Metodología de Nacho Gil para diseño de producto
Seguimos con la masterclass de @nachogil (diseñador de producto en Ontruck) y su «awesome design methodology» para diseñar producto. Como él comenta, no hay que lo más importante es la tenacidad y tener sentido común.
¿Cueces o enriqueces?
Por cada capa de cera que se da al producto se debe quitar 3.
Dar cera, pulir cera.
Cuando hablamos de productos tecnológicos poner es relativamente más económico que si hablamos de productos físicos. No es lo mismo añadir una nueva feature que poner un chalet en el mercado o fabricar una pieza de plástico (CAD/CAM, Molde, Inyeccción…).

Por ello debemos evitar añadir cosas porque sí. Esto tiene que ver con lo que comentamos en el anterior post sobre «Less is more».
Mirar fuera
Cuando se tiene alguna duda sobre cierto componente o algún patrón de interacción o simplemente se quieren explorar alternativas, es bueno coger algo de aire fresco y mirar alternativas fuera de tu sector.
Nacho tambien comenta que el se inspira mucho en el mundo físico para diseñar un producto digital, ya que es donde vivimos todos los usuarios.
Donde hay patrón no manda designer
No innoves en cosas que ya existen a no ser q sea el core de tu negocio. Gasta esos recursos en cosas que sean más importantes.
Por ejemplo si debes diseñar un chat, porque tu aplicación debe tener esa funcionalidad, cópialo de las demás. No es core, no aporta nada, hay un patrón, td el mundo sabe usarlo. No inventes la rueda cuando no es necesario. Tira para adelante. Prioriza.
Seguir leyendo «Metodología de Nacho Gil para diseño de producto»
Diseño de producto con Nacho Gil en Valencia
El pasado jueves Nacho Gil (@nachogil) impartió la clase de Diseño de Producto en el curso Factory Start Avanzado.
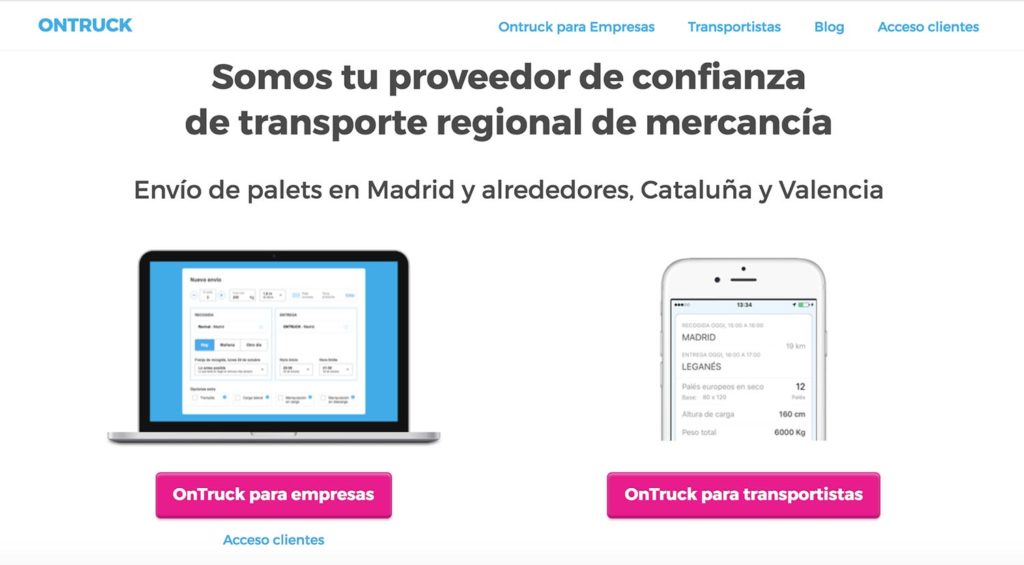
Ontruck es una startup que se dedica a ser intermediario entre los camioneros y las personas que desean envíar palets, para de esta forma que entren en cotacto directamente y aprovechen los recorridos y los espacios que disponen.

