Optimizar un test con usuarios
Continuación del post anterior «Experiencias de realizar tests con usuarios«
Hoy en día, con los recursos tecnológicos actuales, lo más caro de un test con usuario es el tiempo empleado en decidir que testear y en hacer el recruiting.
Lo primero nadie lo puede hacer por tí, ya que:
Nadie conoce mejor el negocio que tu equipo o tú.
Por lo que piensa bien que testear y haz el mínimo trabajo necesario para comprobar esas asunciones. Partiendo de que nada es válido hasta que se comprueba, gastar el menor tiempo y número de recursos en validar una idea hará que la empresa sea más proclive a seguir testeando.
Por eso como comentan también en el libro UX Lean ( y también por experiencia propia) es mejor externalizar esa parte, ya sea que una empresa busque los usuarios presenciales o en remoto (en la herramienta de testeo que busca también los usuarios u otra de BBDD).

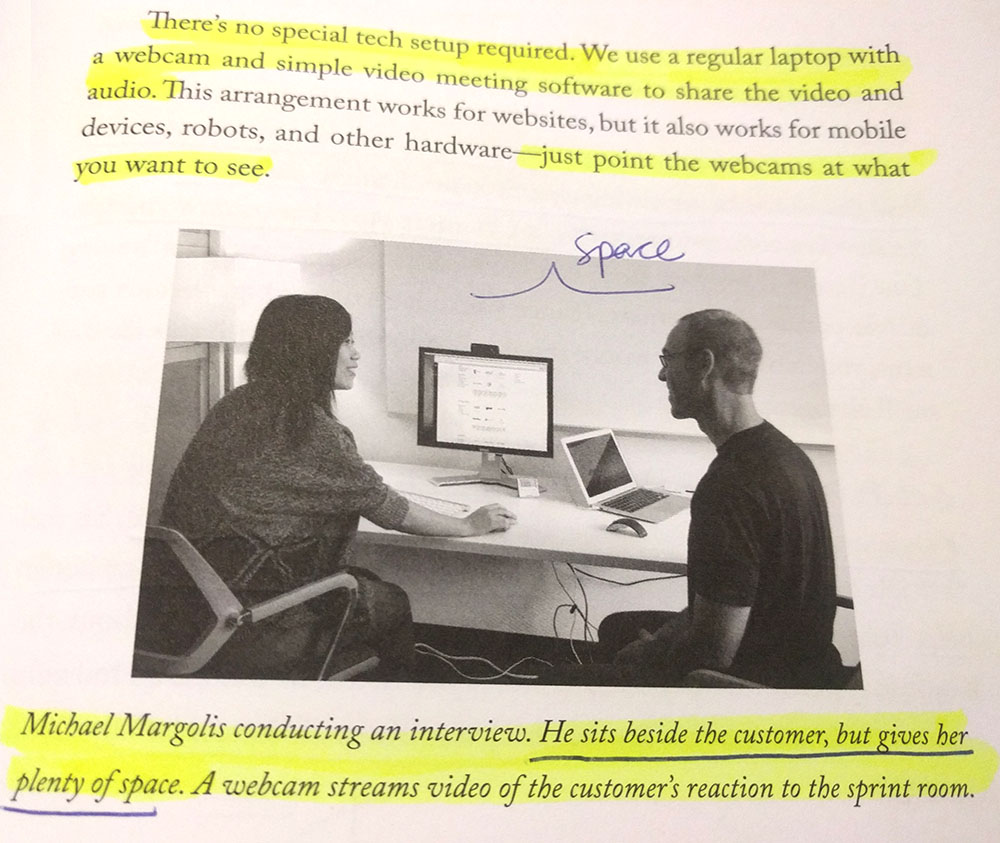
Imagen sacada del libro Sprint, donde se ve a M. Margolis de Goggle Ventures realizar un test con usuarios.
Si hacemos el test presencial, soy de las que opinan que, para evitar que el se pierda tiempo generando documentación extra, lo ideal es que el equipo lo presencia en directo en una habitación continua. Para ello, en un mismo día se convocan a todos los candidatos (unos 5) y se reservan las 5-8 horas de todo el equipo para que vean en directo los resultados de lo que se ha trabajado previamente.
Si es una empresa del tipo «alguien llamado X» decide (que no está en el equipo), invitarlo también a que los vea en directo.
Es asombroso como alinea ideas ver a los usuarios teniendo problemas con algo que antes parecía tan claro.
O como de claro es ver que una idea sobre la que se tenía dudas, consigue sacar sonrisas y encantar a los usuarios. Ese subidón, es una recompensa al trabajo bien hecho.
