UX, turismo y Covid
Uno de los sectores más impactados directamente por el Covid ha sido el turismo. La restricción de movimiento ha llevado a una cancelación masiva de reservas de alojamientos y transportes, y una bajada de reservas nunca vista hasta entonces, en un periodo en el que más ganancias hay: Semana Santa y verano.
Asi mismo, la incertidumbre total sobre cómo se van a desarrollar los acontecimientos, el miedo a futuros brotes o el estado de la enfermedad en los distintos países, impide que la gente se atreva a reservar en fechas futuras sin tener cierta seguridad.
Las distintas empresas de turismo en España se han tenido que ir adaptando a las distintas situaciones que han ido sucediendo desde que el virus llegó, en un ambiente donde la falta de información y de preparación por los gobiernos ha sido evidente y donde el exceso de información debido a las redes sociales hacía reinar la desconfianza de la veracidad de ella.
Cada empresa ha tenido que decidir qué hacer y cómo comunicar sus acciones. Y ahi es donde se ha visto la diferencia.
Saraclip
Por ejemplo, al inicio, 2 grandes OTAs, Booking y Expedia, empezaron a cancelar sin coste incluso las reservas no reembolsables a los clientes que habían reservado en sus plataformas. Una medida que puede parecer lógica, pero que supone un problema grave para muchos hoteles, sobre todo si se hace sin tener en cuenta a los hoteleros.
Lo que esta claro es que después de estos meses en casa, estamos todos deseando viajar y las empresas de viaje lo saben. Habrá menos dinero y será poco sensato, pero unos días de vacaciones todo el mundo parece estar necesitándolos, sea estar tumbado en la playa o paseando por el monte.
El turismo nacional cobra importancia, asi como los seguros, una cancelación flexible y ayudas en la financiación. Pero ¿cómo trasmiten esto a los clientes las distintas empresas?
Cancelaciones más flexibles
Debido a la incertidumbre actual los clientes están buscando políticas de cancelación lo más abiertas posibles.
