Proceso de diseño centrado en los datos
Estos pasados meses hemos estado investigando los eventos que realizan los usuarios durante el proceso de búsqueda obteniendo información para detectar errores y orientar los nuevos diseños.
Esta forma de trabajar #DATADRIVENDESIGN o DDD es la ideal. Requiere tiempo para obtener los datos, analizarlos y ver qué hacer, pero es la única manera de tomar decisiones totalmente objetivas.
En este post os quiero comentar algunos de los datos que se han encontrado, las conclusiones obtenidas y las acciones realizadas.
Búsqueda por alojamiento
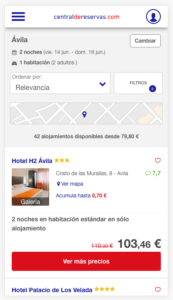
Casi un 60% de la gente busca por alojamiento. Lo cual quiere decir que ya han hecho el proceso de investigación antes y tienen muy claro a lo que van: a ver precio.
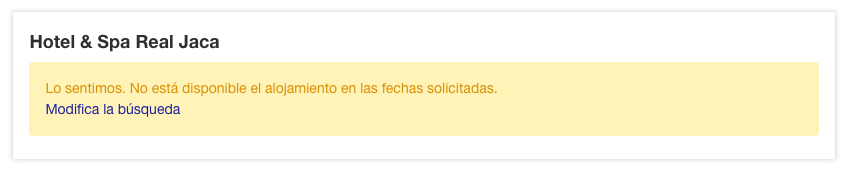
A raíz de esto, vimos que esa búsqueda por hotel no daba disponibilidad. Por ello, aparte de investigar si hay algún problema, se pueden pensar en mejoras para ofrecer al usuario vías alternativas.
Por ejemplo hace poco, se puso un enlace rápido en el mensaje de no disponibilidad al calendario para cambiar las fechas.

O mostrar otros alojamientos similares, o cuándo hay fechas disponibles en el alojamiento buscado.
Uso de los mapas
Una de las cosas que más ha sorprendido es lo poco que usan los usuarios la funcionalidad de ver el mapa con todos los alojamientos.

Este uso es incluso menor si la búsqueda es por un alojamiento en concreto, un alto porcentaje como ya se ha indicado antes.
Es decir, el enlace para ver la ubicación que tenemos en cada alojamiento si que es usado (no hay que olvidar que este enlace también muestra la ubicación del resto). Pero el general, el del dibujo del mapa que se encuentra en la parte superior no.
Como en móviles ocupa mucho espacio, aparte de recargar el diseño de la interfaz, se ha decidido eliminarlo y hacer un rediseño simple de esa parte. A futuro esperamos hacer más cambios.
Acciones en el listado
Los acciones más realizadas por los usuarios en el listado (aparte de pasar a la ficha son):
Filtrar (16,39% ) > Modificar búsqueda > Galería > Ordenar > Paginar
Y en menor medida:
Ver el Mapa individual > Ver Mapa todos
Estos datos cambian si la búsqueda es por alojamiento, con menor uso de los filtros, el ordenar…
¡Está claro que el usuario busca algo en concreto!
Barra fija
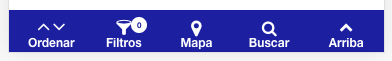
En móviles, tanto en la ficha como en el listado al hacer scroll se mostraba al usuario una barra inferior con opciones.

Del listado, la única opción usada por un 10% de los usuarios era Ordenar. El resto: Filtrar, Ver mapa (todos), Buscar y Subir arriba, no. Esto nos dejo completamente asombrados ya que pensábamos que era tremendamente útil.
Gracias a los datos vimos lo que interesaba a los usuarios de verdad
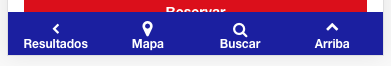
En la ficha en móviles solo utilizaban y muy poco, la funcionalidad de «Volver al listado». El resto, nada.