Se esta convirtiendo en líder de su sector en un tiempo récord y el equipo de producto ha sido clave en la estrategia por lo que tener en Valencia a Nacho contándonos como lo están haciendo era una ocasión que no me podía perder.
Nacho comenzó la charla explicando las diferencias entre conceptos como la belleza, la estética y el diseño, contándonos lo que para él es un buen diseño.
«Convertirse en un icono es a lo que más puede aspirar un producto» El Ford Mustang lo consiguió. @nachogil #FactoryStartup #diseño pic.twitter.com/uSdnBPPf8C
— SaraClip (@saraclip) 25 de enero de 2018
Salieron nombres como Dieter Rams y sus 10 principios sobre el buen diseño, Don Norman y sus principios de diseño de interacción y la menos conocida, Lillian Moller Gilbreth, inventora del famoso «Triángulo de trabajo en la cocina“ (The Kitchen Work Triangle”).
Pero no por aplicar un buen diseño, se solucionan todos los problemas de negocio.
We have built the idea that UX design can fix everything, and it’s a mistake of biblical proportions.
If the product/service/functionality is bad, unnecessary, if there is no reason to use it, it will not be used.
No matter how much you simplify, make up, or gamify it.
— nachogil (@nachogil) 18 de enero de 2018
Consejos a evitar cuando se diseña
Nacho continua la clase con una lista de consejos para evitar «Cagarla a lo grande by design™» como la «Featuritis«. Como cuando se quiere añadir todo lo posible a un producto y se acaban teniendo monstruitos que nadie sabe utilizar.

Una mezcla del famoso «Less is more» o como dice Eduardo Manchón:
«Diseñar para lo más probable y no para todo lo posible»
Y es que existe una fina relación entre el valor añadido que se aporta y la complejidad que se genera, difícil de medir pero fácil de representar.

Porque añadir cosas porque si, porque se puede, mal. Se debe pensar en lo que aporta valor al usuario y a negocio. Al lanzar una empresa, si se sale al mercado con una sola proposición es mucho más fácil.
Seguir leyendo «Diseño de producto con Nacho Gil en Valencia»
UX Manager
Desde el pasado 11 de diciembre formo parte como UX Manager de Torresburriel Estudio, una empresa de Diseño centrado en el usuario creada por Daniel Torres Burriel en Zaragoza.

Imagen del Estudio
Principalmente mi trabajo se centra en la gestión del equipo de UX, 6 personas que trabajamos diseñando productos digitales centrados en el usuario y las necesidades de negocio, desde conceptualización hasta entrega de mockups de alta fidelidad para clientes nacionales e internacionales.

Sesión de test con usuarios en el Estudio
Con laboratorio de usabilidad propio, somos expertos en realizar research con todo tipo de test con usuarios: Think aloud, card sorting, tree test, user journeys… , benchmark, análisis heurísticos…
Conceptualización de un proyecto
A la hora de abordar un nuevo proyecto de experiencia de usuario debemos tener muy en cuenta el flujo conceptual. Las partes que lo componen son:
- Objetivos: las metas que el cliente desea lograr con el desarrollo del producto
- Tareas de usuario: las acciones y funcionalidades que el sitio web va a permitir hacer al usuario.
- Interfaz: las pantallas que componen la aplicación. La comunicación entre el sistema y el usuario se realiza a través de los elementtos visuales de la pantalla, sonidos…
- Procesos asociados: la serie de pantallas que consiguran el resto de funcionalidades por los que el usuario realiza acciones e interactúa con el sistema.
Sin los objetivos a cumplir claros y detallados, no se pueden establecer que tareas son necesarias para lograrlos, ni comenzar el diseño de la interfaz y los procesos asociados.