Airbnb, por ejemplo, ha respondido al coronavirus con una nueva política de reservas, con cancelaciones más flexibles en sus viajes y ofreciendo «reembolsos adicionales», dando más promoción a aquellos destinos que se hayan visto más afectados por las cancelaciones y renunciando a la tarifa de servicio del 3% en las reservas que se lleven a cabo hasta el 1 de junio.
Logitravel en su home se está centrando en ofrecer seguridad al usuario con cancelaciones flexibles. Por ejemplo, en la home vemos como destacan en los banners, lo poco que debes pagar ahora para reservar esa viaje, y la cancelación flexible.

Diseñando hábitos en los usuarios
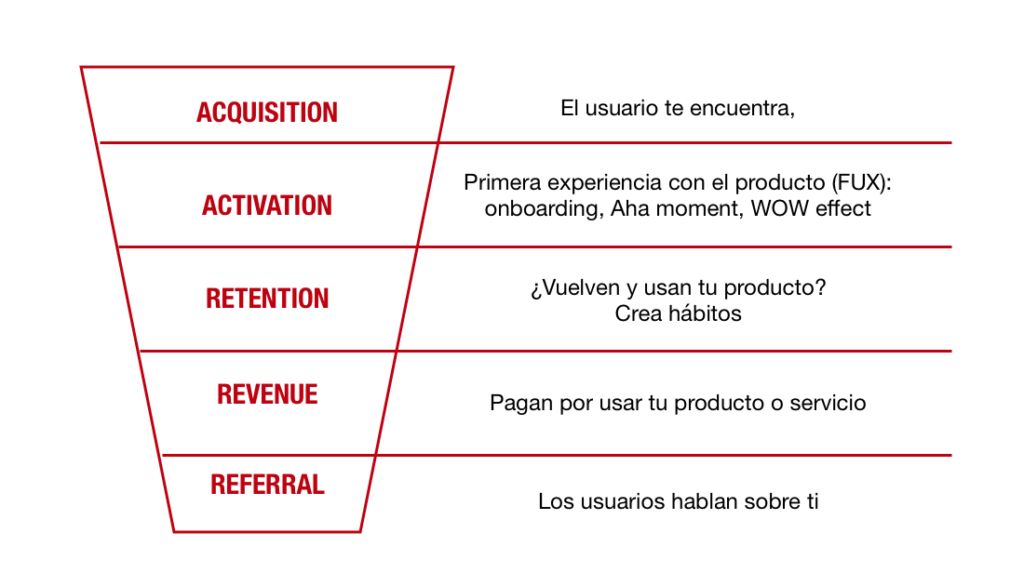
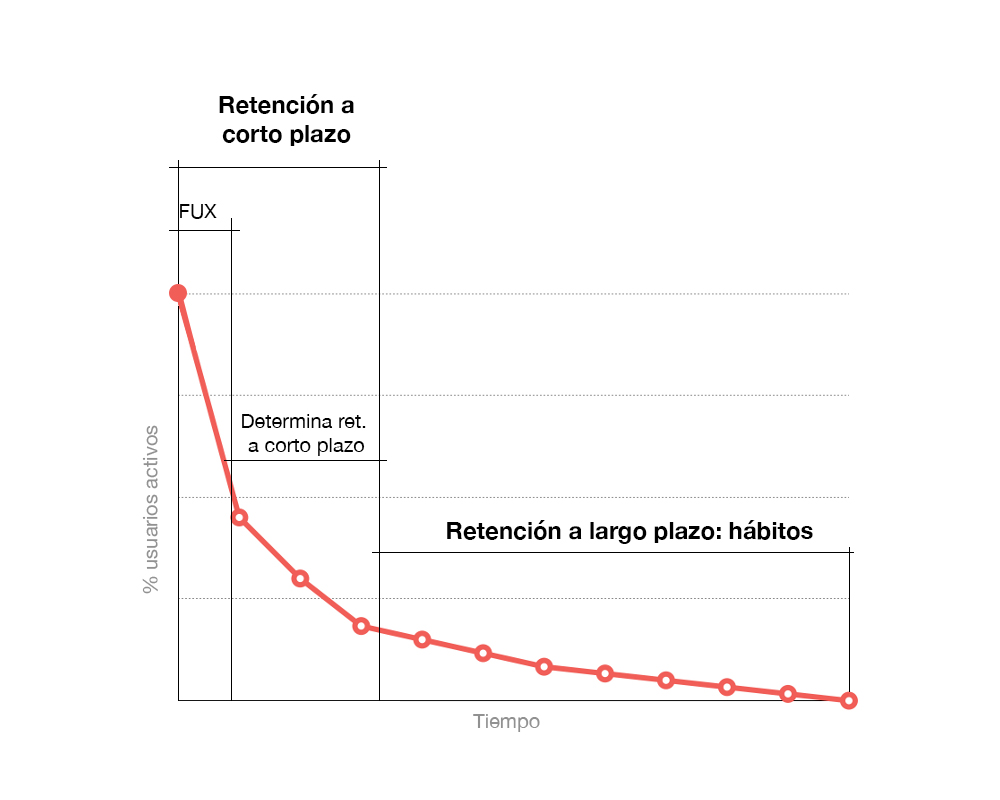
En el Growth Hacking, el paso de la retención dentro de la conocida métrica pirata «AARRR» es uno de los más importantes. Me parece super interesante porque lo veo totalmente ligado a la experiencia de usuario.

Es decir, la retención o recurrencia de usuarios en productos digitales hace referencia a la capacidad de ese producto para conseguir que los usuarios vuelvan a utilizarlo durante un periodo de tiempo.
La retención nos indica de forma directa el valor que aportamos a nuestros usuarios
Si un producto no ha satisfecho las expectativas del cliente, no funciona como esperaba, no me gusta el servicio que me dan, o la usabilidad es tan mala que es imposible de utilizarlo, la retención se verá disminuida. En cambio, si lo utilizó más de una vez al día, o a la semana, será que me satisface mis necesidades, teniendo una retención alta.

Podemos hablar de retención de usuarios o de clientes, siendo la única diferencia que en el segundo caso, es que han pagado por el servicio, por lo cual tiene un motivo mayor para volver.
Lógicamente no todos los servicios pueden tener la misma retención ya que el usuario no tiene la misma necesidad. Un ejemplo, si solo me voy de viajes 2 veces al año, solo uso la web o la app de viajes en esos momentos, mientras que si hago la compra en un supermercado online, estaré usándolo cada semana. Esto se llama frecuencia de retorno.
Este valor dificultará en gran medida la creación de hábitos en mis consumidores, por ello lo más importante es la experiencia generada y el valor percibido.