Aparte algunos navegadores sacan su barra de navegación propia también ahí abajo, lo que causaba problemas. Por ello se ha decidido eliminarla y reubicar las opciones más usadas en otro lugar.
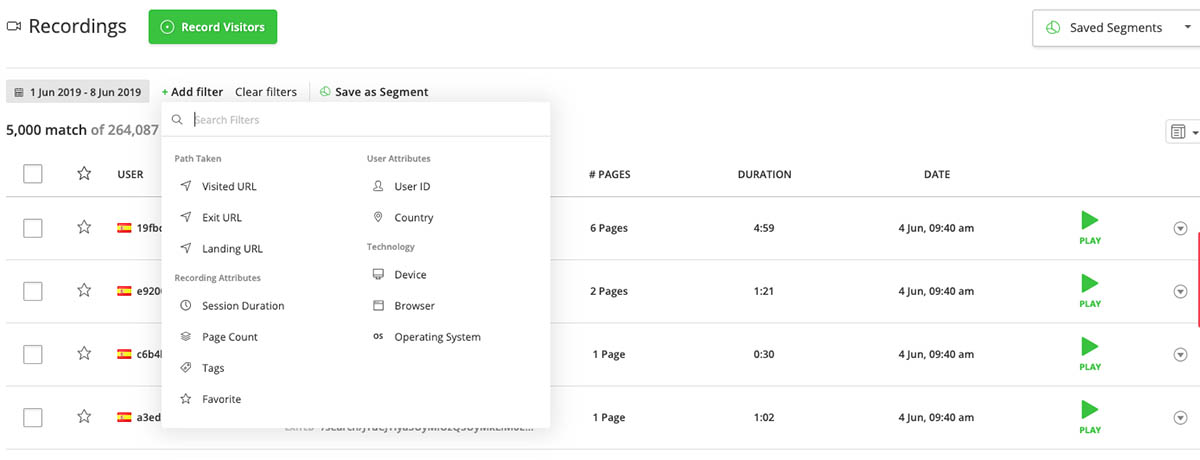
Grabación de sesiones de usuarios online con Hotjar
Como sabéis es vital saber cómo se comportan los usuarios en tu página web. Por ello una de las herramientas más poderosas de la experiencia de usuario es la grabación de sesiones online. En nuestro caso empleamos la herramienta Hotjar.

Al principio de instalarla comenzamos grabando tanto lo que realizaban en la web al navegar como cuando comenzaban el proceso de reserva.
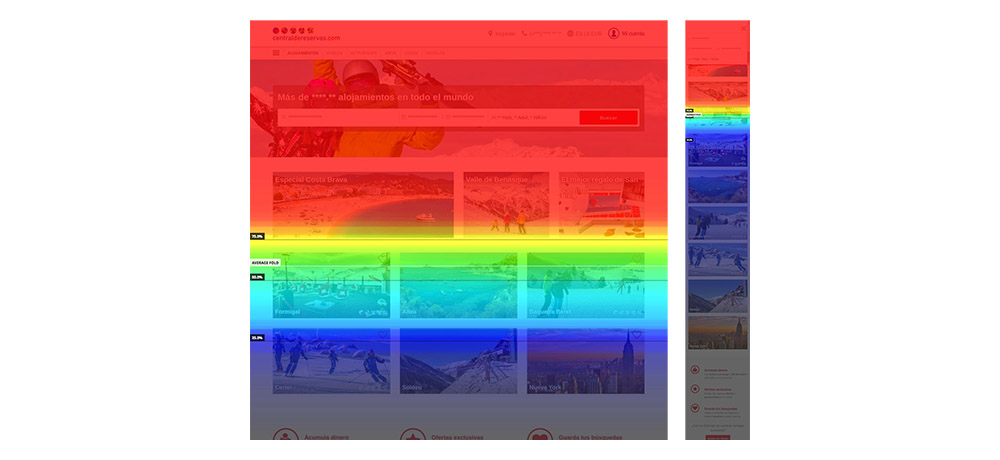
También aprovechando sacamos mapas de calor (heat maps) de ciertas páginas para ver dónde había el mayor número de clics, o por el contrario donde queríamos que hiciesen clic y no lo hacían, o hasta que punto hacían scroll (scroll map).