Lógicamente si el test de usuario lo realiza una empresa externa, lo más normal es que se genere un informe de usabilidad donde se reporten las incidencias y su grado de gravedad. Al estar contratado externalmente estos test suelen ser mucho más costosos que los in-house y los informes muchas veces no los suele leer nadie. Aparte de que es mucho más complejo concienciar e implicar al equipo de esta forma.
Reclutar a los participantes correctos y realizar una correcta sesión de test con usuarios no es fácil. La persona encargada deba trasmitir confianza y confortar.
Es un arte guiar una buena sesión de test con usuarios.
Sonreír, trasmitir una buena postura corporal, realizar preguntas generales al inicio (la famosa «Small talk» inglesa), que generen una situación cómoda, que permitan al usuario sentirse como con un amigo, para ser honestos, abiertos y críticos.
Experiencias de realizar tests con usuarios
Vamos a hablar de la técnica más fiable (pero menos usada) para comprobar si algo funciona o se entiende: el famoso TEST CON USUARIOS (Síiiiiii, en algún lugar muy muy remoto de la galaxia existen!!)
Tanto en el ámbito digital para comprobar si las propuestas de navegación, contenidos o funcionalidad son adecuadas, como en el ámbito físico, para ver si un concepto se entiende, como demuestran en el libro Sprint Design, los test con USUARIOS REALES permiten averiguar si DE VERDAD funciona lo que hemos creado.
Te voy a decir una gran verdad, raro es encontrar una empresa que los haga de manera regular
Tristemente, debo decir que a día de hoy la mayor parte de las empresas (me atrevería decir el 90-95%, por lo menos digitales) no los realiza. Y ya no digo de hacerlos de manera regular como comentan (y apoyo) en en libro UX Lean.
Y no porque sean caros, que no tienen porque serlo ( y más con la tecnología actual)
O yo creo que no lo son dado todo lo que se pueden ahorrar. Sino los hacen es porque nunca los han hecho y los ven como algo imposible, y no tienen a nadie que tire del carro y les convenza y les impulse a hacerlo.

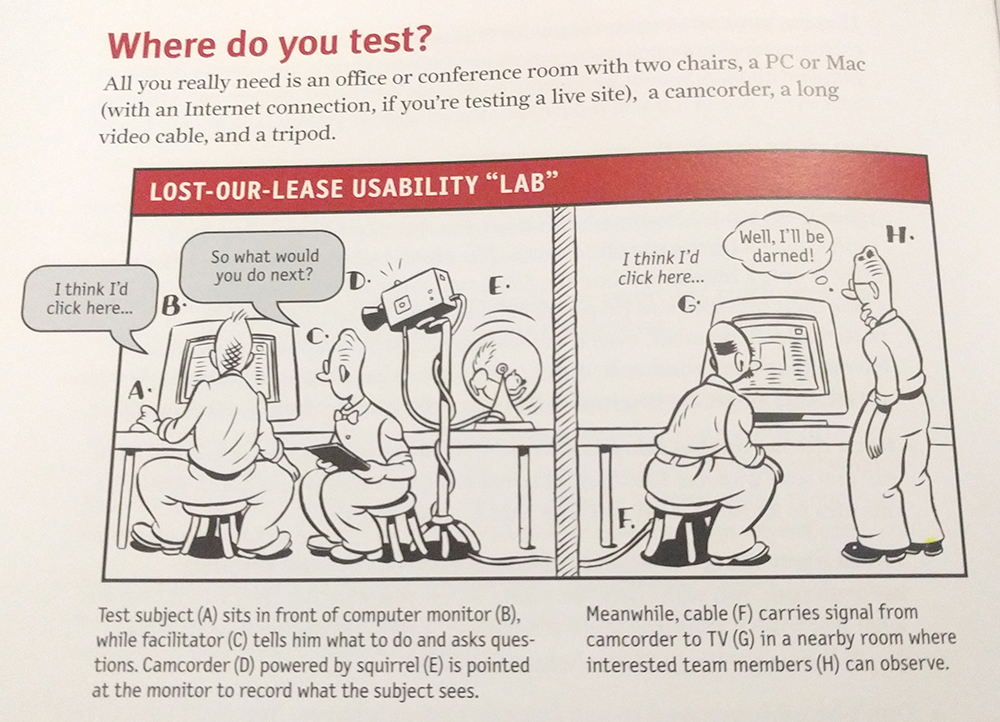
Ejemplo de test con usuarios (Imagen extraída del libro de Steve Krug «Don´t make me think»)
También cuando se trabaja en empresas de tipo consultoría o agencias, los timing no están pensados para realizar test con usuarios, y de hecho, es de las primeras cosas que se quitan de los presupuestos UX (o no se llegan a incluir).