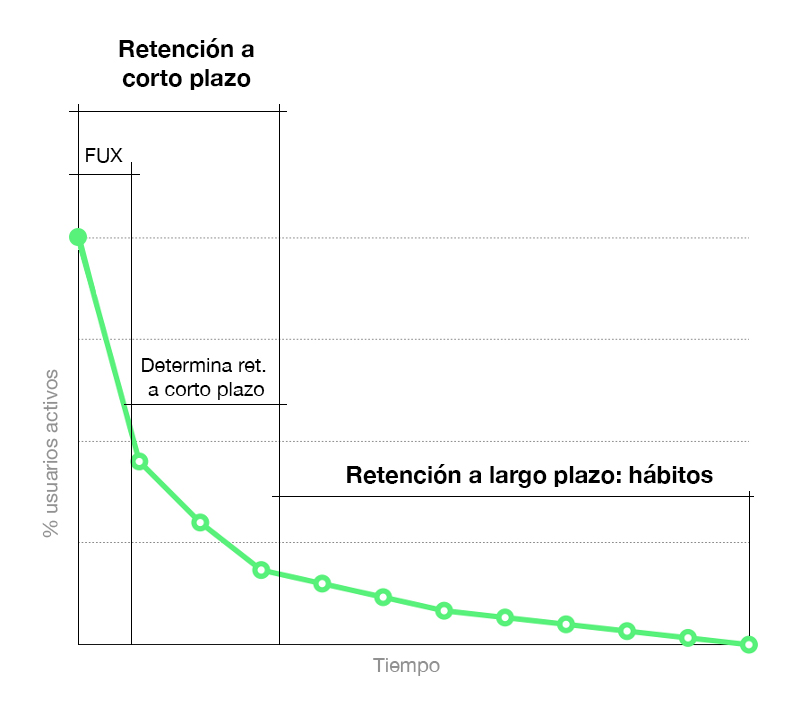
Es muy importante que la primera experiencia de uso sea alucinante
Nuestro cerebro es una máquina super potente, la cual, como hemos hablado en muchas ocasiones funciona mediante diferentes hormonas, impulsos eléctricos… Cuando el sistema límbico evolucionó nos dio 2 poderosas herramientas: el aprendizaje y la memoria, permitiéndonos ser mucho más capacitados en nuestras opciones de supervivencia, desarrollando respuestas adaptadas a cada situación en vez de reacciones automáticas.

Creando hábitos
Eso nos ha permitido desarrollar hábitos, acciones que repetimos frecuentemente de forma inconsciente. Estos automatismos liberan capacidad del cerebro para procesar nuevas o más complejas tareas.
La gran ventaja es que estos hábitos puede automatizarse, por lo que podemos matchear hábitos que ya tienen los usuarios con nuestro producto para que lo asocien pre-programándoles, o crearles nuevos.

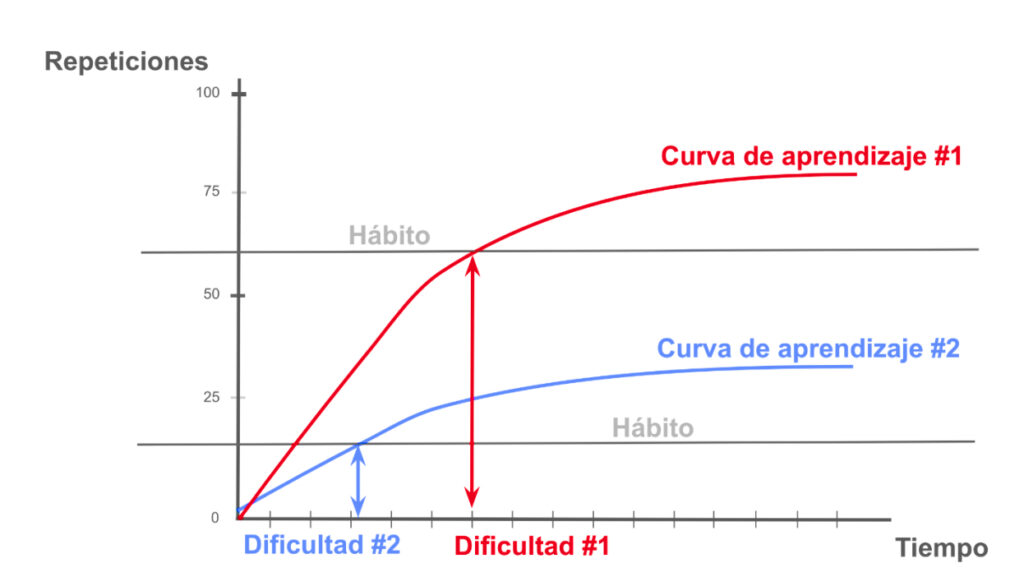
Los hábitos se basan en 3 variables:
- Dificultad
- Número de repeticiones
- Satisfacción
A más sencilla la tarea, menos repeticiones tendrá que realizar el usuario y menos tiempo le costará generar ese hábito. Asi mismo, a mayor satisfacción, más fácil será que asimile o automatice este hábito. Esta es la causa de que los videojuegos en sus primeras niveles, sean super sencillos, para enganchar al usuario.