Esto te permite mejorar el diseño y la posición de ciertos elementos, en función de las necesidades de negocio y el comportamiento observado.
Las grabaciones sobre todo las empleamos para analizar cuándo sacamos nuevas funcionalidades o cambiamos el diseño si los usuarios lo entienden o tiene problemas. Cómo permite filtrar por bastantes parámetros es perfecto para focalizarse en casos concretos de investigación.
Seguir leyendo «Grabación de sesiones de usuarios online con Hotjar»
Experience Fighters 2019
Ya tengo las entradas para el Experience Fighters 2019. Como cada año en estas fechas se acerca la temporada de congresos, y a pesar de que por segundo año no vuelve nuestro querido UX Spain, repetimos asistencia al Experience Fighters.

Imagen de la web de Experience Fighters 2019
Este congreso reúne cada año a distintos especialistas del mundo de la innovación, el producto, la experiencia de usuario… Para que veáis la diversidad de ponentes, el año pasado trajo a un especialista en música, Alfonso Aguilar, compositor de bandas sonoras, pianista, y director de orquesta residente en Los Ángeles, quien habló sobre cómo influye la música en las personas.
Nuevo diseño de formularios
Este invierno hemos cambiado el diseño de los formularios. Los objetivos a conseguir eran:
- Que todos los sistemas usaran los mismos formularios del sistema de diseño
- Obtener un diseño con un aspecto más moderno
- Intentar que el formulario en su totalidad ocupara lo menos posible en altura
- Mejorar la usabilidad en la visualización de los datos, el manejo de los errores…
Todos ellos eran importantes pero el primero sobre todo era básico, para evitar esfuerzos en el futuro.
Cualquier cambio que se hiciera en el sistema de diseño debía propagarse automáticamente al resto.
En un principio estudiamos la viabilidad de aplicar Material design pero decidimos crear unos patrones de diseño e interacción propios.
Para ello lo primero que se hizo fue recopilar los diferentes casos de formularios que existían en todos los sistemas para estudiar las funcionalidades y definir una serie de reglas (como buena fan que soy del Gov.uk):
- Sólo se pedirá información cuando sea necesario.
- Mejor formularios en una sola columna a no ser que no se quiera que haya scroll vertical. En el caso de que por cuestiones de espacio no se quiera alargar la página, el máximo serán 2 columnas principales.
- Las labels siempre deben estar visibles.
- Las labels deben estar asociadas al campo. Si se ponen encima del campo que haya separación visual del bloque con los otros campos.
- Los textos de las label deben ser cortos y claros.
- En móviles los campos irán normalmente al 100%.
- Se leen mejor las minúsculas que las mayúsculas.
- Placeholder o hint solo cuando aporte valor.
- Agrupar los campos relacionados de forma visual.
- Indicar el estado del campo en todo momento (focus, inactivo, error…)
- En el caso de que haya errores debe quedar claro a que campo se refiere.
Experience Fighters 2018
Los pasados 6 y 7 de junio estuve en Madrid asistiendo al congreso de experiencia de usuario ExperienceFighters 2018 en el auditorio de la Mutua Madrileña.