Psst… Sin usuarios no hay UX
Tristemente, debo decir que a veces los que «venden» esos proyectos, tienen cero o ninguna formación o experiencia en UX para poder hacerle entender al cliente lo que de verdad puede necesitar, que a lo mejor es probar la idea con un prototipo y no vender 400 horas de desarrollo en algo que no funciona. Pero si, dile eso a un comercial (luego se quejará de que el cliente se va a otro lado).
Por experiencias vividas, es más fácil conseguir hacerlos si están dentro de la empresa y convences de su valor al CEO, que estar en una empresa externa y tener que pasar por 20 capas de directivos que los vendan por ti.
Un consejo: gánate primero la confianza con tu trabajo previo. Así es más fácil convencer que lo que vas a hacer (el test con usuarios) vale la pena (la inversión de tiempo y recursos).
Si estás dentro de una empresa pequeña (y normalmente menos dinero) es más fácil convencer al CEO que es un grave error gastar muchísimo dinero en desarrollar aplicaciones y servicios web en base a la experiencia previa de un grupo de diseñadores, pudiendo haberlo probado con un prototipo, que cuesta bastante menos dinero con usuarios reales.
Pero si formas parte de una gran empresa es mucho más complicado convencer a toda la cadena jerárquica de los beneficios de los test con usuarios.
Debes estar en una posición que permita «mover los hilos» para ser escuchado.
De hecho a veces, parece que se tiene un pavor a hablar con las personas que van a usar la aplicación. A mi me ha pasado incluso que NO me dejaban hablar con los usuarios al inicio del proyecto, y eso que eran usuarios propios de la empresa al ser una aplicación interna.
Podemos saber mucho de un negocio, y tener muy claras ciertas cosas, pero no es hasta que se prueba con usuarios reales, que de verdad podamos ver si está funcionando o no.
Si te gusta el tema, sigue leyendo mi siguiente post de consejos para optimizar un test con usuarios.
Principios Lean UX para guíar la organización de equipos
Los principios en los que se basa Lean UX se agrupan en 3 bloques. Cada uno sirve para guiar:
- La organización de equipos
- El proceso
- La cultura
Gracias ellos iremos viendo las ventajas que conlleva implementar Lean UX en tu organización y como esta se modificará conviertiendose en un lugar abierto, transparente, que aprovecha el conocimiento y la entrega de todos para conseguir los mejores resultados.
En ellos se basarán las herramientas y técnicas para lograr mejorar la colaboración, lograr entregar mejores productos y servicios de forma más rápida y con el menor gasto de recursos usando los conocimientos de todos los implicados y basando las decisiones en pruebas reales.
Y es que como dice Jeff Gothelf en su libro Lean Startup: «Get out of the deliverables business», en castellano: olvidémonos de centrar el negocio en las entregas y centrémonos en los que de verdad importa, hacer disfrutar a nuestros clientes con una experiencia memorable.
Principios Lean UX para guíar la organización de equipos
Equipos multifuncionales
Con esta palebreja lo que se refiere es que los equipos deben estar formados por aquellas personas con conocimientos necesarios en ese momento del proceso: desarrolladores, product management, testers, diseñadores visuales y de interacción, gestores de contenidos, marketing…
Para crear un gran producto es necesaria la suma de todos los conocimientos y la colaboración entre todas las disciplinas.
El todo es mayor que la suma de sus partes
Cuando un equipo está formado por personas de diferentes perfiles, se obtienen mejores soluciones ya que cada problema es visto desde un punto de vista diferente, aportando una gran diversidad.
Los miembros del equipo además están en contínuo contacto, por lo que poseen todo el conocimiento de lo que está sucediendo y lo que va a haserse al contrario que en organizaciones donde todo esta compartimentado. Gracias ello conseguimos una gran colaboración desde el inicio del proyecto logrando una mayor eficiencia de equipo, y trabajadores mucho más implicados en el proyecto.
Equipos pequeños, dedicados y juntos
Lo ideal: no más de 10 personas, focalizadas en el mismo problema y a ser posible en la misma ubicación. ¿Por qué?
Los equipos muy grandes tienen problemas para organizarse y compartir la misma información.
Los equipos pequeños generan un mayor sentimiento de camadería lo que genera mayor implicación en el proyecto y en las personas que lo están creando juntas.