Es más fácil modificar un hábito que ya existe, que generar un hábito nuevo
Crear un hábito puede llevar a 10, 20 o más repeticiones. Por eso la mejor manera de conseguir que los usuarios vuelvan a nuestro producto es buscar que hábitos tienen ya los usuarios y buscar cómo cubrirlos. Debemos generarles valor desde la primera visita, siendo muy importante que en el onboarding ya realicen la acción principal.
Seguir leyendo «Diseñando hábitos en los usuarios»«Ahá moment” y el “Wow Effect”
Hay dos momentos clave durante la primera experiencia con nuestro producto que nos ayudarán a conseguir que los usuarios se enganchen: el «Ahá Moment o Eureka Effect» y el «Wow Effect«.
En ambos momentos, se trata de “jugar” con las expectativas y emociones del usuario sobre nuestra aplicación, regalar su ego y diseñar momentos para sorprender al usuario.
Y es que la sorpresa, es una emoción super potente para crear vínculos emocionales durante el aprendizaje de un producto. Cuando usando alguna aplicación te ha gustado algo, o has sentido un subidón, eso ha sido diseñado aposta para que lo experimentes asi.
«Ahá moment» o «Ahhhhh»
Es también conocido como «Eureka Moment» debido a la historia sobre el griego Arquímedes. En ella un local le pide que le dijera si una corona era de oro puro. Estando en una baño público, Arquímedes notó que el agua se desplazaba cuando su cuerpo se metía, pero lo que es más importante, que el volumen de agua desplazada era igual al volumen de su cuerpo sumergido en el agua.
En ese momento supuestamente saltó y corrió a casa desnudo, gritando εὕρηκα (eureka, «¡Lo he encontrado!»), ya que había descubierto cómo medir el volumen de un objeto irregular, resolviendo así el problema del rey.
Como ves se refiere al momento que seguramente has vivido muchas veces en el que comprendes algo, que hasta ese instante parecía un misterio. En ese momento nuestro ego está elevado, nos creemos Dios, lo que nos llena de satisfacción.
No es fácil conseguir esto en los usuarios, por lo que diseñar es «Ahá moment» es un arte. Te cuento un pequeño truco:
Seguir leyendo ««Ahá moment” y el “Wow Effect”»First User Experience (FUX) y onboarding
Estamos diseñados para estar alerta ante una situación novedosa. También y aunque no nos demos cuenta, emitimos juicios de valor a todo velocidad. En cuestión de segundos decidimos si nos cae bien alguien o no.
Por eso es muy importante que en esa primera cita del usuario con nuestro servicio o producto, en esos primeros minutos que nos dedica, le causemos la mejor impresión.
Solo se puede dar una buena primera impresión.
Los primeros minutos son oro puro, seguramente nunca tendremos tanta atención por su parte, con todos los sentidos en averiguar que hacemos, qué somos, que le ofrecemos…

Y es que si un usuario no entiende “qué hace” nuestro producto no va a volver, no la va a usar y por supuesto nunca va a comprar.
Diseñando un buen onboarding
El usuario llega a nosotros con un dolor, una necesidad que tenemos que resolver de la mejor forma posible. Por ello, y más cuando nuestro producto es más complejo, es muy importante diseñar un buen proceso de onboarding (proviene del inglés significando «incorporación», «embarcar», «a bordo»)
Debemos llevar al usuario en brazos para enseñarles las acciones más importantes de nuestro producto. No es lo mismo un producto de ocio que uno profesional, pero en general, cuanto más rápidas y sencillas sean de aprender, menos dolorosa será la curva de aprendizaje y más dispuesto estará a seguir profundizando en él.
Así mismo, lo ideal es que estás acciones sirvan como gancho para que quiera volver a usarlo. Por ejemplo, si en Twitter escribe su primer tweet, y alguien le da a me gusta o lo retuitea, le mandaremos un email diciéndoselo para que tenga curiosidad y vuelva a entrar a ver qué ha pasado.

