o casas…
- Ver resultados y seleccionar uno: filtrar, ordenar, modificar búsqueda, mapa, ver fotos, ver opiniones…
- Finalizar la compra: introducir datos, añadir extras o seguros, elegir métodos de pago, proceso de pago, ver proceso finalizado…
Funcionalidades propias de los usuarios internos:
- Mayoristas que han respondido a la búsqueda, mayoristas que han dado time-out
- Poder marcar si una mayorista o varias están dando errores en 1 alojamiento o en varios
- Ver más datos del alojamiento
- Añadir información especial al alojamiento, poder modificarla y verla
- Distinguir entre habitaciones mapeadas y no mapeadas
- Ver la mayorista en cada opción de precio
- Ver más información relativa a los precios y tarifas
- Añadir información reserva, modificar precio, ver otras preferencias…
- Mandar presupuestos
- Otras modalidades de pago
- Reportar fraude
- …
También había que sumarle la dificultad de qué estamos hablando de usuarios que llevaban años trabajando con la misma interfaz y que iban a cambiar a una nueva (y ya sabemos que eso no siempre se lleva bien…). En el nuevo sistema había elementos muy similares a lo antiguo, pero otros procesos habían cambiado, con lo cual queríamos integrarlos en el desarrollo para que sintieran el proyecto igual de suyo que el equipo técnico.
Seguir leyendo «Diseñando para usuarios internos II»Diseñando para usuarios internos I
Como ya sabemos un mismo producto puede tener distintos tipos de usuarios con necesidades completamente distintas. En algunos casos, se convierten en diferentes ramas verticales del negocio, con desarrollos completamente independientes, y otras veces se personaliza o se realizan desarrollos especiales.
En nuestro caso, usando el proceso de compra tenemos 2 perfiles principales clientes y agentes de viajes.
Para entender un poco mejor el contexto, hace 2 años teníamos la siguiente situación:
- Los agentes estaban trabajando con un proceso de reservas muy antiguo, el cual tenía todas las funcionalidades que necesitaban, pero que visualmente era completamente distinto al que usaban los clientes, con una imagen de marca completamente desfasada de la actual (hacía unos años se había cambiado la imagen corporativa de la empresa). Este sistema, debido a otras prioridades, no recibía apenas mantenimiento ni soporte.
- Los clientes realizaban las reservas con un sistema más moderno, que no cumplía con las nuevas necesidades de desarrollo. Recibía soporte dado que era el proceso principal de venta, pero no el adecuado.
Es decir, teníamos 2 sistemas completamente distintos que si se quería seguir introduciendo mejoras, o arreglar errores que pudieran surgir, había que mantener de forma independiente, realizando 2 veces el trabajo. Esto, era insostenible.

Por ello, durante 2 años se ha cambiado la tecnología del proceso de reserva, con la idea de separar y abstraer toda la parte de presentación del motor de reservas (integración con mayoristas, algoritmo de precios, cobros…)
Seguir leyendo «Diseñando para usuarios internos I»