Con 5 ediciones, y habiendo asistido a las del año 2015 y 2016 tenía ganas de volver ya que, aparte de coincidir con gente del sector y amigos, siempre suele ser fuente de inspiración asistir a este tipo de eventos.
La gran mayoría de las ponencias este año eran en inglés, una de ellas incluso en streaming con Silicon Valley, con Astrid Weber, UX researcher en Google, hablando sobre cómo la diversidad sirve de inspiración para mejorar la usabilidad u obtener nuevas ideas de productos.
Personalmente la que más me gustó fue la keynote de Roberto Verganti, sobre como vivimos en un mundo congestionado con avalanchas de ideas, y con eso no basta. Lo importante es diseñar centrándose en crear experiencias significativas. Es necesario un elemento guía, una visión, que llame a la gente a tomar acciones hacia una misma dirección. Y es que Los equipos más exitosos, invierten el 54% del tiempo en decidir qué dirección van a tomar y luego reman (innovan, piensan…) todos a una. Una visión que sea compartida dentro de una organización, que sea procesable, y que la gente ame.
If you don't really trust in your product, if you don't love it, at the first problem you are going to stop. #EXF18 @RobertoVerganti #Design pic.twitter.com/mLP3KoCwyU
— SaraClip (@saraclip) 7 de junio de 2018
Como diseñadores tenemos un deber y una responsabilidad con los usuarios. No tenemos que darle lo que piden porque muchas veces no saben ellos ni lo que es.
Seguir leyendo «Experience Fighters 2018»
Vuelta a Centraldereservas.com como Product Manager
Después de que hace 3 años cambiara de ciudad por motivos personales de Zaragoza a Valencia para formar parte del equipo de UX de Capgemini, vuelvo como especialista de UX y PM a Centraldereservas.com.

Imagen de la home de Centraldereservas.com
Tras llevar un tiempo trabajando como consultora UX para clientes de diferentes sectores, tenía muchas ganas de volver a formar parte de un equipo (o varios) dentro de una misma empresa, y que mejor de volver a aquella en la que había estado tan a gusto durante más de 2 años.
Por ello que desde junio vuelvo a formar parte de la web de venta online de alojamientos, vuelos, actividades… que intenta luchar por ofrecer una experiencia de cliente espectacular frente a gigantes como Booking, Trivago…
Mi trabajo en palabras del CEO, Ricardo Buil, consiste en integrar negocio, imagen y usabilidad.
Y es que todos los canales de la compañía deben desarrollarse y crecer formando parte de un conjunto homogéneo que consiga que la compra de un hotel o paquete vacacional sea una experiencia única y memorable.
Seguir leyendo «Vuelta a Centraldereservas.com como Product Manager»
Último día en Torresburriel Estudio
Hoy 31 de mayo es mi último día Torresburriel Estudio.
Han sido 6 meses muy intensos en los cuales por primera vez he estado trabajando en una empresa cuyo actividad principal se centra en la Experiencia de usuario.

Web de www.torresburriel.com
Los que me conocen me habrán oído decir muchas veces que «sin usuarios no hay UX«. Y es que he oído a mucha gente llamarse UX y no haber hablado ni una sola vez con las personas a las que va dirigido el producto o servicio que está diseñando.
Y para mi, eso ha sido algo por lo que he luchado en cada empresa en la que he estado trabajando como UX.
Por ello, ha sido genial ver como en el Estudio se integraba desde el inicio de cualquier proyecto la interacción con los usuarios, haciéndoles entrevistas, user tasks journeys, encuestas, formularios y tests de todo tipo, tanto presenciales como remoto.
Debo agradecer así mismo que desde muy pronto, Daniel Torres Burriel, CEO y fundador del Estudio, me dio la responsabilidad de ser UX Manager coordinando los proyectos y las tareas de los integrantes del estudio. Un puesto que unificaba varias de las cosas que llevo realizando desde hace años: trato con el cliente, comunicación entre los diferentes perfiles y empresas que pueden intervenir en un proyecto, gestión de las tareas y los tiempos de entrega, resolución técnica de los proyectos…
6 meses de trabajo en proyectos nacionales e internacionales, donde he podido conocer a las geniales personas que forman parte de Torresburriel Estudio.
Desde hace 3 años vivo en Valencia, por lo que la idea inicial era estar en la oficina de Zaragoza en contadas ocasiones. Pero estos meses he visto que para realizar correctamente las tareas que requería mi puesto debía estar más tiempo en la oficina, lo cual sumado a los viajes que surgían por los proyectos (kickoffs, presentaciones, tests…)… hacía que estuviera poco en casa.
Test con usuarios con Lookback
La semana pasada estuve realizando 10 tests con usuarios para un cliente del sector ocio probando un software nuevo Lookback. Una agencia de experiencia de usuario francesa coordinaba el trabajo global para realizar en paralelo los tests en 4 países (Gran Bretaña, Alemania, Francia y España).
En este caso, tanto el screener de captación como el «Discussion Guide» (la guía para el test) como la llaman ellos, nos lo mandaba el cliente, teniendo nosotros que realizar la captación de los usuarios (para lo cual usamos una agencia especializada).
Los tests debía ser grabados PiP (picture in picture) es decir, que se viera la imagen de la pantalla y la cara del usuario a la vez (como cuando compartes pantalla en una call y se ven las caritas en pequeño de las personas que escuchan). Normalmente el estudio emplea Morae un software especializado en test con usuarios que sólo funciona en SO Windows.
Pero el cliente solicitaba usar Mac y además parte de los tests debía realizarse con un prototipo en Principle, un programa especializado en realizar animaciones en prototipos que sólo está disponible para Apple.
Lookback fue la solución que encontramos, y la verdad es que es alucinante, facilitando en gran medida el trabajo tanto a la hora de hacer los tests como a la hora de hacer el report (si, es donde aportas valor al cliente por lo cual cualquier cosa que quite tiempo en tareas banales se agradece).