Es como un partido de tenis, donde mediante acciones, te vas pasando la pelota con el usuario. Si en algún momento no te responde es que has perdido.
Construye un buen onboarding
- Genera confianza: elimina aquellos elementos que a primera vista puedan molestar al usuario, pregunta a 10 personas que miren tu producto durante unos segundos a ver si lo entienden.
- Acentúa lo importante: ¿Qué quieres que haga el usuario?
- Elimina barreras: ¿Qué quieres que no haga?
- Simplifica etapas: hazlo lo más sencillo posible, menos pasos para que el usuario perciba valor mejor, ¿necesitas pedirle esa dato en este momento tan mágico?
Si tu proceso es complejo o tienes muchas acciones, céntrate solo en las más importantes. Normalmente hay una «Key action» que queremos que haga si o si (por ejemplo en Twitter es que sigan a otras personas).
Seguir leyendo «First User Experience (FUX) y onboarding»Diseño estratégico en tiempos de trauma
Os quiero poner el enlace a la genial charla que dio César Astudillo sobre diseño estratégico en tiempos de crisis ofrecida por Paradigma Digital.
Como siempre que le oigo o leo, César no defrauda, con agudos comentarios que van directos al centro de los problemas, en este caso, haciendo hincapié en como vamos a ayudar a nuestras empresas en estos momentos en los que estamos experimentando un fuerte traumatismo empresarial.
Si trabajas en algo relacionado con innovación, diseño y desarrollo de nuevos productos y servicios, tienes una gran oportunidad para ser útil a tu compañía en todas las fases por las que vamos a pasar.

César nos enseña cómo el Diseño Estratégico puede ayudarnos a salir de cada periodo de la forma más positiva posible, reforzando o descubriendo los valores de la empresa cara a los usuarios, experimentando una recuperación lo más temprana y rápida, aprovechando nuevas oportunidades…
No sabemos si esta crisis va a cambiar el mundo o no. Se especula con muchas cosas, por ejemplo sobre:
- si volveremos a vivir como antes seguiremos con lo que han llamado «economía del distanciamiento» con un cambio de hábitos permanente,
- si habrá cambios políticos y regulatorios, referentes a mayor dispositivos de vigilancia a la población y proteccionismo económico de evitar dependencias extranjeras,
- políticas que protejan más al medio ambiente,
- o que la investigación en biotecnología coja más fuerza con mayores inversiones…
Independientemente de tu sector, tampoco sabemos cuál va a ser la duración crisis, por lo que tenemos que estar preparados para todo.

Si que es verdad que cada sector va a tener un periodo de recuperación distinto, pero no tenemos que olvidar que puede haber una segunda ola de afectados, es decir, que tu sector no note ahora mismo el golpe, pero que se vea afectado más tarde debido a la influencia de otro mercado, ya que estamos totalmente interconectados.
Seguir leyendo «Diseño estratégico en tiempos de trauma»Mejores libros sobre investigación UX
En la charla que dio Luz de León sobre «Metodología: diseño de un plan de investigación» en el pasado evento online #zapatillasfromMars2020 recomendaba los siguientes libros sobre investigación o research:

La charla estuvo genial, organizándose en base a 3 temas, poniendo el ejemplo de una posible investigación para una app sobre el coronavirus:
- A menudo se investigan sobre cuestiones de UX que no son necesarias, se hacen ciertos test ya sea porque la empresa quiere vender a todo costa, parece que sino no es un proyecto bien realizado o como protección ante malas decisiones de diseño («x usuarios dijeron que estaba todo bien».
- No se investigan las cosas importantes que hacen que un proyecto triunfe o muera porque son estos problemas son los más importantes de detectar y más complicados de investigar.
- Es habitual que no se investigue bien. En el proceso de planificación y ejecución se producen muchos fallos que pueden llegar a conclusiones erróneas:
- Elegir el método correcto y no el que el cliente pueda pagar
- Calidad de la muestra, no siempre se selecciona bien a los usuarios o en un número bastante representativo
- Atención a los sesgos (algunos ejemplos que suceden en una investigación: sesgo de confirmación, sesgo del entrevistador, sesgo de representatividad, sesgo de deseabilidad social….)