Por ello la definición clara y concisa de los 2 puntos iniciales y su entendimiento por parte de todos los integrantes es clave para que un proyecto salga bien.
Porque no tiene sentido comenzar a pensar en las pantallas, la entrada de datos, la interacción… de un problema que no está bien definido, porque seguramente se malgastarán tiempo y recursos.
Lo que sucede es que muchas veces al cliente no le gusta invertir tiempo en la fase inicial de la investigación queriendo ver pantallas (ya sean prototipos o diseño de alto nivel) cuanto antes e iniciando la conversación sobre los objetivos y las tareas a partir de ese momento.
Checklist de arranque de proyecto UX
Muchas empresas antes de empezar el proyecto, mandan al cliente una checklist de preguntas para obtener la máxima información de contexto, y obtener así una primera impresión del proyecto, su naturaleza, su competencia, su historia, responsables, objetivos…

Imagen extraída del checklist de Olga Revilla
A continuación os dejo un ejemplo de este tipo de preguntas realizado por Olga Revilla en 2009, pero cuyo contenido sigue siendo actual: Requerimientos iniciales de un proyecto. Son 69 preguntas repartidas en varias categorías:
- Datos básicos
- La empresa y su entorno
- Los usuarios y clientes
- Misión y objetivos del sitio
- Tareas
- Expectativas, requisitos y preferencias
- Contenidos
- Requisitos de accesibilidad
- Recursos humanos disponibles
- Recursos técnicos disponibles
Estas preguntas son perfectas para una primera toma de contacto y más importante, alinear expectativas con el cliente de lo que espera del proyecto.
Cómo debe ser una buena arquitectura de la información
La Arquitectura de Información (en inglés Information Architecture, también llamada por el acrónimo IA) tiene por objetivo clasificar y etiquetar información para facilitar su asimilación, el acceso a los distintos bloques de contenido y asegurar la consistencia y escalabilidad futura de la estructura de contenidos.
Buscando un símil, es como el plano de un edificio sobre la que se construyen y organizan las puertas de acceso, los pasillos para ir entre salas, las habitaciones… Traducido a nuestro elemento se refiere a los menús de navegación de las aplicaciones, los bloques de contenidos…

Morville y Rosenfeld, definen en 2006 que una buena arquitectura de información se sustenta en tres pilares: el contexto organizacional en el que se desarrolla, el contenido que alberga y los usuarios que la visitan y consultan.
No es lo mismo definir un etiquetado para usuarios con conocimientos técnicos avanzados sobre un tema, que para personas que no los posean.
Por eso es muy importante saber a que tipo de usuarios nos dirigimos cuando debemos organizar la información de un sistema.
Características de la arquitectura de la información
Una buena arquitectura de información es:
- Intuitiva, aprendida a manejar en un corto periodo de tiempo.
- Flexible apoyando la realización de tareas para los diferentes perfiles de usuario y diversas variables en el contexto de uso actual.
- Consistente, permitiendo predecir el comportamiento del sistema durante la interacción.
- Escalable, orientando el crecimiento de los contenidos según un modelo establecido, en lugar de hacerlo por “apilamiento” de ítems en los menús.
Estructura de información
La estructura de la información se basa en el análisis de las necesidades funcionales que dan como resultado los diferentes bloques de contenidos. La estructura de la información se encarga por tanto de analizar, clasificar y etiquetar la información.
La estructura de la información está íntimamente relacionada con el modelo de acceso que contempla la navegación, la orientación y las herramientas de búsqueda. Por ello tiene que ver con la clasificación y tipos de contenidos, la agrupación de los mismos en extensión y profundidad y su etiquetado.
Seguir leyendo «Cómo debe ser una buena arquitectura de la información»
Customer Experience y Agile
Una de las charlas que no pude ver en la CAS2017 (por estar coordinando otra de las salas) y que más me ha gustado al verla, fue la titulada: «No hay mejora de Customer Experience sin Agile» de Carlos Iglesias (@CarlosTheSailor)
El secreto es que esta relación no es unidireccional y el concepto más podereoso que espera aportar, es que Customer eXperience (CX) es una palanca para permitirnos introducir la cultura agile en las organizaciones.