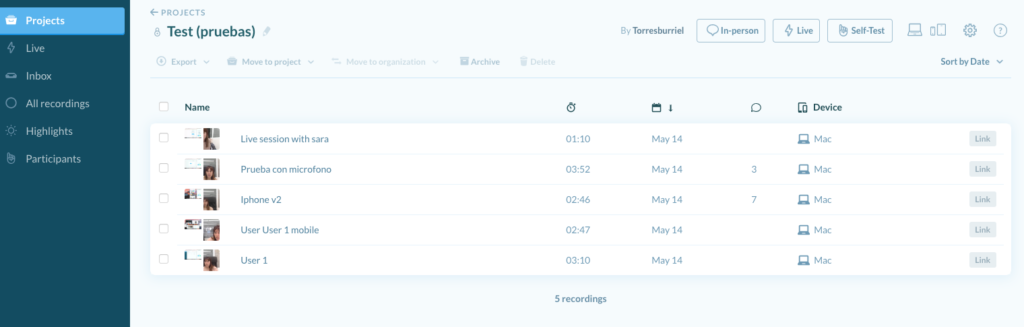
Panel de Lookback
Varios tipos de test
Lookback permite la realización de varios tipos de test lo que viene genial para las necesidades de cada proyecto. En el estudio realizamos test en remoto con usuarios de todo el mundo pero muchas veces también hacemos presenciales, en nuestro laboratorio de Zaragoza o en otros lugares de España.
- “In-person”: es presencial con móvil, desktop o tablet.
- “Live”: en remoto dirigido con un investigador que guíe la prueba.
- “Self-test”: en remoto sin dirigir.
En “Live” permite configurar una landing page especial para cada proyecto, pudiendo añadir instrucciones o mensajes antes y después de que la persona realice el test. Seguir leyendo «Test con usuarios con Lookback»
Circular Design Workshop
Llevaba tiempo sin estar en Valencia, y aunque estaba recién llegada Berlín, no podría faltar a un UX Academy y más si podía ver a gente del mundo UX en la ciudad.
En esta caso era un taller sobre “Circular Design Workshop: Desafíos de diseño en Economía Circular”.