Design Toolkit
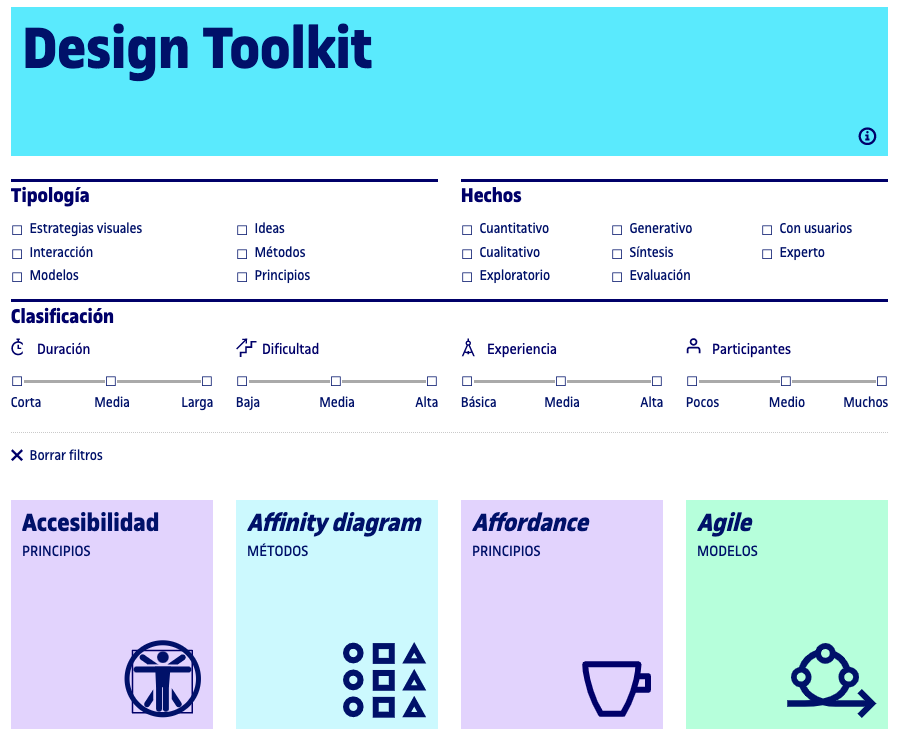
Os dejo está página de la Universidad Abierta de Cataluña (UOC), donde podéis encontrar un montón de recursos, técnicas sobre Diseño, principios, bias… que además puedes filtrar de forma bastante avanzada:

Si seleccionas cualquiera de ellos, te lleva a una página como esta, con una explicación profunda, asi como referencias, cuando usarlo… asi como que elementos cumple dentro de una clasificación de técnicas.
Seguir leyendo «Design Toolkit»Mejorando lo creado
Como podeis leer en mi blog, creo al 100% en el manifiesto Agile. Vivimos en un mundo que cambia muy rápidamente y tenemos que conocer muy bien las necesidades de los usuarios y el valor que aporta nuestro producto, para definir bien que se quiere construir, y tener una versión funcional, para probarlo lo antes posible, buscando obtener el mayor feedback posible para mejorarlo.
Y es que seamos conscientes, sobre el papel (o la pantalla) un diseño puede parecer una buena idea, pero no es hasta que se prueba, se interactúa, cuando ciertos detalles empiezan a surgir. Crear algo 100% perfecto desde el inicio es una utopía. Siempre será mejorable, y sino, es que has tardado mucho en crearlo 😉
Por ello, a la hora de desarrollar un proyecto, el equipo se esfuerza en entregar el máximo valor, teniendo una versión funcional para probar, validad y mejorar.