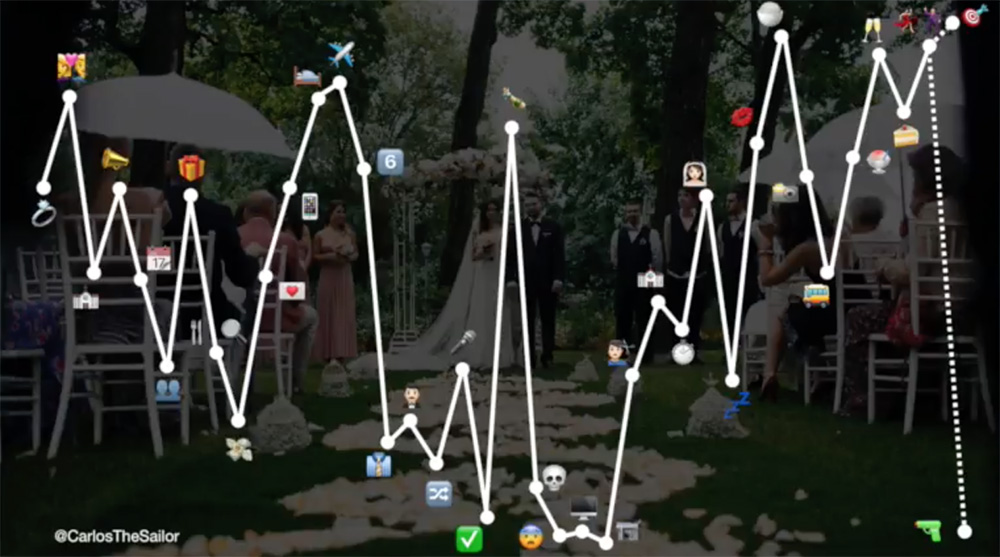
Para que explicar la diferencia entre User Experience (UX) y CX, Carlos nos empieza realizando un customer jorney de la típica experiencia de una boda, sacando las risas del público, lo cual ya les deja con ganas de saber más.

Posteriormente pasa a comentar la definición de Experiencia de la RAE, destacando varios aspectos:
- El tema de sentir
- La práctica en el tiempo, prologanda
- Vivido por 1 persona
Y esto último lo remarca, el tema de vivido por una persona, por un individuo. Porque pasa a explicar el mismo proceso de la experiencia de una boda, pero de SU boda.

Pasa a comentar un tweet de Isidro López (@islomar) leyendo un libro de Foster Wallace «This is water»:
«La misma experiencia puede significar dos cosas totalmente diferentes para dos personas diferentes, dados dos tipos diferentes de creencias y dos maneras diferentes de construir significado desde la experiencia.»
¿Qué quiere decir esto?
No tenemos un cliente, sino muchos.
Tenemos que identificar cuales son nuestros arquetipos de clientes y trabajar de forma separada cada uno, entendiendo su journey, su experiencia completa.
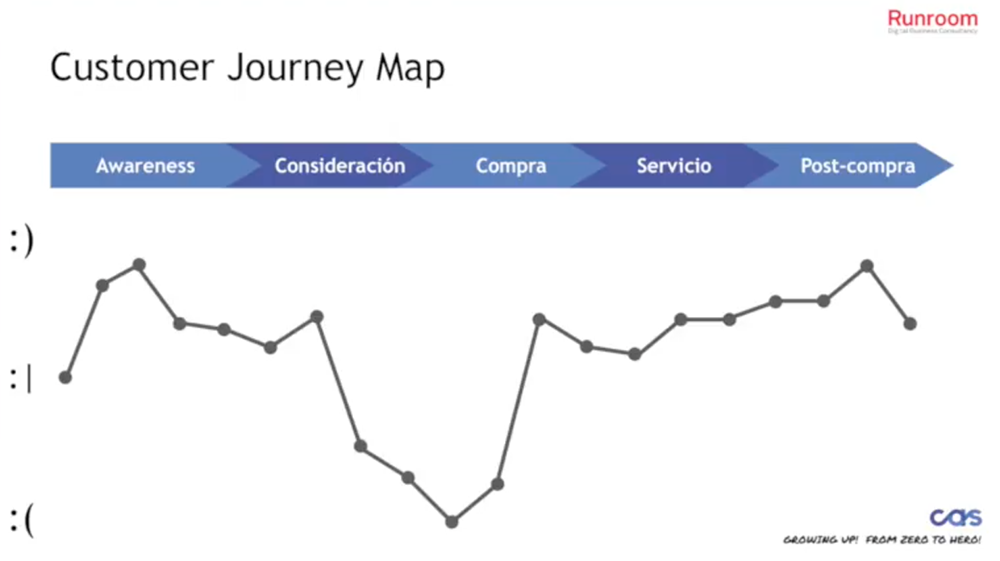
Customer Jorney Map
Esto se hace con un Customer Jorney Map, poniéndo Carlos el ejemplo de uno simplificado en 5 pasos: Descubrimiento (Awareness), Consideración, Compra, Servicio y Post-compra.