El taller se dividía en varias fases. Durante la primera parte un miembro de Ecoembes, una organización medioambiental sin ánimo de lucro que promueve la sostenibilidad y el cuidado del medioambiente a través del reciclaje nos contó los restos a los que se enfrentaban y como usaban la economía circular, una estrategia que tiene por objetivo reducir tanto la entrada de los materiales como la producción de desechos vírgenes, cerrando los flujos económicos y ecológicos de los recursos para inspirar un cambio hacia ese nuevo modelo.
Iniciativas globales como OpenIdeo, también difunden este nuevo paradigma mediante Circular Design Guide, creada en colaboración con la Fundación Ellen MacArthur, también intentan promover este modelo, buscando empresas con un enfoque alternativo, restaurador y regenerativo que generan un nuevo valor y prosperidad económica, social y ecológica a largo plazo.
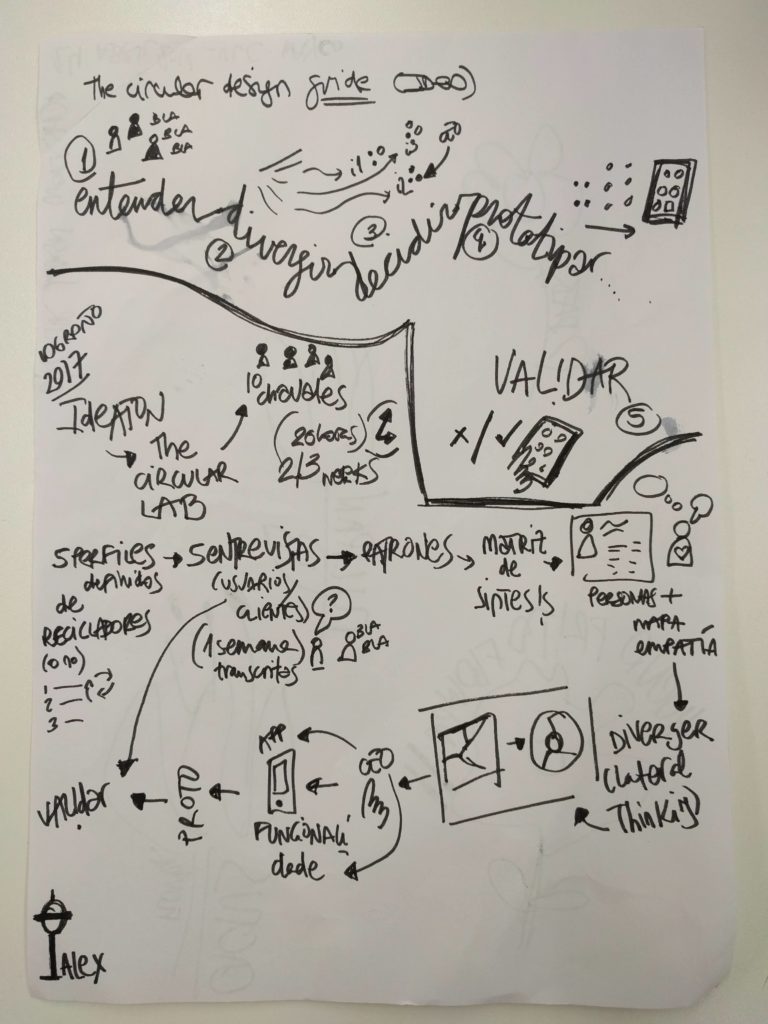
La idea del taller se basaba que nos proponían un desafío para trabajar sobre diferentes retos centrados en el ciudadano y en el ecodiseño, mediante técnicas de resolución creativa de problemas. Por ello, a continuación Javi Larrea de UX Academy nos contaba en que consistía la técnica de Design Sprint y como la íbamos a implementar en el taller de 2 horas de duración.
Como estábamos bastantes lo siguiente fue dividirnos en grupos, y comenzar el proceso ideación, al principio con una tarea de calentamiento intentando generar en grupo el mayor número de objetos redondos, para posteriormente agruparlos por características y votar los mejores.
Proceso de desarrollo de producto en Ontruck
Continúo con la masterclass de @nachogil (diseñador de producto en Ontruck) y cual es su proceso de desarrollo para diseñar producto diseñado por Javier Escribano. Esta fue de las parte que más me gustaron con la que contaré en el siguiente artículo, por todo lo que me gusta aprender sobre metodologías de trabajo.
No creo en otra forma de desarrollar un buen producto que no sea siguiendo la filosofía Agile. Por ello creo en el trabajo colaborativo entre los diferentes miembros de los equipos, cuya aporte de conocimientos diversos es lo que hace que la suma del TODO sea mayor que cada una de sus partes.
No creo que exista un método perfecto, sino que cada empresa debe encontrar el que mejor se ajusta a su proceso. Pero después de haber pasado por varios tipos de empresas de desarrollo (producto propio, consultorías, startups…) creo que esta forma de trabajar va bastante bien encaminada.
El concepto es muy similar a lo que intentaban implantar en las otras empresas pero por lo que contó Nacho, bien hecho. La diferencia con las otras empresas está en el equipo (desde mi punto de vista). Ontruck está formado por un equipo senior que cree en esa forma de trabajar y tiene claro los objetivos que quiere conseguir.
Plan de producto
Un poco de información: Ontruck tiene un año de vida, 3 aplicaciones (una para los camioneros, otra para las empresas y otra interna para unis los 2 mundos) y están ya cerca de tener un equipo de casi 100 personas.