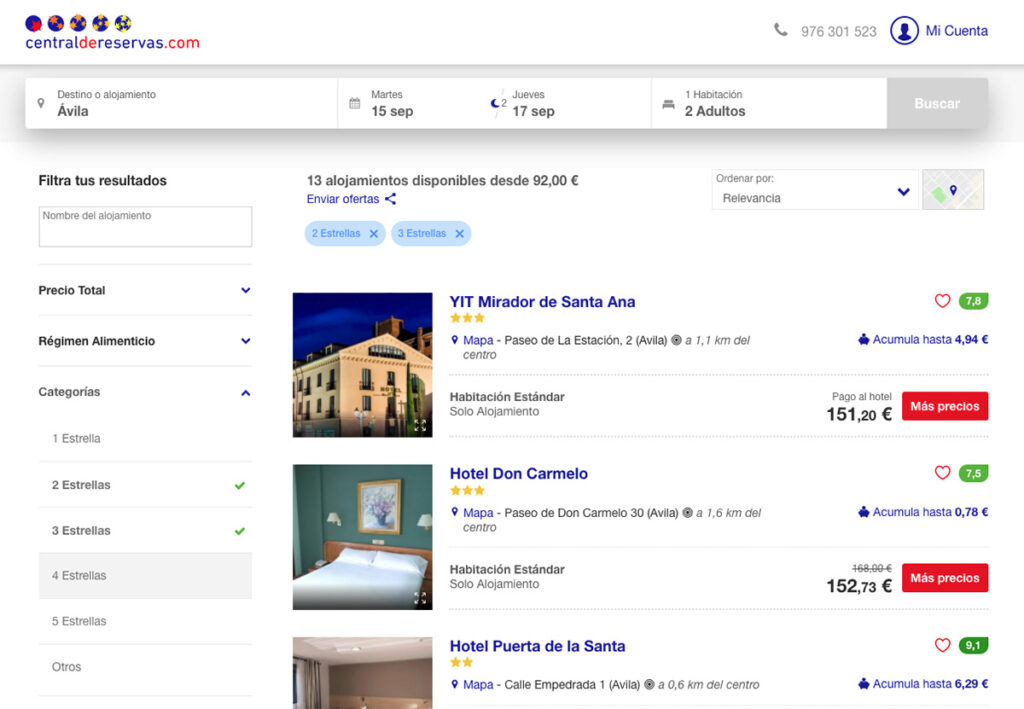
Estos pasados meses, hemos cambiado la caja de búsqueda en www.centraldereservas.com. El proyecto se realizó en tiempo récord, pasando después por sucesivas mejoras, muchas centradas en la parte visual y de interacción.
Desarrollar centrados en lo importante y con el mínimo desperdicio, para probar y mejorarlo es una de las claves del éxito de cualquier producto.
Saraclip.com
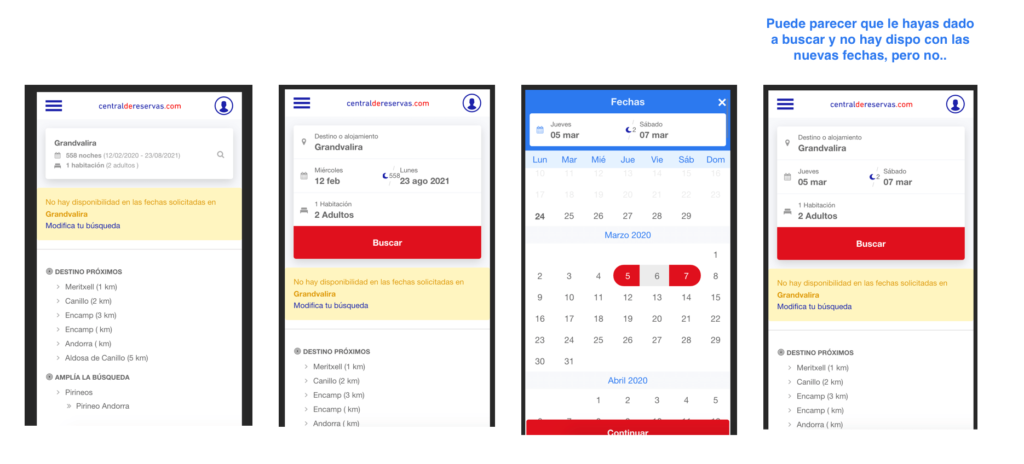
Una de las cosas que cambió fue que se modificó el comportamiento de la caja en móviles, pasando de ser una modal a que se abra en la misma página.
En el proceso de reserva, es decir, cuando el usuario ha lanzado una búsqueda de alojamiento, detectamos que cuando la búsqueda acababa en no disponibilidad y el usuario abría la caja para modificarla (cambiar fechas, lugar, personas…), había problemas de usabilidad con la interacción: parecía que había ocasiones en que no se daba (o tardaba unos segundos) en notar que no había lanzado la nueva búsqueda.

Y eso si se daba cuenta, porque el miedo era que pensase que el mensaje de no disponibilidad anterior era el de la nueva búsqueda, porque como ya sabemos, los usuarios no suelen leer sino que se fijan más en otros elementos visuales. (Nota: te recomiendo leer el libro de Steve Krug titulado Don’t Make Me Think!)
Para evitar esto, se realizaron varios cambios:
Seguir leyendo «Mejorando lo creado»¿Conoces a tus usuarios?