En el se identifica una serie de momentos por los que pasa el cliente, mapeando la experienca en cuanto recuerdos positivos y negativos.
La II Guerra Mundial, Japón y su importancia en la UX
Últimamente he estado leyendo mucho sobre Lean, Agile, Scrum, Kaizen… Y bastantes términos y artículos mencionan Japón, viniendo en muchos casos relacionados con su rápido resurgimiento después de la destrucción que vivió durante la Segunda Guerra Mundial.
Por ejemplo, el framework Scrum fue creado por Ken Schwaber y Jeff Sutherland directamente después de la publicación de Ikujiro Nonaka e Hirotaka Takeuchi de «The New New Product Development Game» en 1986, en la Harvard Business Review (HBR).
Pues bien, Nonaka fue contratado por el gobierno japonés después de la Segunda Guerra Mundial para ayudar a analizar por qué perdieron la guerra.
Otro ejemplo más relacionado con la UX o Experiencia de Usuario es el caso de W. Edwards Deming y su sistema de medios para generar de forma sostenible y económica productos y servicios que satisfagan los requerimientos del cliente (¿te suena?)
William Edwards Deming
Como consecuencia de la II Guerra Mundial, Japón estaba muy dañado, y a pesar de diferentes cómites de los países aliados, no había grandes mejoras.
La situación era grave ya que no podía producir la suficiente comida para alimentar a la población, y no podían exportar bienes para ganar dinero para comprar alimentos, ya que la producción industrial era muy mala (patrimonio negativo).
El Dr. Deming (1900-1993), ingeniero y consultor de gestión estadounidense, fue invitado por el director ejecutivo de la a Unión de Científicos e Ingenieros Japoneses, JUSE (Japanese Union of Scientists and Engineers), Qenichi Qoyanagi, para que les diera a los investigadores, líderes empresarios e ingenieros, una serie de conferencias sobre métodos de control de calidad y sus teorías de gestión en agosto de 1950 en Tokyo (Hakone Convention Center).
En ellas animaba a los japoneses a producir con calidad, siguiendo el método de realizar una investigación y mirar a futuro para producir bienes que tuvieran mercado durante mucho tiempo. Al finalizar el verano, el mensaje había llegado a le gerencia de la mayoría de las grandes compañías, como Sony.
Muchos consideran que Deming fue una de las inspiraciones del milagro económico japonés de posguerra (1950 a 1960) al influenciar con sus ideas la forma de trabajar, entre ellas:
- Mejorar el diseño de los productos para mejorar el servicio
- Conseguir el mejor nivel uniforme de calidad de producto
- Mejorar las pruebas de productos en el lugar de trabajo y en los centros de investigación
- Aumentar las ventas gracias a los mercados secundarios (globales)
En resumen, el mensaje a los líderes japoneses fue que si invertían en calidad e investigación, la mejora en el diseño y la calidad, a la larga reduciría los gastos, al tiempo que aumentaría la productividad y la cuota de mercado.
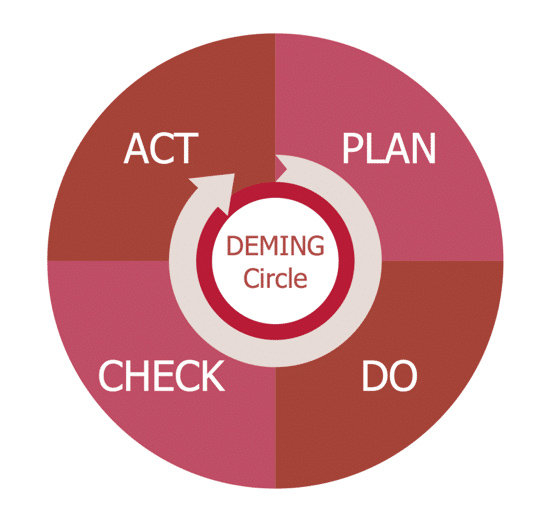
Ciclo de Deming
Conseguir esta satisfacción del cliente se logra a través de 4 fases que permiten la mejora continua:
- Planificación
- Acción
- Inspección
- Adaptación