Imagen obtenida de aquí
Trabajando además en el mismo y único proyecto se consigue que estén centrados al máximo en las mismas prioridades y elimina las odiosas dependencias sobre otros equipos.
Autosuficientes y con poder para decidir
Si queremos obtener de forma rápida algo con lo que poder testear una suposición necesitamos que el equipo tenga todas las capacidades necesarias para trabajar sin dependencias externas.
Seguir leyendo «Principios Lean UX para guíar la organización de equipos»
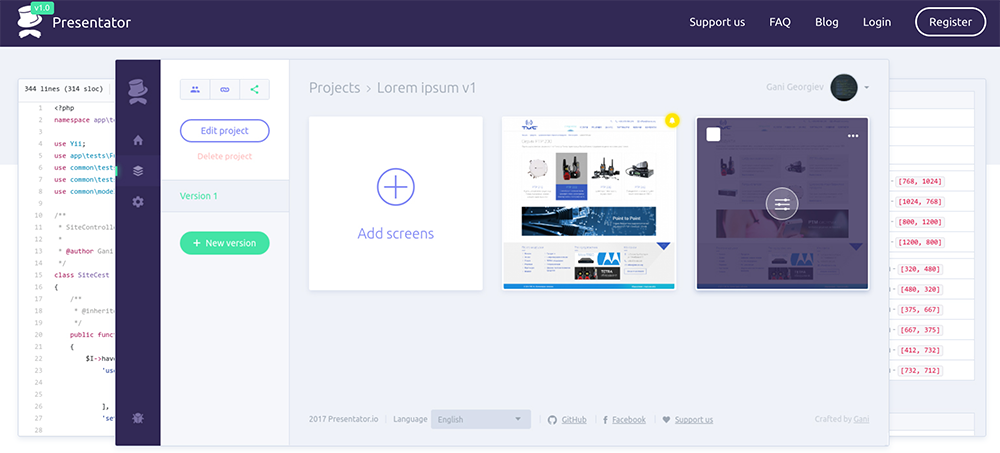
Presentator, una alternativa (gratis) a Invision
Hace pocos días( v1.0) salió Presentator una alternativa gratuita a InVision o Marvel. Estas dos tienen si que disponen de versiones gratuitas pero con muy poca capacidad (1 proyecto, 1 usuario +/-).
Las 3 permiten subir prototipos o diseños finales (creados con Sketch, Axure, Photoshop…), y lo que es su core, enlazarlos para crear una navegación que simule el comportamiento real de la web o app.

Ofrecen muchas funcionalidades relacionadas con trabajar en equipo siendo una herramienta de gestión de proyectos ya que permite iniciar una conversación en base a algo real como es un prototipo, facilitando la comunicación entre los miembros del equipo y el cliente, teniendo toda la información en un mismo lugar al alcance de todos, en vez de en miles emails.
InVision
InVision es uno de los software más utilizados en el momento por equipos de diseño y experiencia de usuario de pequeñas y grandes compañías (AIRBNB, Salesforce, Twitter, Shopify…).

Un extra muy interesante es su herramienta “LiveShare” , que permite la posibilidad de hacer una presentación en vivo desde InVision, convirtiendo la pantalla en una pizarra para que podamos anotar cualquier cosa que surja durante la reunión.
Marvel
Han creado una herramienta llamada «Canvas» que te permite realizar diseños sencillos directamente en Marvel sin tener que depender de otro software de diseño.

A mi, me gusta mucho para realizar prototipos interactivos rápidos para móviles, ya que puedes hacer fotos de los dibujos, y enlazarlos creando una primera versión perfecta ara testear, similar a Proto.io
¿Optimización Client-side o Server-side?
La optimización de un sistema digital se encarga de estudiar el comportamiento de los usuarios para determinar en qué elementos se tiene que actuar para aumentar la eficiencia hacia el objetivo final.
Existe un montón de factores referentes a la optimización pero en este artículo quiero centrarme en aquellas herramientas que como nos permiten modificar una página web o app mostrando diversas versiones de la misma para posteriormente elegir la versión que mejor convierta.
Herramientas que nos permiten trabajar con el famoso CRO (Conversion Rate Optimization)
Para que en base a lo observado podamos aumentar las conversiones de nuestra página, es decir, cuando un usuario llega a un sitio y cumple el objetivo de negocio que hemos previamente establecido.
Video explicativo de Optimizely X
Para ello es imprescindible conocer sus necesidades, e intentar resolverlas de la mejor forma posible analizando su comportamiento.