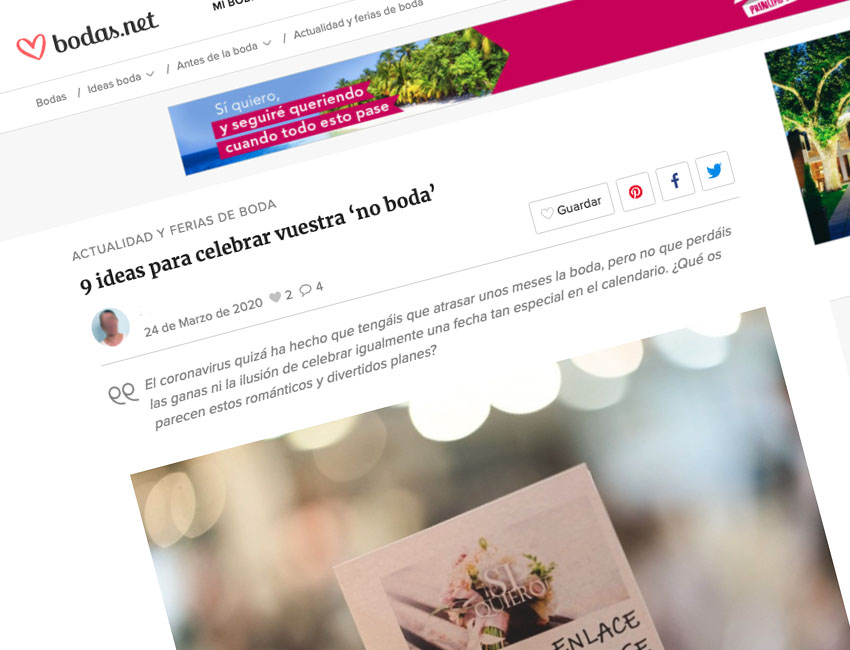
El artículo se titulaba 9 ideas para celebrar vuestra «no boda» y se había mandado en una newsletter de bodas.net.
Como era de esperar dado el contexto que con el COVID-19 vivimos, daba ideas para pasar el tan esperado día a aquellas parejas que han tenido que aplazar su enlace debido al confinamiento.

Los consejos eran bastante predecibles, y por ello lo leía por alto, pero algo del segundo comentario llamó mi atención. Una persona contestaba a otro usuario, que había reaccionado al post de tal manera:
Quería destacar que en el artículo dais por hecho que todos los que nos vamos a casar estamos ya viviendo juntos, y no es así en todos los casos. Los hay que lo haremos cuando nos casemos, y ahora estamos viviendo el confinamiento lejos de quien en unas semanas hubiera sido nuestro esposo/a, así que no solo tenemos que vivir el hecho de mover la celebración unos meses, sino que además vamos a pasar ese día que tenía que cambiar nuestras vidas separados.
He abierto el artículo muy ilusionado, pero cuando he visto las propuestas me ha parecido algo increíble. Me esperaba […] no planes para hacer con tu pareja en casa, porque ese precisamente iba a ser nuestro primer día en casa y no lo será.
Al leerlo, lo primero que pasó por mi cabeza, fue un sesgo de juicio: mi asombro de que aun haya gente que decida tomar tal decisión sin haber pasado previamente por convivir juntos en los tiempos que vivimos.
Supongo que esa misma opinión tiene la persona que escribió el post (o la linea editorial de bodas.net) dado que todos los consejos, incluido el de «Disfrutar de la noche de bodas» estaban pensados para hacer de forma conjunta. 😉
Seguir leyendo «¿Conoces a tus usuarios?»Mejorando el aspecto de los filtros
Como comentábamos en este post sobre diseño centrado en los datos o Data Driven Design, los filtros son unas de las funcionalidades más empleadas por nuestros usuarios a la hora de acotar los resultados en el listado, por encima del ordenar, la búsqueda por mapa, o ver las fotos.
Por ello siempre estamos pensando en mejoras y ayudas, como cuando se cambió el proceso de filtrado por precio hace unos meses.
El cambio en el que nos hemos centrado las pasadas semanas ha sido tanto por la parte visual como funcional:
- Se ha dejado más limpio el listado, con una apariencia más moderna
- Se ha homogeneizado el aspecto de los filtros a los que aparecen en los paquetes de la ficha.
- Se ha dejado siempre visible el filtro de «Nombre de alojamiento», para que sea más accesible a los usuarios.
- En escritorio, el usuario mediante el nuevo hover, visualiza de forma más sencilla que filtro va a marcar.