Esto se conoce como el ciclo de Deming, pero te cuento una anécdota. El ciclo, fue presentado en 1929, por otro estadista, Walter A. Shewart, mentor de Deming. De hecho Deming lo llamaba «Shewhart Cycle», pero al hacerse más famoso él, es más reconocido como ciclo de Deming.
Varios fabricantes japoneses aplicaron sus técnicas de mejora continua y experimentaron niveles de calidad y productividad desconocidos hasta el momento. Combinando el aumento de calidad junto con un coste reducido creó una nueva demanda internacional de productos japoneses.
Seguir leyendo «La II Guerra Mundial, Japón y su importancia en la UX»
Herramientas para keyword research y posicionamiento
Este es el último post resumen de los consejos que nos da Jordi Ordóñez (@jordiobdotcom) en el webinar de Acumbamail hablaremos sobre herramientas que disponemos para hacer keyword research y algunas usadas en otros trabajos de posicionamiento en buscadores (SEO).
Herramientas para keyword research
- Planificador de Keywords de Google Adwords: siempre que tengas una cierta inversión (osea bastante elevada) en GA porque sino Google te da los resultados muy a grosso modo.
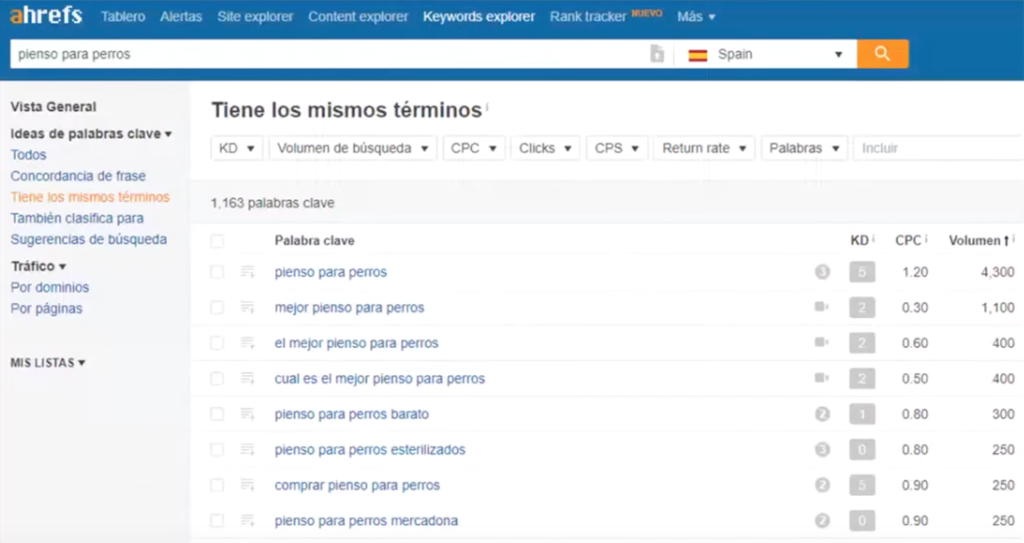
- HRefs: herramienta preferida de muchos SEOs (con la funcionalidad de Keyword Explore).
- Search Console de Google: sacas las búsquedas que hacen los usuarios para llegar a nuestro site.
- Buscador interno de nuestra tienda:ya sea WordPress, Magento, Prestashop…, es una mina de oro para sacar búsquedas reales de los usuarios.
- Answer the public: para sacar Long tails
- Ubbersuggest: saca combinaciones de palabras clave
- Keywordtool.io: es de pago pero funciona muy bien su API para sacar resultados.