Existen 2 tipos de herramientas de optimización:
- Client-side (Del lado del cliente), actualmente las más usadas
- Server-side (Del lado del servidor)
En las primeras, las diferentes versiones se crean en la página del navegador (Chrome, Firefox…) El servidor envía la versión original al navegador, y mediante un código JavaScript introducido el propio navegador la modifica. De este tipo tenemos Optimizely X, Visual Website Optimizer, Unbounce, Hubspot, A/B Tasty, Google Optimize, Adobe Target y Oracle Maxymiser.
Ventajas de los workshops
Ir a un sitio nuevo, juntar varias personas de diferentes ámbitos para que trabajen juntas, darles rotuladores y post-its, y pedirles que no hablen sino que escriban o dibujen sus ideas, predispone al cerebro a trabajar de forma diferente.
Un workshop rompe la rutina y crea nuevas situaciones y sensaciones desde el inicio.
Te levantas a una hora diferente, te vistes de otra forma, coges un camino alternativo ya que no vas a la oficina… Con la idea de trabajar en grupo podemos incluso estar un poco nerviosos… nuestro corazón se acelera.
La rutina es buena para alcanzar orden y eficiencia en una profesión, pero si buscamos creatividad, necesitamos inspiración.
Un workshop consigue inspiración e innovación al juntar miembros con diferentes conocimientos, al cambiar los roles de cada día… pero lo más importante es que los equipos consiguen nuevas ideas JUNTOS.
Pensar y construir juntos
Tanto en la vida personal como en la profesional, trabajamos en varios proyectos con mucha gente en los que asumimos diferente roles. En algunos, lideramos, en otros delegamos, en otros colaboramos… pero ¿cuántas veces trabajos activamente juntos?
Muchas veces gastamos más energía defendiendo una primera opinión que explorando más opciones cuando a lo mejor no es la opción más adecuada para el grupo.
Además en una reunión hablada siempre hay gente que habla más o gente más tímida que no participa. Si todo el mundo está obligado a escribir o dibujar sus ideas, todo el mundo tiene voz. No existen problemas de ego, ni de que «siempre decida el jefe».
Las ideas no son de nadie, pertenecen al grupo.
Es el grupo quien las valora en conjunto. Nadie discute nada, sino que todo se visualiza. El resultado son un montón de opciones que facilitan la extracción de conclusiones.
Evitar la figura del experto
En un workshop no hay nadie delante de todo el grupo hablando. En vez de hacer un trabajo individual sobre lo que somos expertos que nadie lee, es mejor visualizar un proyecto común a través del dibujo o la escritura, construyendo un proyecto mediante la contribución de cada uno en vez de crearlo separadamente.
Recursos sobre Evaluación Heurística
Un análisis heurístico es una técnica para evaluar la usabilidad de un sistema de interfaces y procesos a cargo de un experto, a partir de los principios de la disciplina de Interacción Persona-Ordenador (IPO o HCI en inglés, Human Computer Interaction).
Esta técnica es perfecta para entender el estado actual del producto e identificar problemas básicos a evitar si es un rediseño o proponer soluciones para arreglarlos.
El análisis consiste en una serie de comprobaciones en base a criterios establecidos que velan por la usabilidad y la consecución de los objetivos de negocio de la aplicación.
Estos criterios se deben adecuar al contexto, por lo que hay que previamente hay que conocer las tareas que se han de realizar y el perfil de usuarios que van a utilizar el sistema o sitio web.
Principios de Jakob Nielsen
Los principios heurísticos de Jakob Nielsen son probablemente los más usados para verificar la usabilidad del diseño de interfaz de usuario.
Existen dos versiones, una primera publicada junto con Rolf Molich en 1990, donde se les denomino «heurísticas» y una segunda junto con Marie Tahir en 2002, donde se revisan los anteriores en base a un análisis de más de 200 sitios web (anglosajonas). A continuación, se enumeran los contenidos en la segunda publicación:
- Visibilidad de estado del sistema, informando a los usuarios de lo que ocurre proveyendo feedback adecuado.
- Correspondencia entre el sistema y el mundo real. El lenguaje empleado debe ser adecuado al usuario, siguiendo en todo momento las convenciones del mundo real.
- Control de uso y libertad. Dado que el usuario va a cometer errores, el sistema debe ayudar a evitar situaciones indeseadas.
- Consistencia y estándares para que el usuario no tenga que adivinar diferentes conceptos o palabras. Seguir las convenciones de la plataforma que se esté usando.
- Favorecer la prevención de errores antes de que estos ocurran mediante elementos que ayuden a evitarlos.
- Reconocimiento de los elementos antes que recuerdo, optando por la visibilida y repetición de elementos, así como de estándares de uso evitando la sobre carga cognitiva de la memoria a corto plazo.