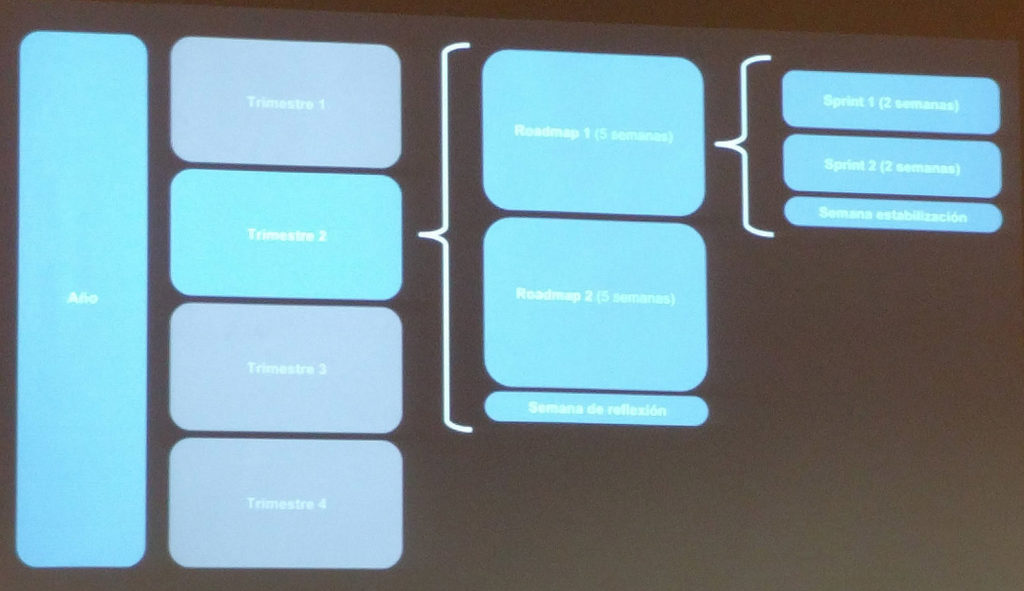
Su formato de trabajo es el siguiente:
- Cada año, lo dividen en 4 trimestres.
- Cada uno con 2 Roadmaps estables de 6 semanas: 5 semanas de trabajo y 1 de reflexión.
- Cada Roadmap tiene 2 sprints de 2 semanas cada uno de desarrollo de producto y una de estabilización.

Esta planificación basada en roadmaps es suficientemente corta para que no cambien las prioridades de negocio y suficientemente larga para poder construir productos/proyectos pequeños.
Seguir leyendo «Proceso de desarrollo de producto en Ontruck»