Imagen de ahrefs con la kw «pienso para perros»
Seguir leyendo «Herramientas para keyword research y posicionamiento»
El SEO y la arquitectura de la información
Seguimos con los consejos que nos da Jordi Ordóñez (@jordiobdotcom), consultor SEO con 16 años de experiencia, en el webinar de Acumbamail. En el post anterior SEO para PYMEs podéis leer la primera parte sobre como funciona Google Bot, sus algoritmos de posicionaminto, herramientas para hacer el keyword research (kw) o búsqueda de palabras clave, y como generar kw de longtail, adecuadas para nuestro negocio.
Pero he querido separar este apartado sobre la definición de la arquitectura de la información porque como especialista en Experiencia de usuario (UX) es un tema que me parece muy relevante.
Hay que llegar a un equilibrio entre las necesidades de negocio, lo que es más óptimo para la indexación y la relevancia del buscador (SEO) y el comportamiento del usuario.
Definiendo para SEO la arquitectura de la información
Jordi nos comenta que del keyword research pasaríamos a la arquitectura de la información. Es decir, estructuraríamos esas palabras clave relevantes para el negocio en categorías, subcategorías y facetas o tags…
Idealmente se debe tener un producto o post q pertenezca a una sola categoría.
Una categoría puede contener varios productos o posts, y los productos pueden tener a varias facetas o tags. Personalmente Ordóñez odia las tags porque en WordPress son un nido de contenido duplicado. En esas facetas o tags ponemos clasificaciones, este producto es para esta edad, o cuesta de 30 a 90€.
Lo más importante es el sentido comun.
Si tienes una tienda de portátiles por mucho que quieras posicionarte para esa palabra no la pongas en cada categoría: «Portatiles Apple, Portátiles Dell, Portátiles Samsung, Portátiles…» porque el usuario se va a cansar de leerla.
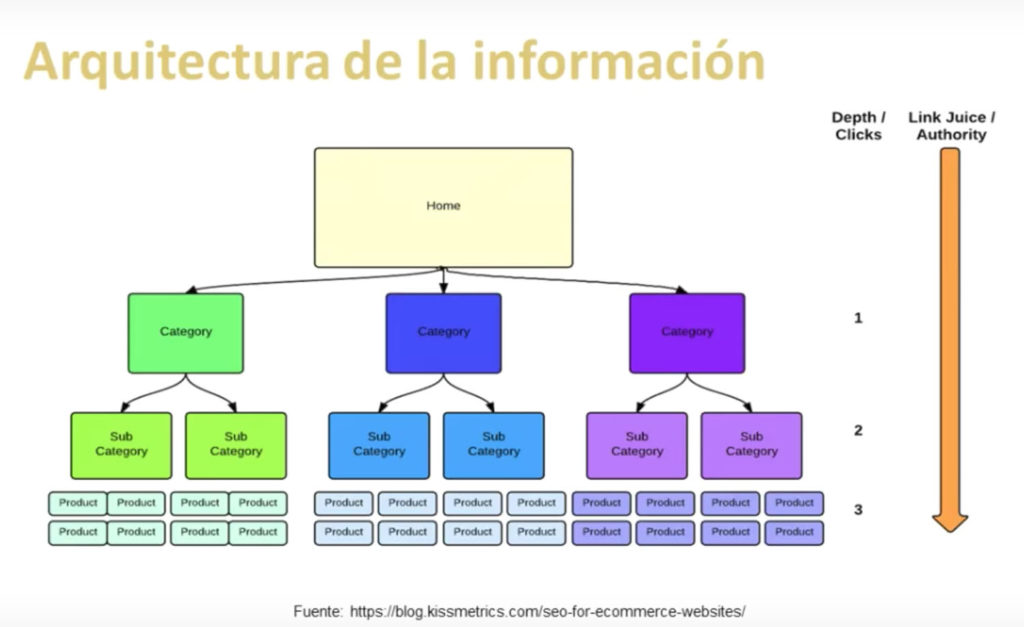
Tambien es muy importante no poner más niveles de los que tocan. Esto es relevante tanto por la experiencia de usuario en la findability (o capacidad de encontrar un contenido) como por la indexación (el link juice, la potencia SEO que se pasa de una página a otra, se pierde conforme más bajamos).