- Flexibilidad y eficiencia de uso, estando adaptado tanto para usuarios novatos y expertos.
- Estética y diseño minimalista evitando usar elementos que no sean necesarios y sólo añadan ruido visual, restando importancia a los que si la tienen.
- Ayuda a los usuarios para reconocimiento, diagnóstico y recuperación de errores mediante indicaciones claras de cómo resolverlos.
- Aunque lo ideal es que no sea necesaria, en el caso de que se requiera debe existir una ayuda general y documentación de forma accesible y concisa.
Recursos:
- 10 principios heurísticos de usabilidad para el diseño de interfaz de usuario de Jakob Nielsen
- Cómo realizar una evaluación heurística por Nielsen Norman Group
Lista de comprobación de Deniese Pierotti
El conjunto de principios heurísticos de Nielsen ha servido como punto de partida para la creación de numerosas listas de subheurísticos. La de D. Pierotti fue usada por la empresa Xenox Corporation, famosa pionera en evaluar la usabilidad de sus interfaces.
Añade 3 principios a la lista de Nielsen, más una lista de sub-heurísticas de los 10 principios de Nielsen y de los 3 nuevos añadidos:
- 11. Habilidades: el sistema debe tener en cuenta, extender, suplementar e incentivar las habilidades del usuario, sus conocimientos y su experiencia.
- 12. Interacción placentera y respetuosa: Las interacciones de los usuario con el sistema deben favorecer su calidad de vida, presentando un diseño estético, en donde los valores artísticos se igualen a los funcionales.
- 13. Privacidad: el sistema debe ayudar al usuario a proteger la información personal o privada, tanto la del propio usuario como la que pertenece a los clientes del usuario.
8 Principios de usabilidad de Ben Schneiderman
Pero estos no son los primeros. Existen otros, como las 8 reglas de oro para el diseño de interfaces de Ben Schneiderman, publicadas por primera vez en 1986 en su libro «Designing the User Interface: Strategies for Effective Human-Computer Interaction«. Seguir leyendo «Recursos sobre Evaluación Heurística»
Requerimientos de un proyecto
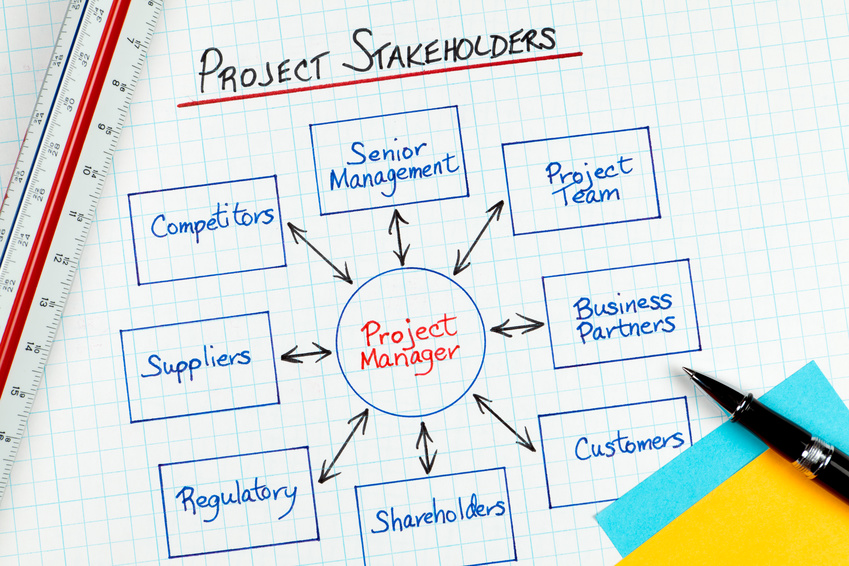
Ya sea cuando estaba trabajando para clientes pequeños, a nivel interno de una empresa, o para grandes clientes externos dentro de una consultora, me ha tocado en muchas ocasiones estar con los stakeholders (interesados)de un proyecto, definiendo sus requerimientos. Es decir, la lista de funciones, capacidades o características necesarias que debe tener y los planes para crearlos.

Según la definición del PMBOK® (Project Management Body of Knoledgement), un requerimiento es la condición o capacidad que debe tener un sistema, producto, servicio o componente para satisfacer un contrato, estándar, especificación, u otros documentos formalmente establecido.
Se deben definir en la fase inicial junto con los stakeholders implicados para obtener una visión completa y compartida de todas las piezas y poder priorizar en base a los objetivos del proyecto.
Los requerimientos no te indican que diseño debe tener tu producto o como desarrollarlo. Te indican que features, funciones y contenidos se espera que tenga, y como deben los usuarios interactuar con él.
Los requerimientos pueden incluso variar con el tiempo, ya que si el proyecto se desarrolla correctamente, en cuanto el MVP se haya desarrollado y se realicen pruebas con usuarios, los resultados pueden cambiar los requisito iniciales.
Tipos de requerimientos
Existen diferentes tipos de requisitos, casi tantos como implicados haya en un proyecto 😉 En un macronivel obtenemos los siguientes:
Requerimientos de negocio
Definen los objetivos y problemas que la empresa quiere resolver con el producto. Deben estar basados en una necesidad real del usuario, sea esta conocida o no por él.
Requerimientos de los usuarios
Describen las expectaciones de los usuarios y como éste interactuará con el producto. Sino son similares a los requerimientos de negocio, el proyecto irá mal encaminado.
Las técnicas de personas, escenarios y customer journeys sirven de ayuda para definir las funciones, tareas y características que definen los requisitos de usuario.
Requerimientos funcionales
Proporcionan detalle de como debe comportarse un producto y especifican lo que se necesita para su desarrollo.
Requerimientos de calidad
Detallan las características que un producto debe poseer para mantener su efectividad y prever posibles problemas y limitaciones.
En términos de experiencia de usuario, si la calidad del producto no concuerda con las expectativas que el usuario posee sobre él, no funcionará.
Requerimientos de implementación
Se usan para detallar cambios en los procesos, roles en el equipo, migraciones de un sistema a otro…
Escribiendo requerimientos
Para definirlos se recomienda usar una sentencia descriptiva que indique qué debe hacer el sitio o producto o debe permitir hacer a los usuarios, detallándola más adelante al ir avanzando en el proceso e ir obteniendo feedback de los test iniciales.
¿Qué busca el usuario en una web?
Las personas accedemos a internet buscando satisfacer una necesidad de información y/o realizar una transacción.
Este artículo vamos a hablar sobre el primer caso: la satisfacción de una necesidad de información, basándonos en el libro de Mario Pérez-Montoro Gutiérrez, «Arquitectura de la información en entornos web«. Te recomiendo su lectura si te gusta el tema.
Tipos de necesidad de información
Existen 4 tipos de necesidades informativas:
- Necesidad de información concreta (NIC) o búsqueda de un item conocido. Esta necesidad responde al momento en que el usuario busca cuánto vale un vuelo de Barcelona a Nueva York o quién ganó la copa de futbol en 1982. Es una necesidad que se puede formular de forma exacta y que se resuelve a partir de una única respuesta.
- Necesidad de información orientada a problemas (NIOP). En este caso, no acostumbra a presentar unos límites bien definidos o no se puede establecer si se necesita más información para resolverla. Para ello, el usuario navegará a través de diferentes items de información hasta que crea que ha resuelto su necesidad. El ejemplo que nos presenta Mario Pérez-Montoro en su libro sería conocer la relación entre la educación de un país y su economía.
- Necesidad de información exploratoria (NIE) o búsqueda exploratoria. En este caso se busca una respuesta útil dentro de un conjunto de respuestas localizadas previamente. Lo que ocurre es que no estamos seguros de que la respuesta elegida sea la más adecuada. Por ejemplo ocurre, cuando después de haber investigado varios hoteles para las vacaciones que se ajustan a nuestro presupuesto, buscamos opiniones de otros usuarios que nos ayuden a decidirnos sobre el tema.
- Necesidad de información sobre búsquedas previas (NIBP) o recuperación de una búsqueda. En este caso el problema de necesidad de información se resuelve volviendo a localizar una información que ya habíamos encontrado previamente, como cuando abrimos una página web que tenemos guardada en favoritos.
¿Cómo resuelvo mi necesidad de información?
Dependiendo del contexto, la forma de satisfacer esa necesidad cambia. Un niño pequeño, le pregunta a su madre, en el instituto le preguntamos al profesor, en un aeropuerto a la persona del mostrador de información, antiguamente si estábamos perdidos con el coche por una ciudad, al primer peatón que pase.
Elementos de un sistema de diseño
Seguimos con la serie de artículos de cómo crear un buen sistema de diseño, primero vimos por qué eran útiles y segundo las características de un buen sistema de diseño. Continuamos con este artículo sobre qué debe contener un sistema de diseño.
Como comenta el libro Lean UX, «Si está hecho de pixels va en el sistema de diseño«.
Todos los componentes, con la definición de su aspecto visual e interacción, el código necesario para insertarlo, sus clases, selectores, modificadores… deberían estar en el sistema.