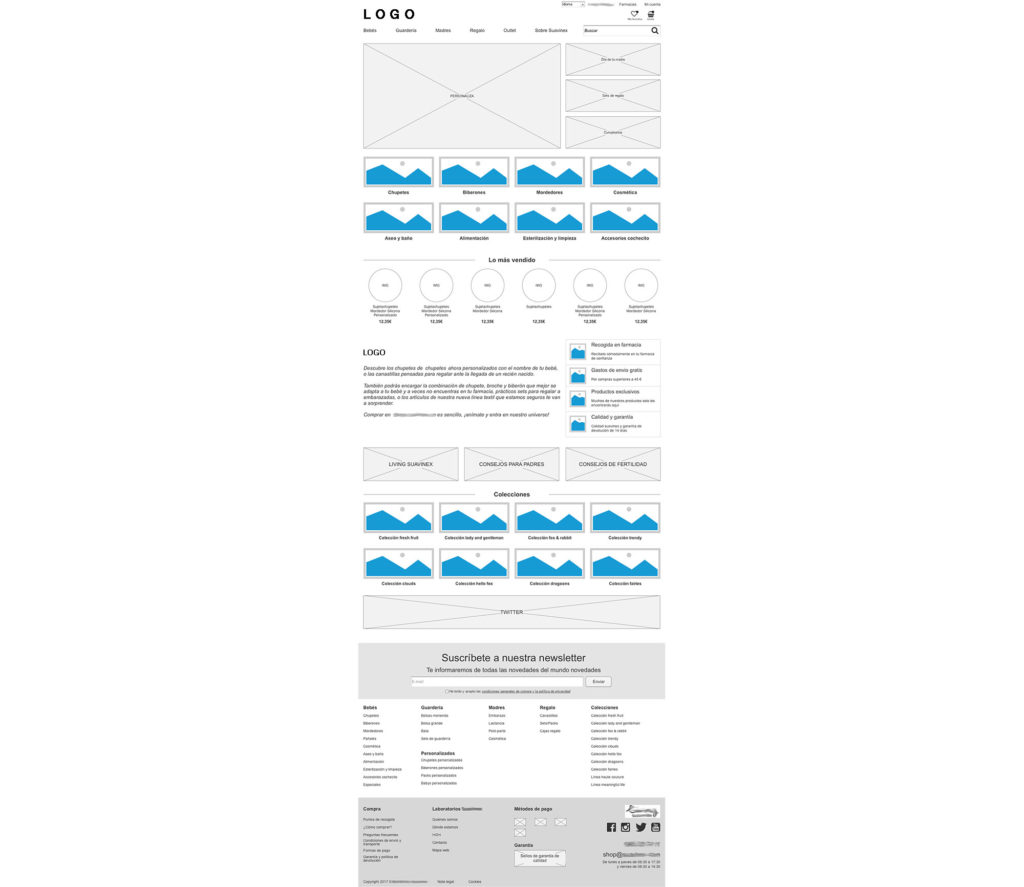
Ejemplo de Kissmetrics para clasificar la información en un ecommerce
Respecto a donde colocar las categorías o subcategorías en varios menús (el principal o el del pie) recuerda que Google sabe que lo que está mas arriba de la página es lo que más importa y lo que está abajo (footer o menú del pie) es lo menos relevante.
Recuerda, Google es jerárquico
Osea que nunca hay que poner información relevante para SEO o links importantes en el footer.
Un ejemplo de como clasificar información en un ecommerce es Funidelia. Jordi comenta que se nota que ha habido un estudio de keyword research por detrás y como esas palabras clave las agrupado por temáticas. Todo ese estudio esta planteado antes de hacer el menú, y responde tambien a como los usuarios buscan los disfraces en la web.
Buenas prácticas en contenidos para SEO
De ahi Jordi pasa al siguiente bloque, comentando buenas prácticas para posicionamiento en buscadores (SEO) en los contenidos en la web.