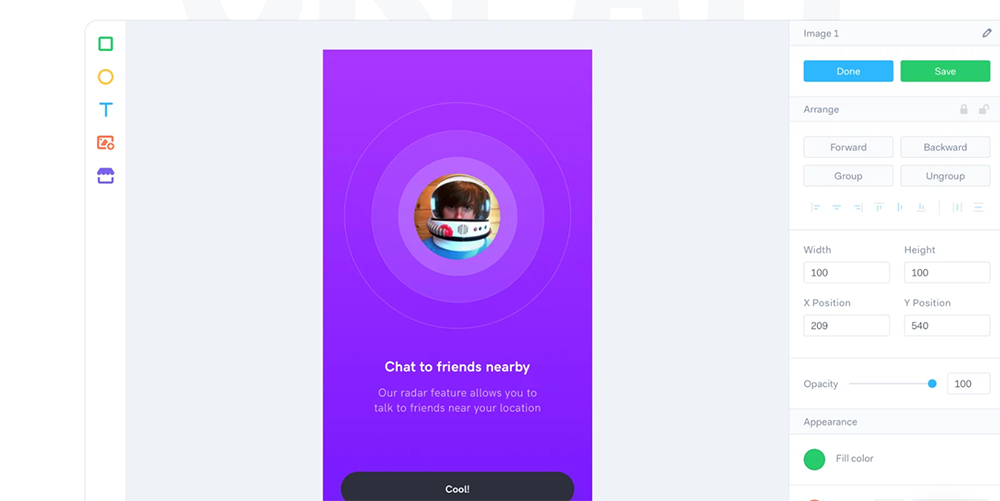
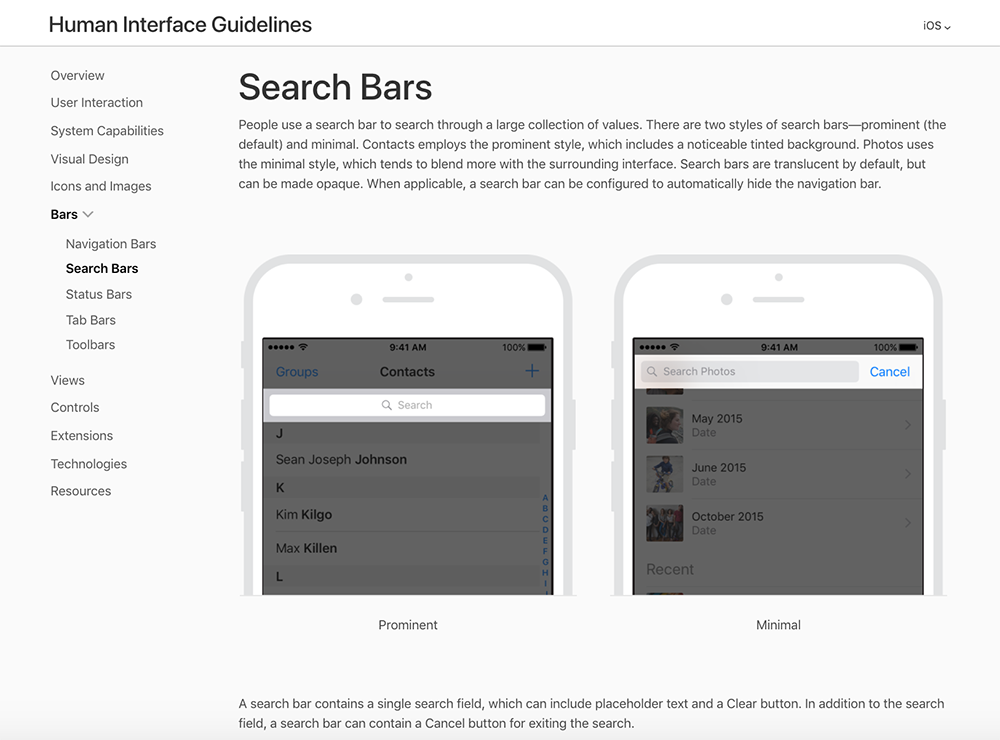
Ejemplo de Search Bars en el Sistema de Diseño para iOS
Qué aspecto visual tiene el elemento
Detalles sobre el tamaño mínimo y máximo, restricciones verticales u horizontales, color, estados (active, inactive, hover….)….
Dónde se coloca normalmente en la pantalla
Especifica claramente si un elemento sólo puede estar ubicado en ciertos lugares de la pantalla, así como posibles excepciones.